
企業のWeb担当者やマーケティング担当者なら、「レスポンシブデザイン」という言葉を目にしたことがあると思います。しかし、具体的な意味やメリット・デメリット、作り方が分からないのではないでしょうか?
レスポンシブデザインとは、閲覧するデバイスに合わせて画像やテキストの表示を最適化するWebデザインの1種です。スマホからの閲覧増加やモバイルファーストインデックスに対応する方法として、レスポンシブデザインに注目が集まっています。
この記事では、レスポンシブデザインの意味から作り方まで分かりやすく解説します。
目次
レスポンシブデザインとは

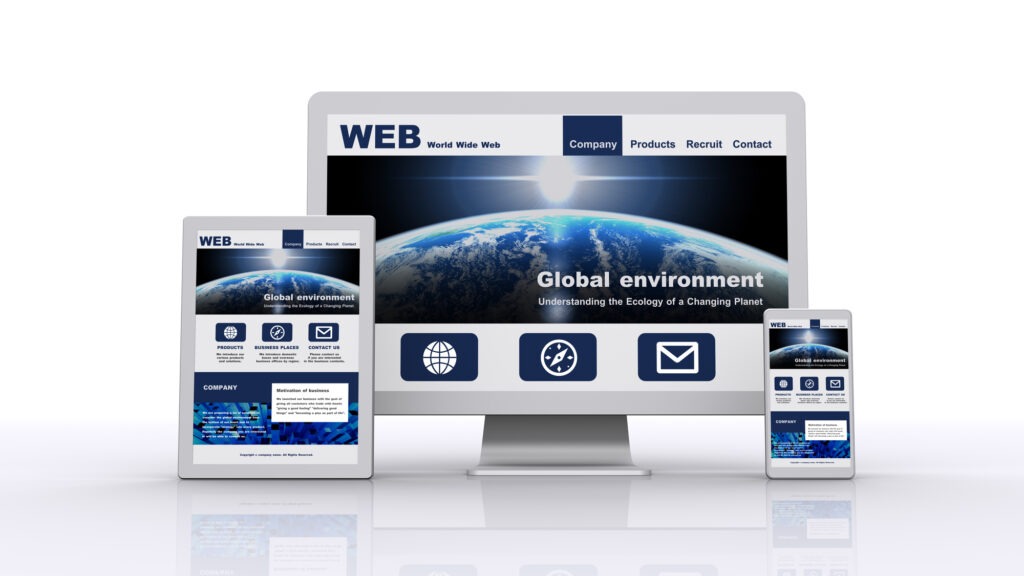
レスポンシブデザインとは、Webサイトを閲覧するユーザーが使用しているデバイスに合わせて、表示される画像やテキストを最適化するWebデザインです。
Webブラウザはデバイスごとに画面サイズが異なっているため、PC用のブラウザに最適化されたサイトをスマホやタブレットで閲覧すると、レイアウトがずれたり画像やテキストが小さく表示されたりして見づらくなることがあります。
上記のような問題を解決するために開発された技術が、レスポンシブデザインです。
レスポンシブデザインの仕組み
Webページは、HTMLとCSSのセットで構成されています。
HTML:Webページを作成するための言語
CSS:Webページのスタイルを指定する言語
分かりやすく言えば、HTMLがページの内容で、CSSが見た目です。
CSSでは、閲覧するデバイスごとにページのレイアウトや画面サイズ、文字の大きさなどを指定します。
PC用・スマホ用・タブレット用のCSSを用意しておくことで、共通のHTMLを使用しても閲覧時の見た目を変化させることができます。
モバイル対応でレスポンシブデザインが利用されている理由
モバイル端末でもPCで閲覧したときと同じようにWebサイトを表示する方法には以下の2種類があります。
- PC版とモバイル版で別のページを作成する
- レスポンシブデザインでページを作成する
PC版とモバイル版で別のページを作成する方法の場合は、それぞれのデバイスに最適化されたページが表示されるためデバイスにかかわらずWebサイトを閲覧できます。しかし、以下のようにデバイスごとにページを作成する必要があります。
- PC版のHTML・CSS
- スマホ版のHTML・CSS
- タブレット版のHTML・CSS
デバイスごとにページを作成し個別のURLを用意することになるため、作成・管理する手間が多くなります。
一方、レスポンシブデザインは、ベースとなるHTMLを作成し、CSSでデバイスに応じて表示を変化させる仕組みです。
- HTM(PC・スマホ・タブレット共通)
- CSS(PC・スマホ・タブレット用の記述)
レスポンシブデザインでは作成するHTMLとCSSはひとつだけなので、PC版とモバイル版で別のページを作成する場合より、ページの作成コストを抑えることができます。また、デバイスごとにURLを用意する必要もありません。
レスポンシブデザインの種類

