コーポレートサイトは存在そのものが企業のメリットになるだけでなく、うまく活用することで広報以上の活用ができます。サイト情報を充実させることで、企業の認知力向上はもちろん顧客獲得や人材採用、企業イメージの向上などに役立ち、ブランディングのなかでも重要性が高いツールの1つです。
コーポレートサイトを制作するには、自社で制作するケースと制作会社に依頼して制作するケースの2種類あります。どちらも、事前に準備するものや用意をするものがあり、全てを丸投げしては、理想のコーポレートサイトは出来上がりません。
今回は、コーポレートサイト制作をただ作るだけではなく、より成果を上げやすくするためのコツを徹底解説します。
コーポレートサイトの作り方

コーポレートサイトの制作で、最初のステップに設計があります。
設計とは、どういうコーポレートサイトにしていくのかという部分を作成する段階を指します。設計の段階で最終的なゴールや方向性を決めておくことで、より効果的なコーポレートサイトを制作できます。
ここでは、設計段階でのコツとコーポレートサイト種類選びのコツ、デザインのコツの3つを紹介します。
コーポレートサイト設計段階でのコツ

目的を明確にする
忘れがちな部分ですが、コーポレートサイト制作の目的はコーポレートサイトを制作することではなく、制作した先にある結果です。
コーポレートサイトをただ作りたいから作っている人は少なく、コーポレートサイトを作って「集客をしたい」「認知力を高めたい」などの理由から、コーポレートサイトを作る人が大半です。
しかし、他の企業が作っているからという理由でコーポレートサイトを作らなきゃと考えるあまり、本来の目的というものを見失っている人が多いのも事実です。そのため、コーポレートサイトを制作する前に、目的をしっかりと明確化することが大切です。
コーポレートサイトを制作する目的は企業によってさまざまです。
・集客がしたい
・企業のブランディングで使いたい
・コンテンツの配信に使いたい(情報発信)
・商品のPRに使いたい
目的は○○のためと1つ定義しておくと、コーポレートサイトの設計や、その他のWebサイトにもつなげやすくなります。
どういう風に次につなげやすいかというと、ECサイトを例に挙げて説明します。
ECサイトを作成したい場合、商品を販売するためにはカート機能や決済機能が必要です。このように要件定義をするうえで、最終的にどういった機能を使い、どのようなデザインにするのかを決めていく重要な指標として、目的が常に必要になるので忘れずに目的を設定してください。
ターゲットを明確にする
例えば、女性向けのサイトか男性向けのサイトかによっても、色味やデザインなど雰囲気は変わります。誰に向けたコーポレートサイトなのかをしっかりと明確にすることで、ブレないコーポレートサイトをつくることができます。
同時にペルソナ設定をすると、さらにイメージをつかみやすくなります。
ペルソナとは、ターゲットと同様に自社サービスや商品を使うユーザー像を設定することです。しかし、ペルソナはターゲットよりもより深くユーザー像を明確にします。例えば名前や年齢、性別、住所、職業、家族構成、収入レベル、趣味、ライフスタイル、価値観、インターネットの利用頻度など細かく設定します。細かくユーザー像を設定することで、問題が起きたときや悩んだ時に原点に立ち返りやすくなります。
自社製品を売るには、どういうユーザーがその商品を使うだろうかを想定しておかなくてはいけません。想定せずに、情報を発信してしまうとミスマッチが起こりやすく、本来はその商品が必要でない人に向けて情報発信してしまい、購入につながりにくくなってしまいます。そのため、提供するものやサービスに応じて、利用するであろう人物像を想定する事が大切です。
そのため、ターゲットを明確にしペルソナ設定をしておくことで、効率よくコーポレートサイトを制作できます。
サイトの設計
コーポレートサイト制作は、最初にワイヤーフレーム(設計図)を作成します。例えば、家を建てる時に設計図を作らずいきなり家を建てたりしません。それと同じようにコーポレートサイトを制作するときにも、必ず設計図を作ります。
成果の出やすいコーポレートサイトを制作するには、ワイヤーフレームやサイトマップを作ることが重要です。
サイトマップ

