
Figmaは、アプリをダウンロードする必要がなく、ブラウザ上で利用できるツールです。アプリの立ち上げが必要ないため、パソコンやスマートフォンなど異なるデバイスからでも利用でき、場所や環境問わず手軽にデザインの編集や確認を行うことができます。
さまざまな機能を持ち、簡単なサムネイルからホームページやランディングページのデザイン、ホームページの構成などを行えます。
複雑な色や形も表現でき、プラグインを使えばさらに表現の幅が広がるのも、注目を浴びる要因の1つです。
さまざまな機能を持つツールのため、今回はそのなかでも「Figmaでできる画像編集」についてご紹介します。
切り抜きからエフェクト、書き出し方法まで、Figma内で画像編集をする機会のある方はぜひ参考にしてみてください。
モックアップ画像とは
 モックアップとは、Webサイトやアプリ開発などでも使用されることの多い、完成デザインに近い見本品を指します。視覚的なイメージで情報を確認でき、チームやクライアントとのイメージ共有や情報共有が可能です。
モックアップとは、Webサイトやアプリ開発などでも使用されることの多い、完成デザインに近い見本品を指します。視覚的なイメージで情報を確認でき、チームやクライアントとのイメージ共有や情報共有が可能です。
クライアントとの完成品のイメージをズレなく、すり合わせるためにも必要な工程の1つと言えるでしょう。そのため、ワイヤーフレームのレイアウトを取り入れ、より完成品のイメージに近づける必要があります。
Figmaでフォントを綺麗に見せる。上手な活用法とローカルフォント利用方法
Figmaで出来る基本的な画像編集機能

Figmaでは、インターフェースのデザインをブラウザ上で簡単に作成できるツールです。長方形や正方形の画像をFigmaなら好きな形に切り抜くことが可能です。
画像自体を好きな形に切り抜く方法と、背景を切り抜く方法をご紹介します。
好きな形に切り抜く
Figmaでは、画像の余分な部分を切り取る「クロップ機能」と、好きな形にくり抜く「マスク機能」があります。
クロップ機能
画像の不要な部分を切り抜きたい場合は「クロップ機能」を使います。
クロップ機能とは、インポートした画像を四角のまま余分な部分を切り取る機能です。
クロップ機能を使用する手順は以下の通りです。
(1)切り抜く画像を用意
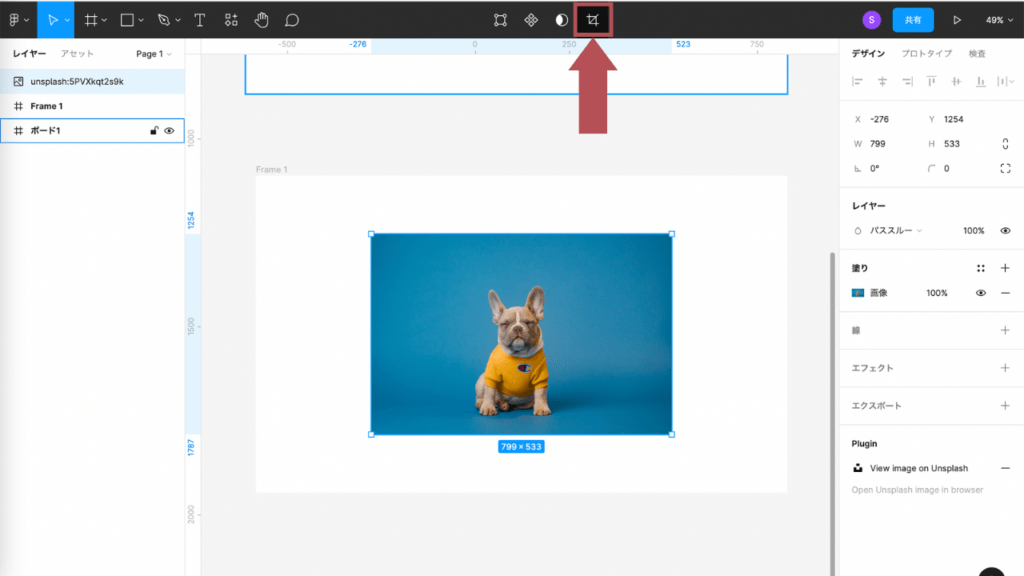
(2)Cropをクリック
(3)余分な部分を切り取る

上部にあるバーの中央に4つのアイコンが並んでいます。その中の一番右にあるCropアイコンをクリックすると画像の周りにガイドが現れます。もしくはアイコンをクリックしなくても、画像を直接ダブルクリックすると同じようにガイドを表示できます。

