
ワイヤーフレームはWEB制作における設計図の役割を持つ重要な工程です。最近では、Figmaを用いて作成する企業も増えてきています。ただ、初心者の方にとってはどんな風に操作すればいいのか分からないですよね。
この記事では、
- Figmaを使用するメリット
- ワイヤーフレームの作成方法
- 作成の際の注意点
について解説していきます。また、作成する際の注意点についても触れています。この記事を読めば初心者の方でもノウハウを身に着けられるので、ぜひ参考にしてみてください。
Figmaでワイヤーフレームを作成するメリット

ワイヤーフレーム作成にFigmaを利用するメリットは4つあります。
Figmaについて詳しく知りたい方はこちらをクリック!
- ツールのダウンロードが不要
- メンバーとの編集・共有ができる
- デザインに必要な機能がそろっている
- 無料プランから利用できる
これらのメリットについて理解することで、自社に適したツールかどうか判断できます。ここからは、それぞれのメリットについて解説します。
ツールのダウンロードが不要
ツールをダウンロードしないで利用できる点が優れています。ダウンロードが必要だとパソコンの容量がなくなってしまったり、そもそも容量が不足していてダウンロードができなかったりすることもあります。しかしFigmaはダウンロードが不要なので、容量不足に悩まされることがありません。
また、OSの制限がなく、WindowsからMacまで使用できます。ファイル送受信の際の互換性の心配も不要です。
さらに、ブラウザで作業できるため、別のデバイスからでも簡単にアクセスできます。アカウントさえ分かっていれば同じ環境で作業できるので、会社のデスクトップやノートPCなど別の媒体で作業を続けることができます。
メンバーとの編集・共有ができる
メンバーと一緒に編集したり、共有したりできるのも大きな特徴です。一般的に、デザインデータはファイルを保存してそれを共有しなければなりません。また、同じツールを持っていないと開けないこともあり、ファイルを開くためにツールをインストールするなどの手間が発生してしまいます。
一方Figmaなら、「共有」というボタンをクリックし、共有したい相手のメールアドレスを入力するだけで共有できます。こうした手軽さから、共有する相手にとっても負担がなくなります。
また、メンバーと同時に編集することが可能です。そのため、チームで取り組む際もスムーズに作業できます。
デザインに必要な機能がそろっている
誰でも手軽に利用できるツールでありながら、デザインに必要な機能がそろっています。例えばアイコンから図形を選択すれば、簡単に図形を作成できます。また作成した図形は形を変えることもできるので、自由自在に設計することが可能です。
無料プランから利用できる
Figmaは無料プランから利用できるツールです。ツールを導入する際、自社にとってメリットを得られるかどうかリサーチするでしょう。とはいえ、実際に使用してみないと分からないことも多々あります。無料プランを利用することで、こうした問題を解決できます。
さらに、無料プランの使用に期間はありません。そのため、個人で利用することも可能です。もしWEBサイトを立ち上げたばかりで予算を確保できていないというのであれば、WEBサイトで収益を得るまでは無料プランを使い続けるという方法もあります。
Figmaでワイヤーフレームを作成する方法

Figmaでワイヤーフレームを作成する方法は、オリジナルで作成する方法と、テンプレートを使用する方法の2つがあります。ただ、どちらの方法でもアカウントを作成する必要がありますので、まだアカウントをお持ちでない方はサインアップから始めましょう。
オリジナルで作成する方法
オリジナルでワイヤーフレームを作成する場合は、以下のような手順で進めていきます。
- ページに必要な情報を洗い出す
- 媒体に合わせてフレームを選択する
- レイアウトを考える
- コンテンツを配置する
- プロトタイプで確認する
- 共有する
以下では、それぞれの手順について解説していきます。
①ページに必要な情報を洗い出す
はじめに、制作するWEBページに必要な情報を洗い出してみましょう。洗い出す際は、思いついた順に書き出していって構いません。抜け漏れがないように書き出していきましょう。
続いて、洗い出した情報に優先順位を付けていきます。例えば、サービスページを作成した際、以下のような要素を書き出したとします。
- サービス内容
- プラン
- 購入ボタン
- ユーザー体験
上記の中で、最も優先度が高いのは購入ボタンです。ユーザーにサービスを使用してもらうには、購入ボタンをクリックしてもらう必要があります。
②媒体に合わせてフレームを選択する
優先順位が決まったら、フレームを選択していきましょう。