画像引用:PhotoACフリー素材
サイトマップとは、サイト全体のページやコンテンツの構成をリスト化したものを指し、どの階層にどのようなページがあるかを可視化できるようにします。サイトマップを作成することで、どのページからどのページへリンクを貼るのかなどのイメージをしやすくできます。
他にも、SEOに力を入れる場合にはサイトマップは必ず作ることをおすすめします。集客目的でコーポレートサイトを制作するときには、SEOを意識してサイトを設計しなくてはいけません。ユーザーを誘導するためにも、クローラが効率よくサイトを巡回するためにも内部リンクは重要になり、内部リンクだけでなく外部リンクもSEOに非常に影響力を与えます。
ユーザビリティーやクローラビリティーの観点からも、サイトマップは必須であると言えるでしょう。
ワイヤーフレーム

画像引用:Canvaオリジナル
サイトマップの作成後、次の段階がワイヤーフレームです。
色や画像などを当てはめずに、どのようにコンテンツを配置するかなどイメージしやすくするためにワイヤーフレームを作成していきます。ワイヤーフレームを作成するうえで、お問い合わせボタンや購入ボタンなど、コーポレートサイトにとって重要なボタンの配置も考えなくてはいけません。コーポレートサイトのどこにボタンを配置するのか、最終的なコンバージョンをどこにするのかを決める事が重要です。
サイトのトップページなど、ユーザーが一番訪れるページにお問い合わせボタンがないと、問い合わせの獲得がしづらくなります。そういった懸念点も視野にいれ、お問い合わせボタンや購入ボタンの配置をワイヤーフレームの段階でしっかりと検討しておくことで、より成果の出やすいコーポレートサイトが制作できます。
また、ワイヤーフレームまでを自社で作成し、その後のコーポレートサイト制作をデザイナーに依頼することも可能です。ここまで自社で作成できれば、デザイナーに発注するときも外注費用などを抑えることができる可能性があります。
ワイヤーフレームを作る段階でデザイナーに依頼する場合に、準備しなくてはいけないものがテキストの部分です。テキストがあるかないかで見積金額は大きく変わってきます。デザイナーに依頼しながら費用を抑えたい場合は、ワイヤーフレームを作成することはもちろんですが、テキストを用意することも重要です。
コーポレートサイト種類選びのコツ