ガイドの上にカーソルを合わせると矢印が現れ、ドラッグすると大きさが変化します。画像を小さくした後も、再度ダブルクリックをすれば大きさを変更できます。
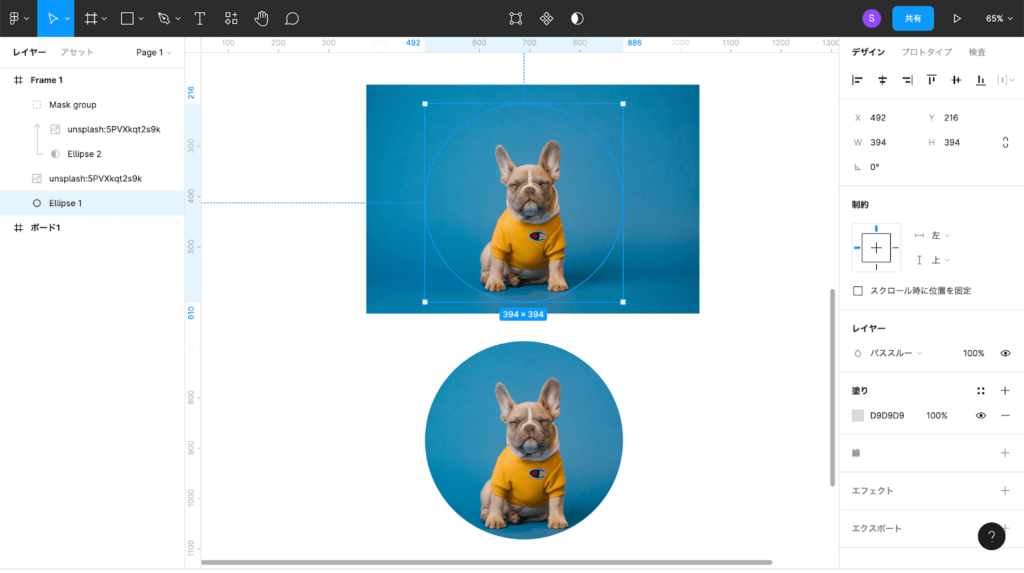
マスク機能
クロップは四角のまま不要な部分を切り取れる機能ですが、四角以外の好きな形に変形させたい場合は「マスク機能」を使用します。マスク機能を使用する手順は以下の通りです。
(1)好きな形の素材を用意
(2)変形させたい画像を(1)で用意した素材の上に重ねる
(3)マスクを作成
マスクを作成するには、上部にあるバーの中央に並んだ3つのアイコンの中から、一番右のmaskアイコンをクリックします。丸や三角形、星形などの簡単な形から複雑な形まで、素材の作成方法もさまざまです。どんなに複雑な形でもマスク機能を使えば、簡単に画像を切り抜けます。

背景を切り抜く
画像の形を変えるのではなく、背景を切り抜く方法をご紹介します。使用するのは「Remove BG」というプラグインです。

Remove BGを使用する手順は以下の通りです。
1.Remove BGインストール
2.API Keyの設定
3.Remove BG実行
1.Remove BGインストール
Figmaプラグインページから、Remove BGを選択しインストールします。

2.API Keyの設定
初めて使う際はAPI Keyの設定が必要です。Remove BGの公式サイトからアカウントを作成し、API Keyを取得してください。
3.Remove BG実行
Runをクリックすると背景透過が開始し、すぐに背景が切り抜かれます。背景と物体の境目が複雑な画像は背景がきれいに認識されないこともありますが、背景透過ができるツールの中では精度が高い方です。
画像を選択した状態で右クリック→プラグイン→Remove BG→Runを選びます。
画像の変形・モックアップに

Figmaでは画像を変形させたり、スマートフォンやPC内に画像をはめ込むモックアップを作成することもできます。
その際、プラグインを活用することで、高度なモップアップ画像を作成することも可能です。
画像の変形やモックアップ作成に必要なプラグインは
・Mockup
・SkewDat
の2つです。
上記のプラグインで作成できると、画像の変形とモックアップについてご紹介します。
デバイスにはめ込むモックアップを作る
デバイスにはめ込むモップアップ画像の作成手順は、以下の通りです。
1.Mockupインストール
2.デバイスの画像を用意する
3.デバイスにはめ込む画像を用意する
4.画像のはめ込み
1.Mockupインストール
モックアップ作成に便利なプラグイン「Mockup」をインストールします。
MockupではスマートフォンやPCなど、好きなデバイスに好きな画像をはめられます。サイトデザインを制作した際に、実際にPC画面に映されているイメージ画像として使用するのに便利です。

2.デバイスの画像を用意
Mockupがインストールできたらデバイスの画像を用意します。
おすすめはこちらのサイト。

.figのファイルをDraft画面でドラッグ&ドロップするとファイルの読み込みが開始します。
3.デバイスにはめ込む画像を用意する
モックアップのファイルが用意できたらデバイスにはめ込む画像を準備しましょう。その際、デバイスサイズによって解像度が異なるため、スクリーンショットがおすすめです。

