コンバージョン率を上げるためのメインビジュアルの基本

Webサイトを開いたときに「このサイトに目的の情報はないな」と判断し、サイトを閉じてしまうという経験はありませんか?
トップページの上部に表示される「MV(メインビジュアル)」は、企業の顔ともいえる重要な要素です。企業の強みやメッセージを自由に伝えられるためポイントとなる一方で、デザインの構成に困っている方も多いのではないでしょうか。
いくら素晴らしいデザインでも、情報が伝わらなければページを最後まで見てもらうことができません。Webサイトを制作したものの集客拡大や購入に繋がっていない…とお悩みの方は、メインビジュアルを見直してみてはいかがでしょうか。
この記事ではメインビジュアルの重要性と効果的なデザイン例をご紹介します。
メインビジュアルとは

メインビジュアルとは、ホームページに訪れたユーザーが最初に目にする「Webサイトのトップページに表示されるメイン画像」のことです。
ユーザーは、自分にとって有益なサイトであるかをおよそ2~3秒で判断すると言われ、メインビジュアルはいわばホームページの「顔」ともいえる重要な要素です。
なぜメインビジュアルが重要なのか
メインビジュアルが重要な理由はユーザーのファーストビューであるという点です。
ここで視覚的に「何をしているサイトか」「このサイトが自分にどのようなベネフィットをもたらすか」といった情報をアピールし、興味を持たせることができます。
しかし、メインビジュアルで興味を持ってもらえないとページを閉じられてしまうこともあります。このことを「直帰率」と表現しますが、直帰率が上がるとどれだけ良質なコンテンツを用意しても読んでもらうことすらできません。
結果としてサイトを作る上で目標となる「お問い合わせ数を増やしたい」「成約数アップ」などが達成されないといった、コンバージョン率の低下を招いてしまうでしょう。
コンバージョンアップに繋げるためにはファーストビューでユーザーの興味・関心をひき、最後までページを見てもらう「回遊率」を上げる必要があります。
直帰率を下げるためのメインビジュアルの基本的な考え方について、次項でご説明します。
メインビジュアルの基本的な考え方
メインビジュアルを制作する上で事前計画は非常に重要です。
この計画を誤るといくらデザインがよくても「魅力的なメインビジュアル」にはなりません。
事前計画で意識すべきポイントをご説明します。
誰に何を伝えたいかを明確にする
Webサイトのコンテンツを誰に伝えたいですか?
また、ターゲットとなるユーザーにはどのような行動を起こしてもらうことが目的でしょうか。
Webサイトを通して伝えたい目的や、その背景を明確にしていきましょう。
例1)
ターゲット:安くてかわいい服装を好む20代前半の女性
背景:トレンドを取り入れたプチプラの服装をシーズン毎に提案したい
目的:かわいい服を安く購入してもらいたい
例2)
ターゲット:値段が高くても良質な素材の服装を好む40代女性
背景:ブランドのストーリーや品質の良さ、アフターサービスの充実を伝えたい
目的:ブランドのファンになってもらい、継続的に商品購入をしてもらいたい
具体的なターゲットを想定し、そこからターゲットが興味・関心をひくデザインを考えていきます。
業種・業態に合ったメインビジュアルのデザイン
メインビジュアルを制作する上で、業種・業態にあった色の選定・フォント選定を行います。
①色の選定
ビジネスごとに向いている色や向いていない色があるため、業種や業態にあった色の選定を行います。
さらにターゲットの年齢層にマッチした配色も意識しましょう。
ユーザーに与える色彩心理の例
赤色:エネルギッシュ・情熱・食欲増進
青色:知的・冷静・誠実・信頼・爽やか
緑色:安心感・リラックス・安全・新鮮
赤色などの暖色は空腹中枢を刺激して食欲を増進させる効果があるため飲食業に多く使用されます。逆に青色などの寒色系は食欲減退効果があるため飲食業には不向きですが、爽やかな印象から飲料系の業種には多く使用されています。
②フォントの選定
フォントから受ける印象の例
明朝体:「高級感」「知的」「大人っぽい」「真面目」「上品」「女性的」
ゴシック体:「親近感がある」「男性的」「子供っぽい」
丸ゴシック体:「やさしい」「ソフト」「かわいらしさ」「ナチュラル」
同じフォントであっても太さが変われば「力強さ」や「繊細」さを表現することができ、文字の詰め方を変えることでも与える印象が変わります。
業種の雰囲気に合わせたフォントや、ターゲットとなるお客様の年齢層を考慮しながら設定します。
メインビジュアルの表現方法の例
メインビジュアルの表現方法にはさまざまな形式があります。
「どの形式で表現するか」によってサイトのイメージも大きく変わります。ここでは表現方法の特徴をご紹介します。
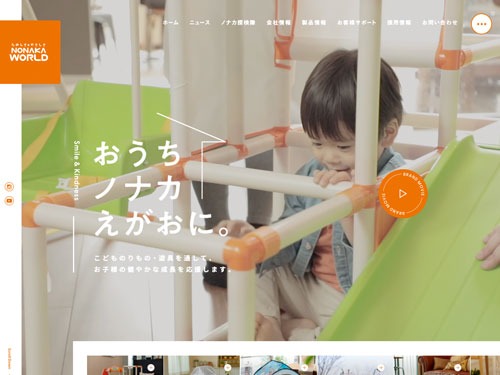
動画でテキストよりも多くの情報を伝える
写真やテキストだけではうまく伝えられないことを動画にすると、商品の購入やサービスの利用を検討しているお客様のイメージが鮮明になるメリットがあります。製品を実際に使用したり空間を追体験できるような動画は、テキストに比べて圧倒的な情報量を伝えられる強みがあります。
インパクトがあるのでページに訪れたお客様に与える印象も大きく、効果的に活用することでコンバージョン率を上げることができます。