レスポンシブレイアウト
レスポンシブレイアウトとは、デバイスの画面幅の数値(ブレイクポイント)に応じてレイアウトを変更する仕組みです。
ひとつのCSSだけで対応できますが、複雑な設定が必要で、CSSの読み込みに時間がかかります。
リキッドレイアウト
リキッドレイアウトとは、デバイスの画面幅の数値に応じてページ全体を拡大・縮小する仕組みです。
ピクセルなどの絶対値で画面幅を指定するのではなく、各要素をパーセンテージで指定するため、どのデバイスで閲覧しても同じ見た目になります。
フレキシブルレイアウト
フレキシブルレイアウトとは、リキッドレイアウトに画面の最小幅と最大幅を設定したものです。
設定した最大幅より画面幅が大きい場合は、まわりの余白が大きくなります。
Webサイトをレスポンシブデザインにするメリット

Webサイトをレスポンシブデザインにするメリットは以下の通りです。
- ユーザーエクスペリエンス(UX)
- SEO・MFI対策になる
- 重複コンテンツにならない
- SNSでシェアされやすい
- ページの更新・管理がしやすい
ユーザーエクスペリエンス(UX)を高められる
以前はPCでインターネットを利用する人が多かったですが、スマートフォンが普及した現在ではPCよりスマートフォンの割合が上回っています。10代から40代でインターネットの利用端末としてスマートフォンを利用している人の割合は80%以上です。
多くの国ではパソコンの数よりスマートフォンの数が多くなっており、米国ではスマートフォンユーザーの94%がスマートフォンから検索しているようです。
つまり、PCだけに最適化したWebサイトでは、半数以上のユーザーが不便に感じてしまうということです。
PCだけに最適化したWebサイトをスマートフォンで閲覧するとレイアウトが崩れたり文字が小さくなったりするため、ユーザーエクスペリエンスが著しく低下します。
Webサイトをレスポンシブデザインにすることで端末によらず最適な閲覧環境を提供できるため、ユーザーエクスペリエンスを高めることができます。
SEO・MFI対策になる
Googleはモバイルフレンドリーを重視しています。2015年に実装されたモバイルフリーアップデートでは、モバイルに適していないサイトの検索順位が上がりにくくなりました。
Webサイトをレスポンシブデザインにすることで、検索順位が上がりやすくなるといったSEO効果が期待できます。
また、レスポンシブデザインはモバイルファーストインデックスへの対策としても効果があります。
モバイルファーストインデックスとは、モバイル検索結果を重視してサイトを評価するGoogleの方針です。以前はPCからの検索結果が評価の中心でしたが、スマートフォンの急激な普及を受け、モバイル版のページを評価するように変更されています。
重複コンテンツにならない
レスポンシブデザインにすることで、重複コンテンツとみなされにくくなります。
重複コンテンツとは、ほとんど同じ内容のコンテンツが異なるURLに掲載されている状態です。PC版とモバイル版で別のページを作成すると全く同じ内容で異なるURLのページを作成することになるため、重複コンテンツとみなされる恐れがあります。
重複コンテンツとみなされると、以下のような問題が発生します。
- 検索順位が下がる
- インデックスされない
- ページの評価が分散する
- サイト全体の評価が下がる
- Googleからペナルティを受ける
一方、レスポンシブデザインのページはURLが同じなので、重複コンテンツにはなりません。
PC版とモバイル版でURLが異なる場合はalternateタグとcanonicalタグを設定することでも対応できますが、レスポンシブデザインにする方がメリットが多いです。
SNSでシェアされやすい
レスポンシブデザインにすることで、SNSにシェアされやすくなります。
PC版とモバイル版で別のページを作成するとURLが異なるため、SNSでシェアする際にどちらのURLを紹介するかを確認する手間が必要です。
一方、レスポンシブデザインは同じURLでページを作成するため、気軽にシェアできます。
ページの更新・管理がしやすい
ページの更新・管理がしやすい点もレスポンシブデザインのメリットと言えるでしょう。
PC版とモバイル版で別のページを作成すると、ページの内容を修正・更新する必要がある場合、PV版とモバイル版の両方を修正・更新することになります。
一方、レスポンシブデザインは同じURLでページを作成するため、修正・更新するページはひとつだけです。
Webサイトをレスポンシブデザインにするデメリット