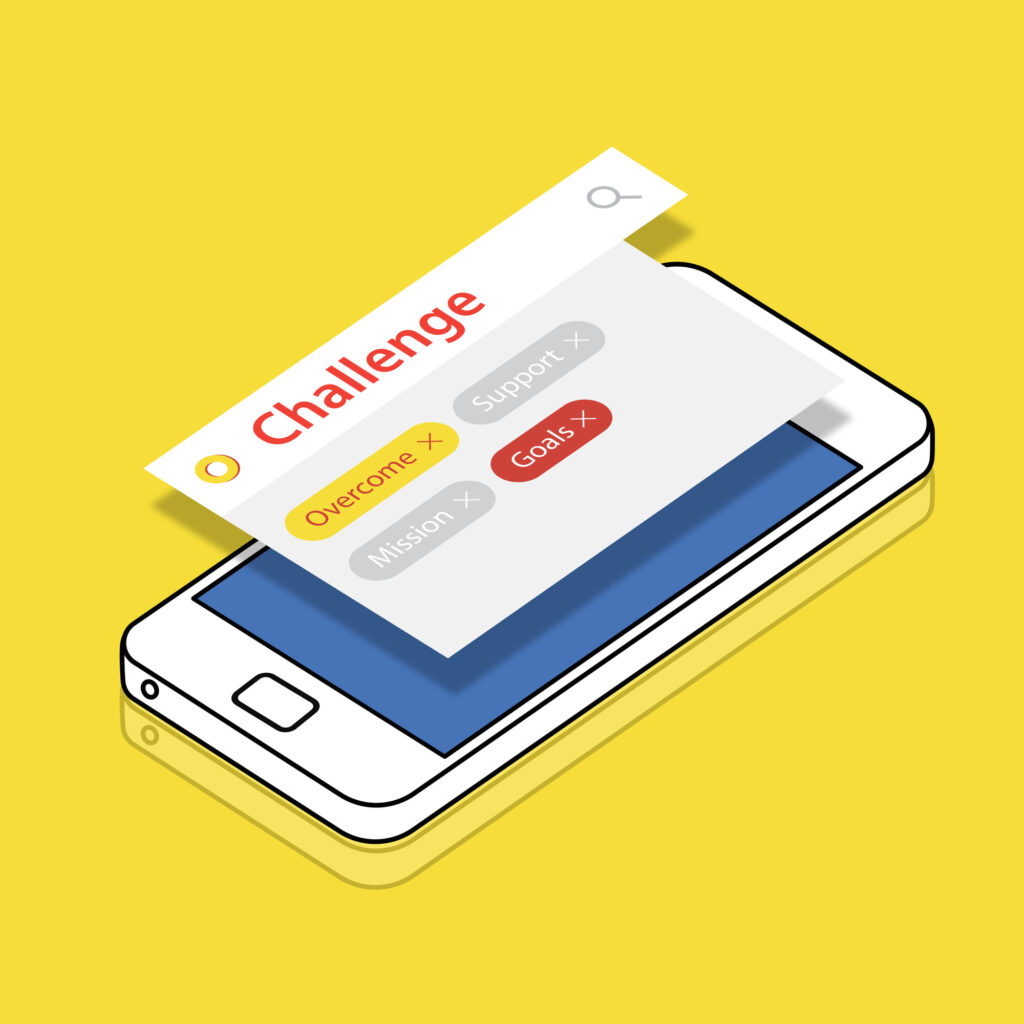
4.画像のはめ込み
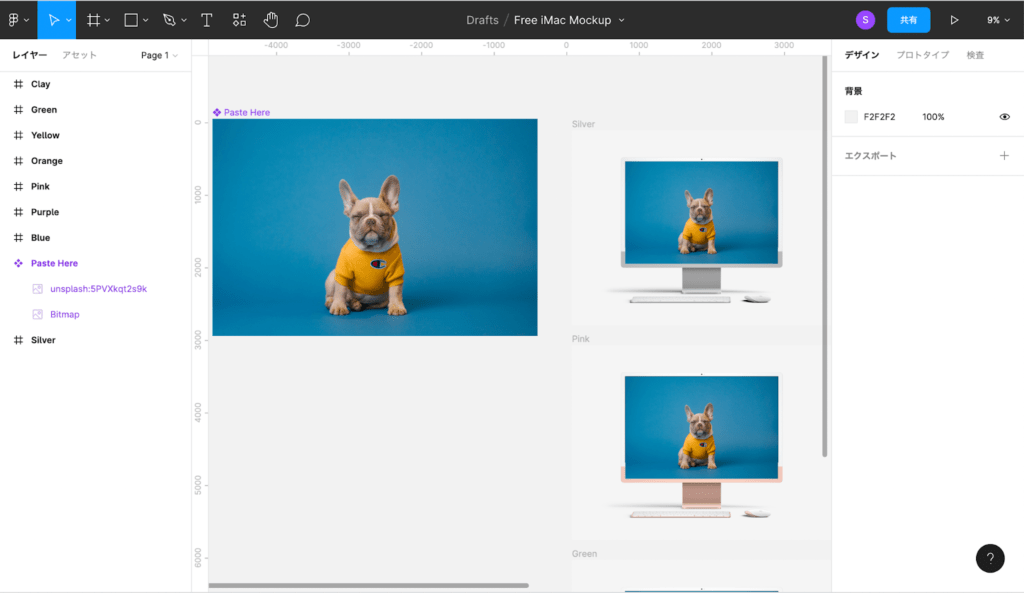
Paste Hereと書かれたところに画像を貼り付けるとデバイス内にも画像が反映されます。