笑顔をつくる遊具メーカー|NONAKA WORLD【野中製作所】

お客様のベネフィットを得られやすい写真
お客様がどのようなベネフィットを得られるのかが伝わりやすいのが写真の強みです。
動画やテキストよりも素早く情報を伝えることのできる写真は、定番ですが重要な表現方法です。


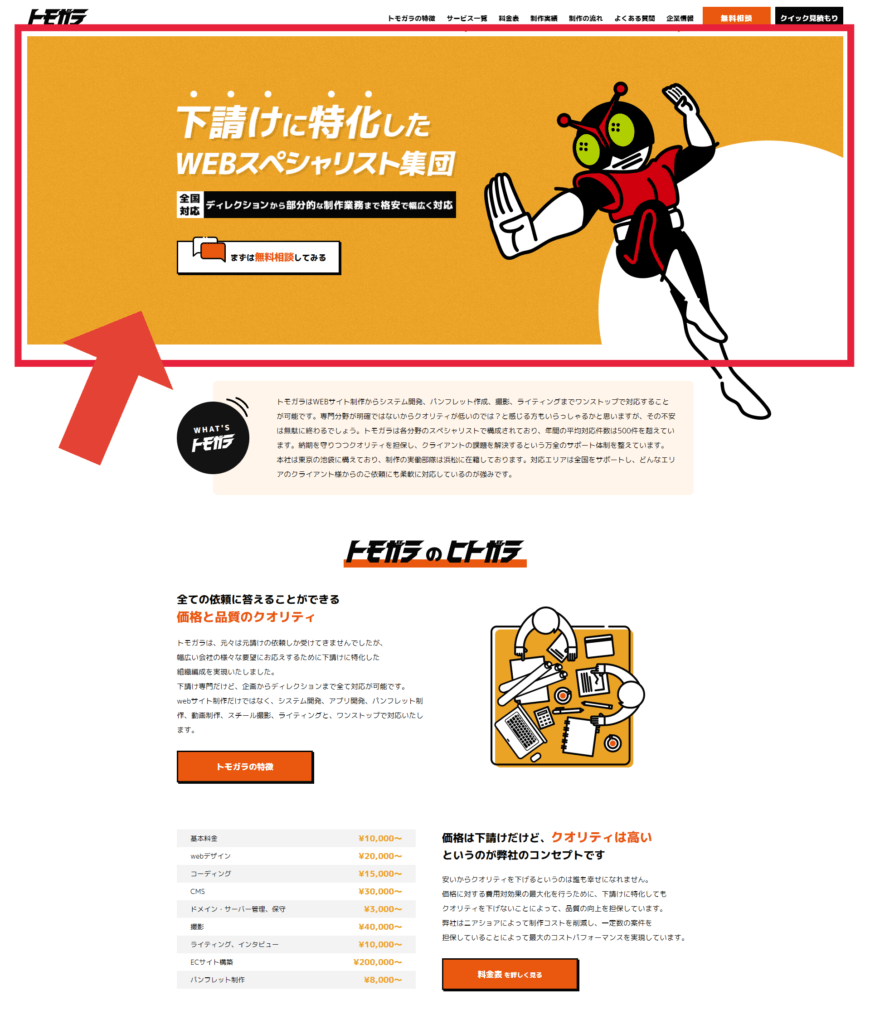
イラスト・アニメーションでオリジナリティを出す
イラストのあるデザインは優しい雰囲気を作り出してくれるので「親しみやすさ」や「安心感」を与えることができます。
堅そうなイメージである「銀行」や「会計事務所」も、イラストを使用することで柔らかく親しみやすいイメージが演出できます。


まとめ
サイトに訪れたお客様は「自分の目的の情報が得られるか」をファーストビューで瞬時に判断しています。
「このWebサイトは私の欲しい情報を得られるかもしれない」という期待を持たせるメインビジュアルにするためには、デザインにこだわるだけはなく「誰に何を伝えたいか」を明確にした上で緻密なデザイン計画を行いましょう。
訪れたユーザーにベネフィットを感じてもらえれば、ページの回遊率が上がりコンテンツを見てもらうことに繋がります。
成約率やお問い合わせ数の増加など、それぞれが目標とする数字を達成するためにも一度メインビジュアルを見直してみてはいかがでしょうか。
トモガラでは多業種のメインビジュアル制作に携わってきたWebデザイナーが、目的に合った最適なデザインをご提案いたします。