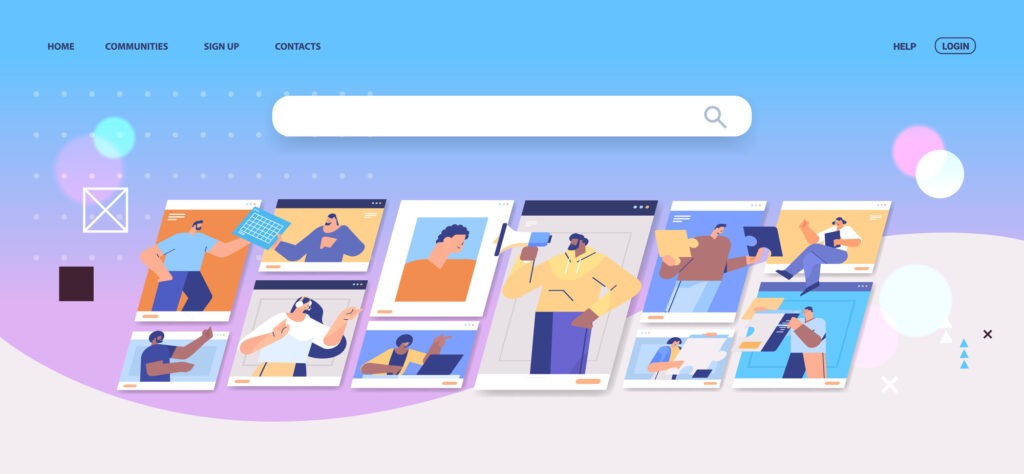
パネルタイプ

画像引用:App Store公式
パネルタイプは、コンテンツごとに画像などを分割してトップページに配置するようなデザインです。App Storeなど、アプリが選べるサイトでは上記の画像のように配置されています。
無駄な情報をいれず画像だけで埋めるので、スタイリッシュなデザインに仕上がります。画像を並べるだけなので簡単そうに見えますが、どのくらいの大きさで画像を配置するのか、このサイズならどの画像がはいるかなどの検討が必要になります。そのため、1番デザインセンスを問われるのがパネルタイプです。
ペライチ
ペライチはトップページのみのサイトを指し、キャンペーンページなどに利用されることが多いデザインです。例えば、広告運用などのLPもペライチで作られることが多いです。一枚のみのサイト情報になるのでストーリーを作りやすく、上から下に向かってスマホで見やすいようにストーリーチックに仕上げることが可能です。逆にデメリットとして、縦の導線しかないので料金ページなどを作りたい場合などは不便になります。料金情報などは、料金だけのページで見た方が分かりやすく、ページの中にある一部のコンテンツに入ってしまうと見えづらくなってしまう可能性を秘めています。
例えば、料金情報のボタンを押したときに、コンテンツの途中にある料金ページまで飛んでしまいます。そうすることで、もう一度上の方の情報を見たい時には、もう一回スクロールなどを繰り返し戻らなくてはいけません。こういった手間が生じるので、サイトに掲載する情報によってはユーザビリティーの観点からも悪印象を与える可能性があります。
背景画像タイプ
トップページのハーフトップインの部分に、画像が配置されているデザインです。画像が全面にでているため、ユーザーへインパクトを与えやすくなります。しかし、背景に画像が透過されてしまうので、乱雑とした印象になりがちなので、画像の選定や文字の配置などに気を付ける必要があります。
背景動画タイプ
上記は画像でしたが、次は動画です。
トップページのハーフトップインの部分に、動画を透過させるデザインです。背景画像以上にインパクトを出しやすく、多くのデザインのなかでも最もインパクトがある種類です。
しかし、ファーストビューの時点で動画を読み込まなくてはいけないので、Webサイトを開くまでの読み込みが遅くなってしまう点が挙げられます。
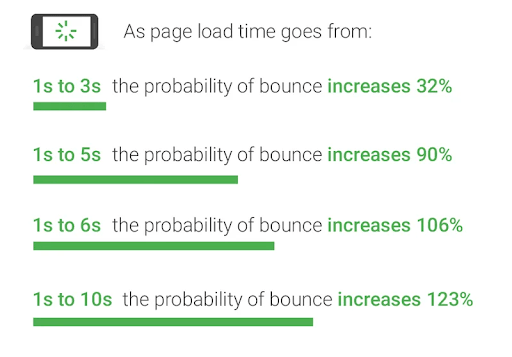
Webサイトの表示速度は、1秒遅くなるだけでもユーザーの離脱率は高くなる傾向があります。