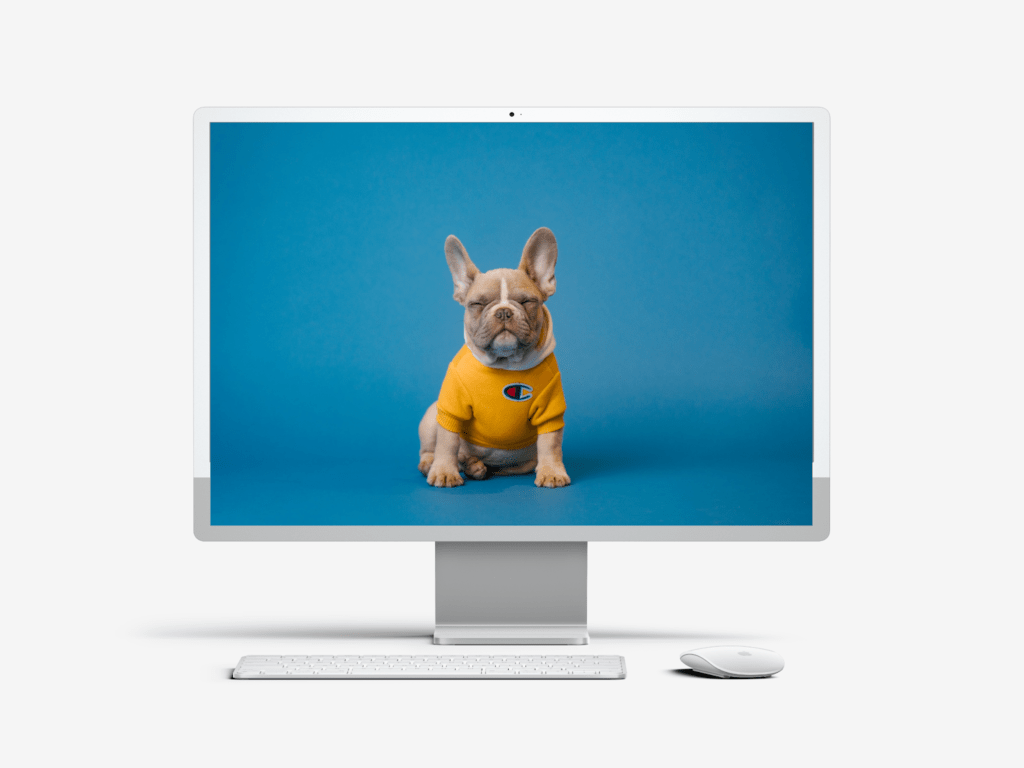
完成した画像がこちらです。
プラグインを活用することで、モックアップ画像も簡単に作成できます。
画像を斜め方向に変形する
斜め方向に角度をつけた画像を使用すれば,制作するWebサイトが立体的な印象になります。
画像を斜め方向に変更する手順は、以下の通りです。
1.SkewDatインストール
2.画像を変形させる
1.SkewDatインストール
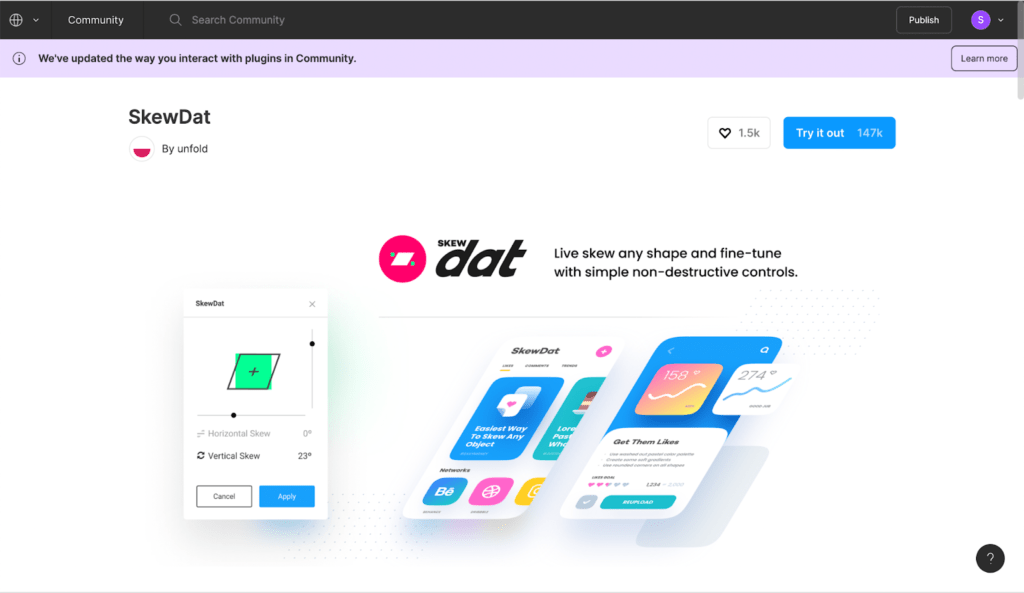
画像を斜め方向に変更できるプラグイン「SkewDat」をインストールします。
形の変形はFigmaの基本機能でできますが、前後の角度をつけるにはSkewDatが便利です。

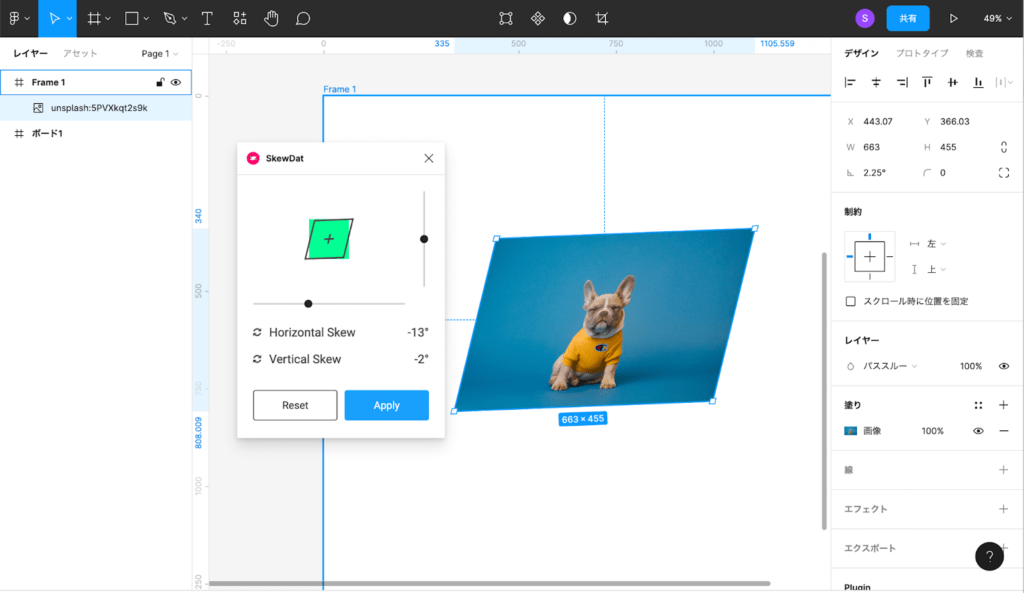
2.画像を変形させる
縦方向、横方向の角度が調整できるSkewDatプラグイン。
斜めにしたい画像を選択し、縦・横などの変形を調節します。その際、影をつけることでより立体的に見せられます。