Webサイトをレスポンシブデザインにするデメリットは以下の通りです。
- デザインが制限される
- 専門知識が必要
- 表示が遅くなる
デザインが制限される
レスポンシブデザインにするデメリットは、デザインが制限されることです。
PC版とモバイル版で別のページを作成する場合は、それぞれ全く異なるレイアウト・コンテンツにすることができます。
一方、レスポンシブデザインは閲覧するデバイスに応じて各要素の配置や画面幅を変化させるだけです。CSSでレイアウトを調整したり見た目をさせたりすることはできますが、ページに表示するテキストや画像、動画などのコンテンツの中身を変えることはできません。ただし、閲覧するデバイスによって一部のコンテンツを非表示にすることは可能です。
専門知識が必要
専門知識が必要になる点もレスポンシブデザインにするデメリットです。
レスポンシブデザインでは、対応させる端末の種類ごとにCSSで細かくレイアウトを指定します。端末ごとの画面サイズを確認したり、表示する文字サイズやデザインの幅を決めたりする必要があるため、CSSの記述に慣れている人でなければ対応できません。
表示が遅くなる
レスポンシブデザインにするデメリットは、表示が遅くなることです。
レスポンシブデザインでは同じHTML・CSSファイルを使用するため、スマホ版では表示しないコンテンツのデータも読み込む必要があります。また、対応するデバイスに応じてCSSに記述するコードも長くなります。スマホ専用のページを作成する場合よりファイルサイズが大きくなるため、読み込み速度が遅くなります。
レスポンシブデザインのWebページを作る方法

モバイル対応していない既存ページをレスポンシブデザインにする手順は以下の通りです。
- デバイスの画面サイズを確認する
- viewportタグを追加する
- CSSを記述する
- 検証する
デバイスの画面サイズを確認する
レスポンシブデザインにするためには、各デバイスごとに表示を切り替えるブレークポイントを追加する必要があります。
各デバイスの画面サイズの目安は以下の通りです。
スマートフォン:320px〜540px
タブレット:600px〜1,024px
PC:1,280px
ブレークポイントを追加することで、画面サイズに合わせてレイアウトを切り替えることができます。
viewportタグを追加する
HTMLファイルにviewportタグを追加します。
ユーザーの画面サイズに合わせてレイアウトを切り替えるためには、ユーザーが閲覧するデバイスの端末情報が必要です。
viewportタグを追加することでユーザーの端末情報が取得でき、ユーザーにとって最適なレイアウトを表示できるようになります。
CSSを記述する
デバイスごとのレイアウトをCSSに記述します。
以下のように画面サイズごとに表示するレイアウトをCSSで指定することで、画面サイズに合わせてレイアウトを切り替えることができます。
- 480px以下の場合のレイアウト
- 768px以上1,024px以下のレイアウト
- 1,024px以上のレイアウト
検証する
レスポンシブデザインになっているかを検証します。
デベロッパーツールを使用することで、各デバイスごとの見え方が確認できます。デベロッパーツールとは、Google Chromeに搭載されている開発者用の検証ツールです。Windowsなら「Ctrl」「Shift」「Iキー」、macなら「command」「option」「Iキー」で起動できます。
画面上部の「Dimensions:Responsive」をクリックすると、代表的なモバイル端末が表示されます。画面サイズを数値で指定することも可能です。レイアウトが崩れていないか、見やすくなっているかを確認しましょう。
また、Googleからの評価をチェックすることも重要です。
Googleが無料で提供している「モバイルフレンドリーテスト」を使用すると、Googleがページをどのように評価しているかをチェックできます。
レスポンシブデザインになっていれば、「問題ありません。 このページはモバイル フレンドリーです。」と表示されます。
まとめ
スマートフォンでインターネットを利用する人が増加したことで、レスポンシブデザインの重要性が高くなっています。ユーザーの利便性を高める効果だけでなく、モバイルファーストインデックスへの対応といったSEO対策としても効果的です。