画像引用:Google
Googleが発表したデータによると、表示速度が1秒から3秒に遅くなるだけで約32%のユーザーがそのページから離脱し、10秒遅くなると約123%のユーザーが離脱する可能性があるとしています。
Webサイトを開いた後のインパクトは出しやすいが、全てが開く前に離脱してしまうユーザーも多くなるため慎重に検討したほうがいいデザインです。
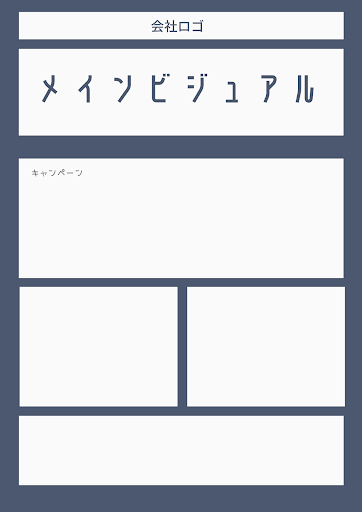
画面分割固定タイプ
ファーストビューで画像やテキストなどのコンテンツを、いろいろな所にばらばらと配置するデザインになり、インパクトやオリジナリティが出やすいです。しかし、サイト内部の導線が分かりにくく、ユーザーがどういう風にサイトを見ていいのか分かりにくくなってしまいます。
「問い合わせ件数を増加したい」「しっかりとコンテンツを見てもらいたい」など、使いやすさを優先し機能面を考えるとデメリットが目立ってしまうため、ブランディングや印象付けなどが目的の場合以外はあまりおすすめしないデザインです。
左メニュータイプ
コーポレートサイトで取り入れている企業が多く、画面の左側にメニューが出てくるデザインです。汎用性が高く、コーポレートサイト自体もダイナミックに見え、ユーザーへインパクトを与えることができます。
左側にメニューを縦に配置するので、メニューが多すぎると縦に長くなりすぎて見にくくなる可能性もあります。このデザインを採用する場合は、メニューの数などを検討する必要があることに注意しましょう。
コーポレートサイトデザインのコツ

配色は3色程度にする
シンプルすぎてもインパクトが弱くなってしまいますが、テーマカラーは3色または多くても4色に留めることをおすすめします。
テーマカラーはベースカラーとメインカラー、アクセントカラーの3色です。
例えば、スーツは基本的に1色でシンプルです。チェック柄のシャツなどフォーマルな場所にはふさわしくありません。コーポレートサイトも同様に、色や模様などがたくさんあるデザインだと、カジュアルな印象やチープな印象を与えてしまいます。
企業の顔としての役割のあるコーポレートサイトであれば、3色程度に色味を抑えフォーマルな印象を表現することが大切です。
スマホ対応させる
サラリーマンや主婦、子供など情報を収集するのにスマートフォンを活用する人が増えてきています。法人向けなど企業間のビジネスをしているコーポレートサイトなどの例外はありますが、ほとんどは一般の消費者に向けてコーポレートサイトを作成しています。そのため、スマートフォンでも見やすいコーポレートサイトを制作する必要があります。
スマートフォンで見やすいコーポレートサイトは、スマートフォンで開いても画面内に収まるというだけの意味ではありません。パソコンで見たときはパソコンで見やすいように、スマートフォンで見たときはスマートフォンでより見やすいようにデザインを組み、各デバイスにとって見やすいようにレイアウトします。
まとめ

効果的なコーポレートサイトを制作するには、設計段階やコーポレートサイトの種類、デザインなど考慮する点がいくつかあります。ただ作成するだけでは、期待する効果が発揮できない可能性もあります。
他社との差別化を図り、自社独自の魅力をアピールできるコーポレートサイトを制作する事が大切です。
コーポレートサイトを制作しようとしたが見積もりが高く制作に踏み切れない、現在のデザインや機能面に不満がある、サイトへのアクセス数を増やしたいなど、コーポレートサイト制作に悩みがある場合は、ぜひ一度トモガラにご相談ください。
一般的に数年ごとにデザインやサイト設計などを改善することで、見た目はもちろん実用性の高いコーポレートサイトであり続けることができます。
トモガラは、システム開発からサイト制作まで下請けに特化したWeb制作のスペシャリスト集団です。Web以外にもパンフレット制作や動画撮影も対応可能で、クライアントが求める成果物に柔軟に対応します。代理店様や製作会社様からの依頼や、元請けとしてクライアント様からの直接発注など、幅広く対応しております。さまざまなニーズを持つお客様のお役に立てるよう、「期待を超えるクオリティ」でご提案いたします。