画像の変形はFigmaの基本機能でもできますが、前後の角度をつけるにはSkewDatが便利です。
画像にエフェクトをかけて違った印象に

Figmaでかけられるエフェクトの種類は非常に豊富です。
ここでは、よく使用する影の付け方とぼかしの入れ方をご紹介します。
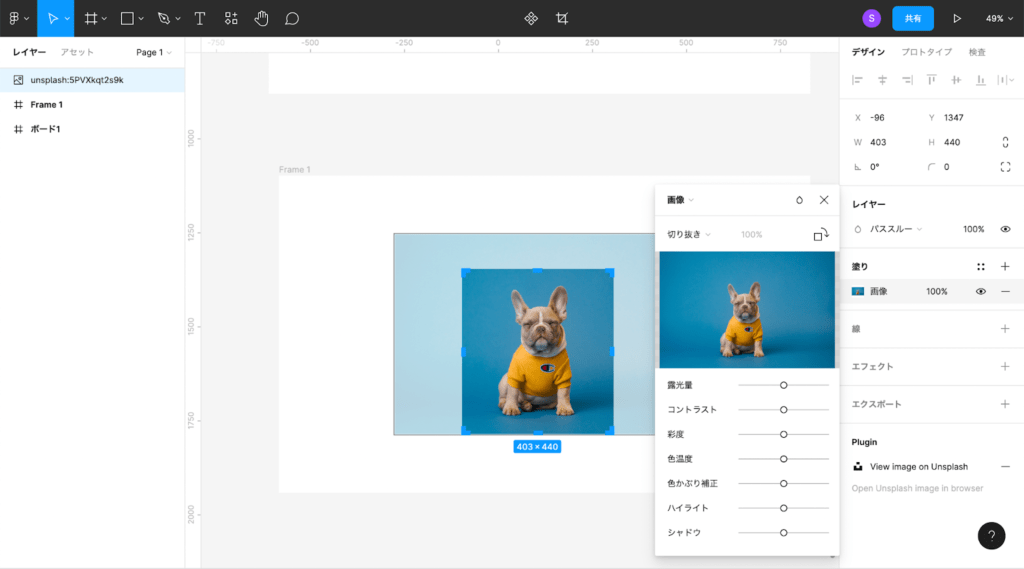
色味を変えたり明るさを変えたり、細かい調整も可能なため、デザインの幅が広がります。
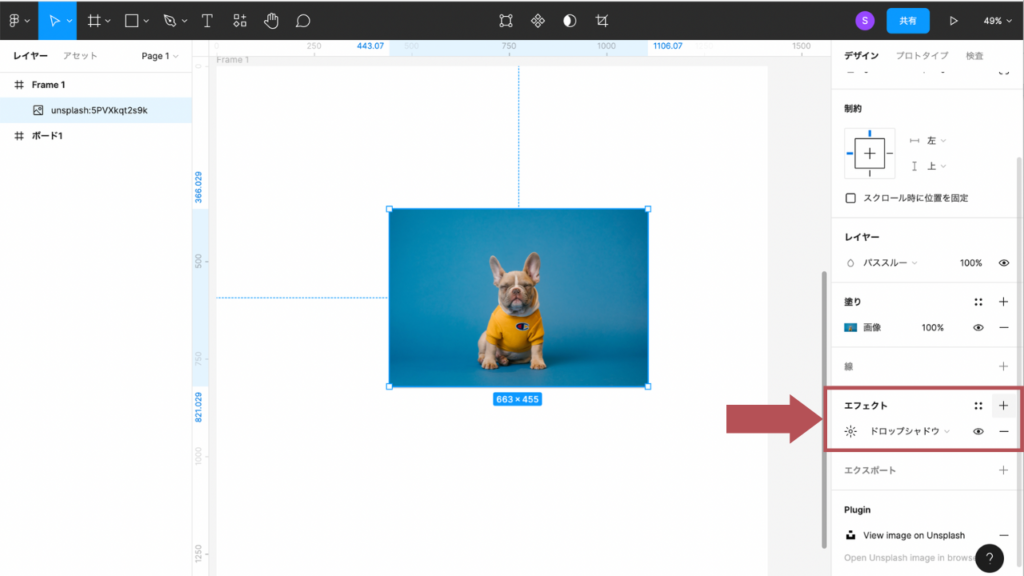
さまざまな種類の影をつける

右側にあるパネルのエフェクト横の「+」をクリックすると選択した素材に影が現れます。

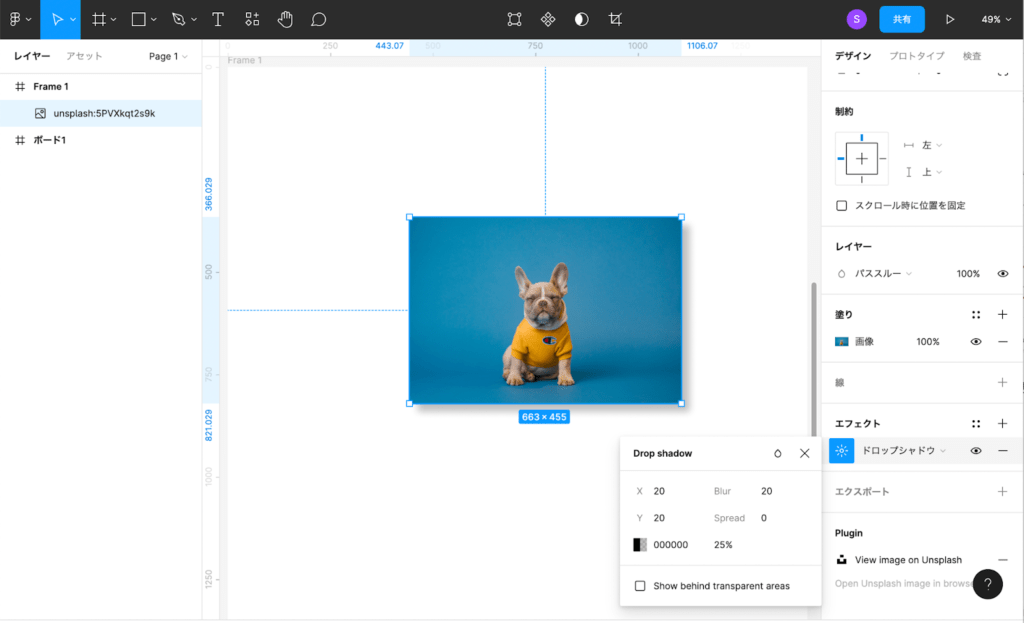
「ドロップシャドウ」を選択するとシャドウのタイプを変更でき、隣にある太陽のアイコンをクリックするとシャドウの詳細を設定できます。詳細設定の見方は以下の通りです。
| X | X軸方向(横方向) |
| Y | Y軸方向(縦方向) |
| Blur | ぼかし度合い |
| Spread | シャドウの広がり |
シャドウ機能を利用することで薄い影から濃い影、広範囲の影などさまざまな影が作れます。
ぼかしを入れてアクセントに
ぼかしを効果的に使うことでデザインのアクセントになります。
ぼかしを入れる方法は、デザインの全部に適用するパターンと一部に適用するパターンの、大きく分けて2種類です。
デザイン全体にぼかしを入れる