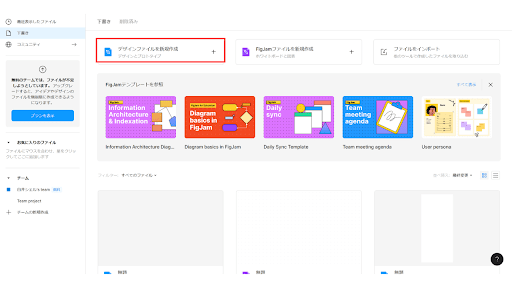
アカウントにログインしたら、「デザインファイルを作成」をクリックします。

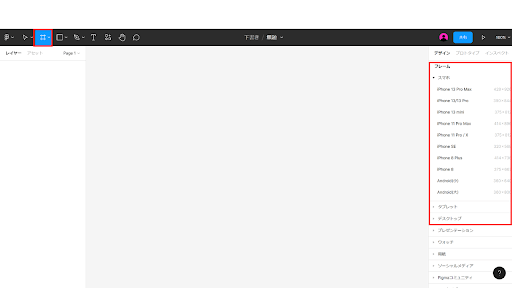
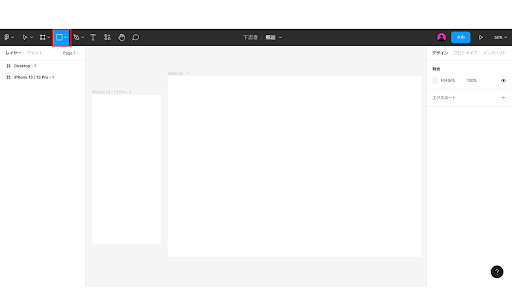
続いて左上にあるフレームアイコンをクリックします。すると画像のように、右側に各媒体のフレームが表示されます。ここで、WEBページ制作ではスマホとPCの2種類のフレームを使って作成を進めましょう。
WEBページはデバイスによって表示を出しわける必要があります。PCデザインをスマホで表示してしまうと、文字が小さく読んでもらえません。ユーザーの離脱を防ぐためにも、デザインは2種類作成します。
③レイアウトを考える
続いてレイアウトを考えていきます。いきなりツールで作成するより、まずは手書きでラフを考えることをおすすめします。ツールで作成しようとすると、図の大きさなどにとらわれてしまい、構成を考えるスピードが遅くなるからです。

ラフを作成したら、図形を用いて作成していきましょう。図形は左上の図形アイコンをクリックして選択します。
④コンテンツを配置する

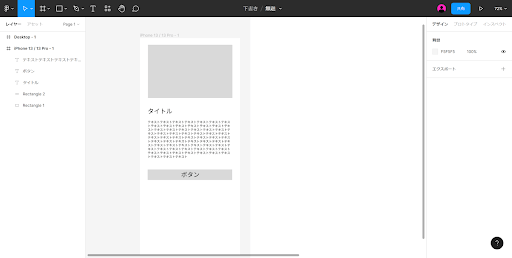
図形やテキストを配置し、ラフを清書していきます。ここで、タイトルや本文などに具体性を持たせる必要はありません。どんな要素が配置されているのか分かるようにすることが大切です。
また、その都度図形を作成するのもいいですが、図形やテキストをコピー&ペーストしながら作成していくと簡単です。
⑤プロトタイプで確認する
ワイヤーフレームが完成したら、プロトタイプで確認しましょう。Figmaにはプロトタイプというメニューがあり、作成したワイヤーフレームをデバイスの画面に当てはめて確認することができます。

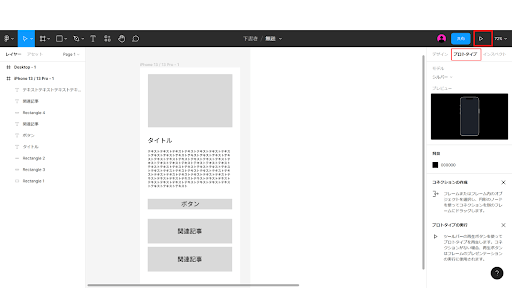
右側にある「プロトタイプ」というメニューをクリックし、表示させたいデバイスを選択します。デバイスによってはモデルカラーも選択できます。
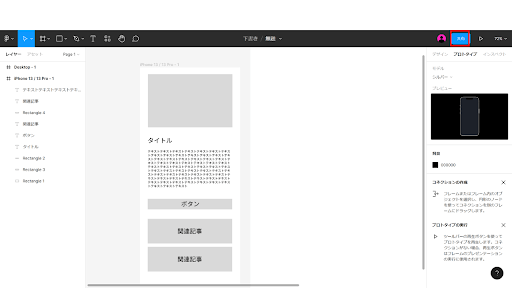
デバイスを選んだら、右上にある再生ボタンをクリックします。

すると上記のようにデバイスに当てはめた形で表示されます。この時点でしっくりこなければ、編集画面に戻って修正を行いましょう。
⑥共有する
もし プロトタイプの状態で共有したいなら、右上にある「プロトタイプを共有」というボタンから共有できます。