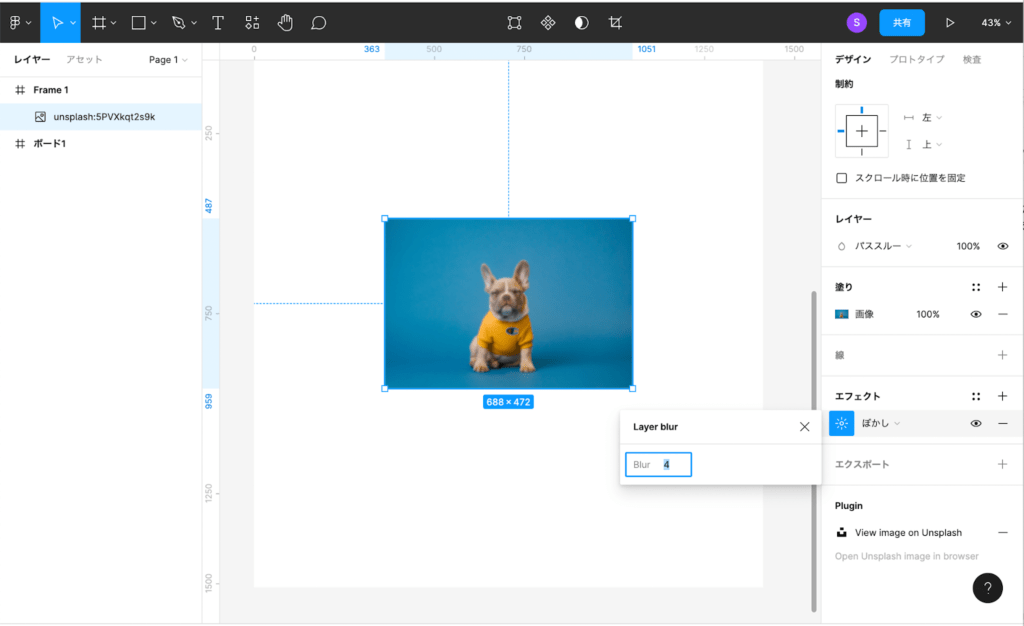
影をつける時と同様にエフェクト横の「+」をクリックし、「ぼかし」を選択してください。太陽のアイコンを選択するとぼかし具合を選択できるパネルが出てきます。
数値が大きくなるほどぼかし度合いが高くなります。
デザインの一部にぼかしを入れる

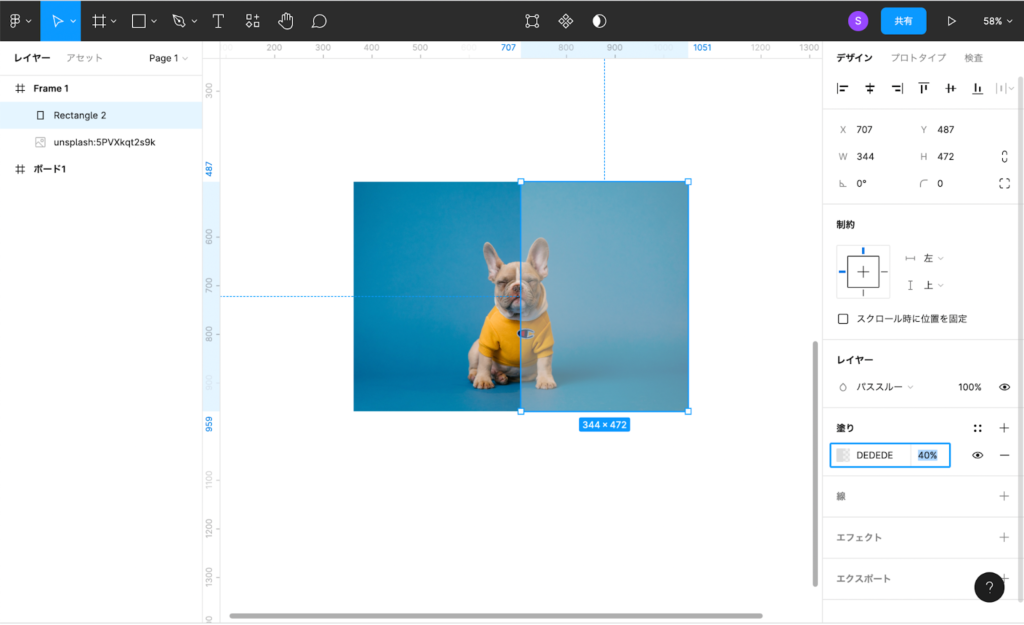
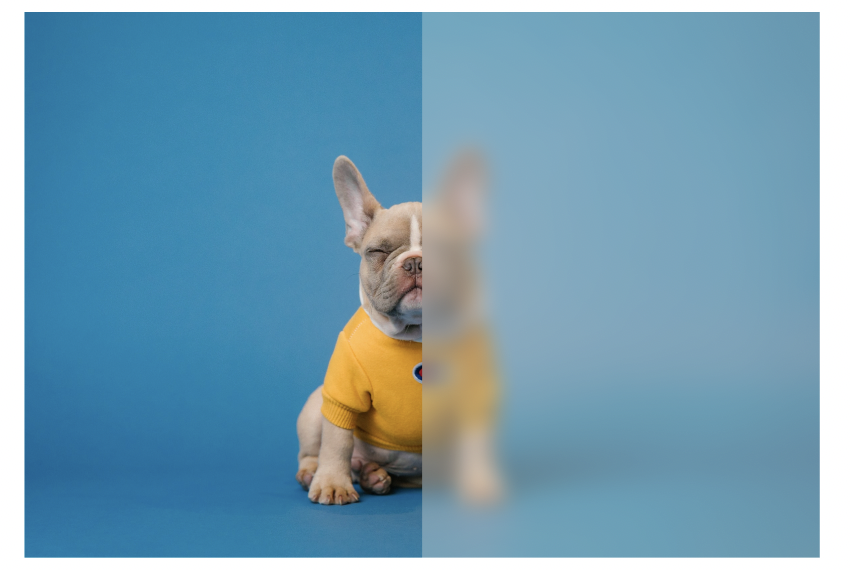
ぼかしたい部分に図形を置き、透明度を下げます。図形を選択してエフェクト→背景のぼかしを選択すると図形を置いている部分の背景にぼかしがかかり、すりガラス加工のような見た目になります。

部分的にぼかすことで一風変わった雰囲気を出せるのが特徴です。
Figmaで画像を書き出す方法
最後に画像の書き出し方をご紹介します。書き出し一つとっても細かい設定がたくさんあります。ここでは、基本的な書き出し方から現場でよく使用する機能をご紹介します。
基本的な画像の書き出し方

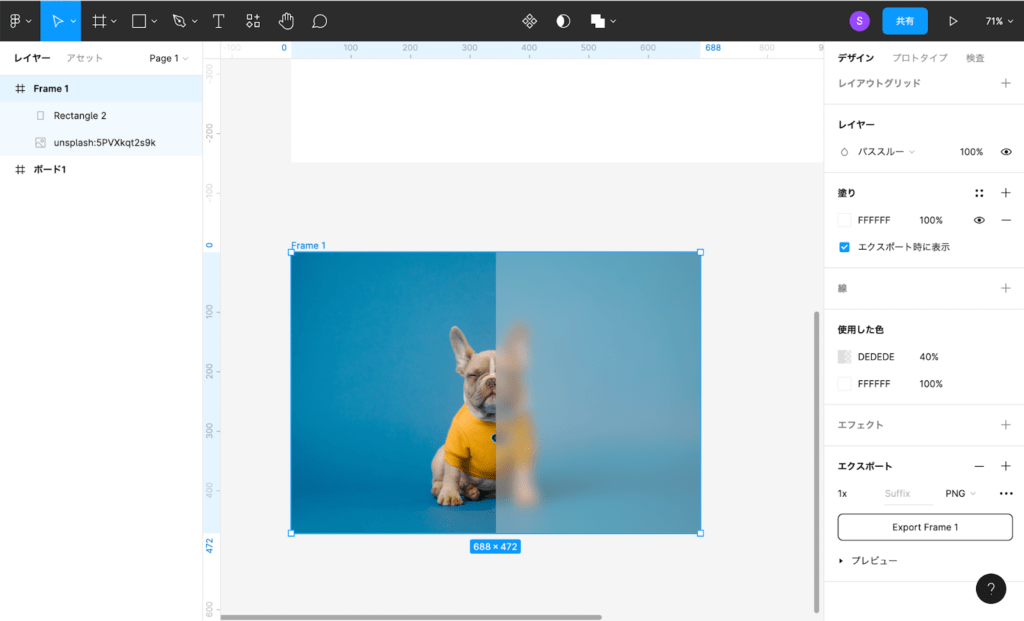
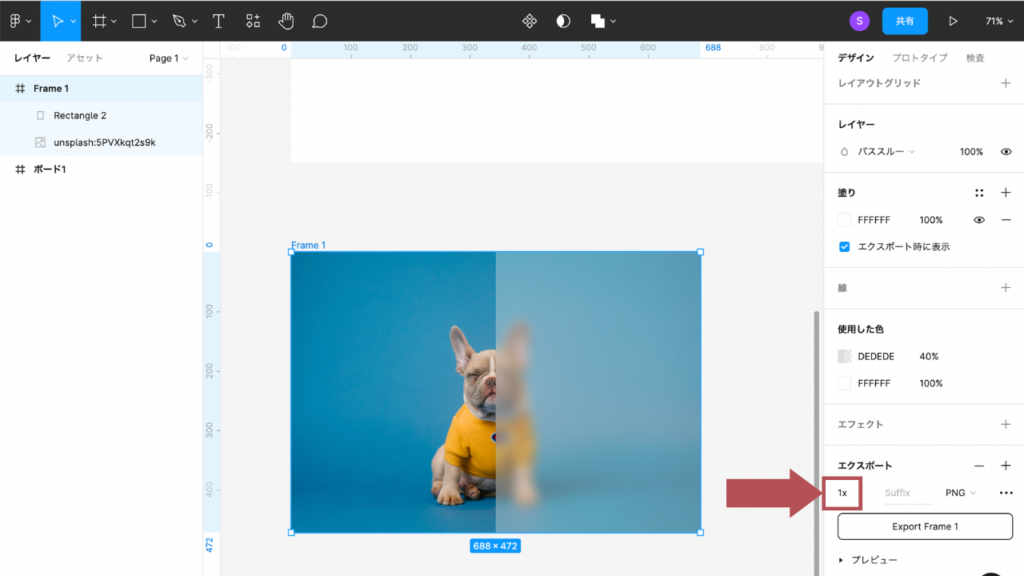
右側のパネルにある「エクスポート」をクリックして、ファイル形式をPNG、JPG、SVG、PDFの中から選びExport〜〜を選択すると書き出しが開始します。
書き出されるのは選択している部分のみです。そのため、ボード全体ではなく画像のみを選択することで、画像部分のみが書き出されます。
書き出し方法を設定する
書き出しは他にもサイズ、背景色の有無、エフェクトの有無について設定できます。
サイズの設定