編集画面で共有したい場合は、右上にある「共有」ボタンから共有できます。
テンプレートを使用する方法
オリジナルで作成するのが難しいなら、テンプレートを使用すると簡単です。

出典:Figma
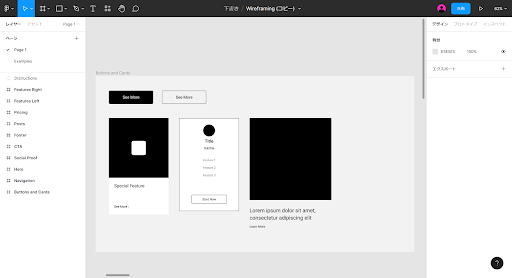
ワイヤーフレームを作成する場合は、既製のワイヤーフレームキットを使用すると良いでしょう。ここには、CTAに必要なボタンがあります。

出典:Figma
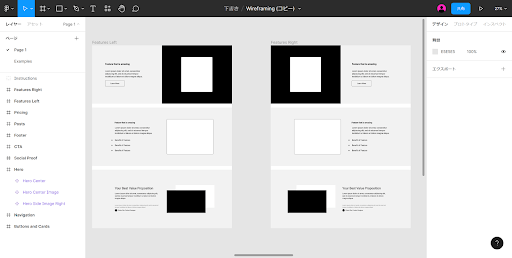
また画像の配置を左右で入れ替えたようなテンプレートも用意されていて、ゼロからワイヤーフレームを作成する必要がありません。用意された要素をコピーして付け加えるなどしていけば、よりスピーディーに作成できます。

出典:Figma
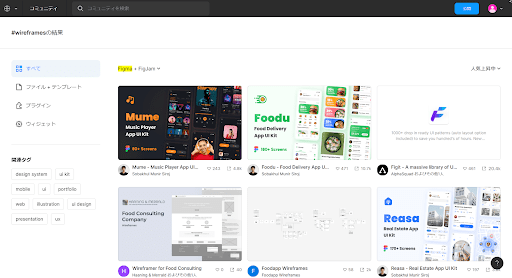
さらに、コミュニティにアクセスすればより様々なテンプレートを発見できます。これはユーザーが作成したテンプレートを共有するもので、#wireframesでサイト内検索すると、上記のように様々なテンプレートが見つかります。アイデアが浮かばないときはぜひ活用してみてください。
Figmaでワイヤーフレームを作成する際の注意点

Figmaを使ってワイヤーフレームを作成する際、3つの注意点があります。
- 英語表記なので慣れが必要
- 和文フォントがあまりない
- プロジェクトにはお気に入りマークを付ける
あらかじめ注意点を確認し、スムーズに作成できるようにしましょう。
英語表記なので慣れが必要
Figmaのメニューは基本的に英語表記となっているので、慣れが必要です。日本語選択もできるのですが、メニューの一部は英語のままとなっています。
とはいえ、同じ作業を繰り返していけばボタンの位置で機能を覚えていけます。そこまで英語に抵抗がないという方なら、慣れていけるでしょう。
和文フォントがあまりない
海外で開発されたツールなので、和文フォントはあまりありません。和文フォントがないと、イメージしているデザインにできなかったり、違和感のあるデザインになってしまったりします。
ただし、ワイヤーフレーム作成なら、和文フォントがないことはあまり気にしなくていいでしょう。ワイヤーフレームはあくまでWEBページの設計図です。デザイナーやコーダーの環境さえ整っていれば、使用したいフォントを使えます。
プロジェクトにはお気に入りマークを付ける
プロジェクトに移動する際は、お気に入りマークを付けるようにしましょう。
作成したデータをプロジェクトフォルダに移動する際、選択肢に表示されないことがあります。この場合は、ホーム画面に戻って移動させたいプロジェクトに「★」マークを付けます。すると、保存先の候補としてプロジェクトが表示されます。
まとめ
 この記事では、ワイヤーフレーム作成におけるFigmaの使用方法について紹介していきました。Figmaはデザイナー以外の方でも手軽に利用できることから、世界的に人気を集めているデザインツールです。
この記事では、ワイヤーフレーム作成におけるFigmaの使用方法について紹介していきました。Figmaはデザイナー以外の方でも手軽に利用できることから、世界的に人気を集めているデザインツールです。
メンバーと共有できるため、チームでプロジェクトを進めていきたい場合に最適です。ツールは無料プランから使用可能なので、試しに使ってみるという方法もあります。
ツールの導入を検討している方は、ぜひこの記事でご紹介した方法を参考に使用してみてください。