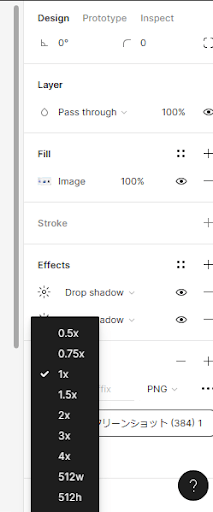
上記画像の赤枠部分をクリックするとサイズを選べます。「x」は倍を表すため、2xは2倍、3xは3倍の大きさで書き出されます。
x以外にも、w、hと変更が可能です。

| X | 倍 |
| w | 横幅を〜〜pxに固定した大きさ |
| h | 縦幅を〜〜pxに固定した大きさ |
サイズ変更はPNG、JPGファイルの時のみ行えます。
画像の倍率をあげると画質がきれいになりますが、容量が大きくなる点に注意が必要です。
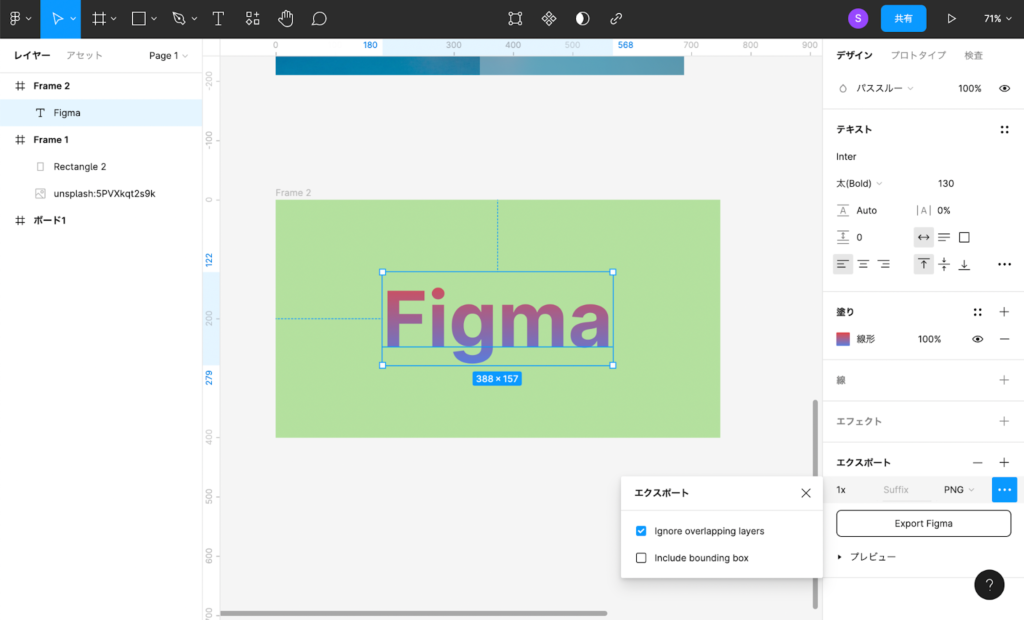
背景色の設定

エクスポートの下にある3つの点をクリックすると2つのチェックボックスが現れます。「Ignore overlapping layers」を選択すると背景色は書き出されません。
チェックが入っていないときは背景はなく文字のみが書き出されます。
シャドウをつけた場合、シャドウなしで書き出すことも可能です。
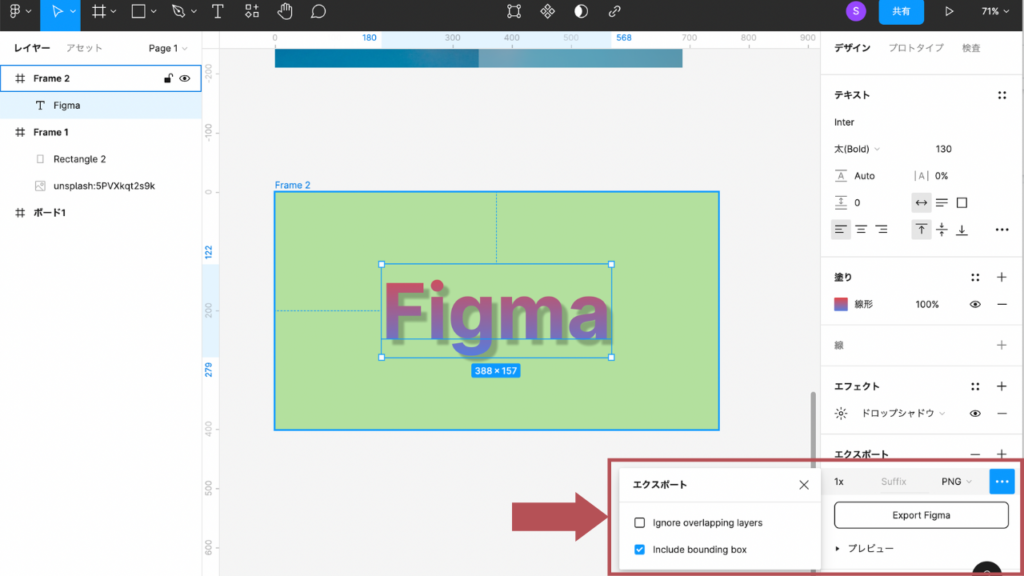
エフェクトの設定

「Include bounding box」のボックスにチェックを入れるとエフェクトがかかった状態で、チェックを外すとエフェクトがない状態で書き出されます。
PNG形式でコピーする
書き出しではありませんが、画像の便利な共有方法です。
制作過程ですぐに共有したい場合、わざわざ書き出してから共有するとかなり手間がかかってしまい、容量もかさんでしまいます。そんな時は「PNG形式でコピーしてペースト」を行いましょう。
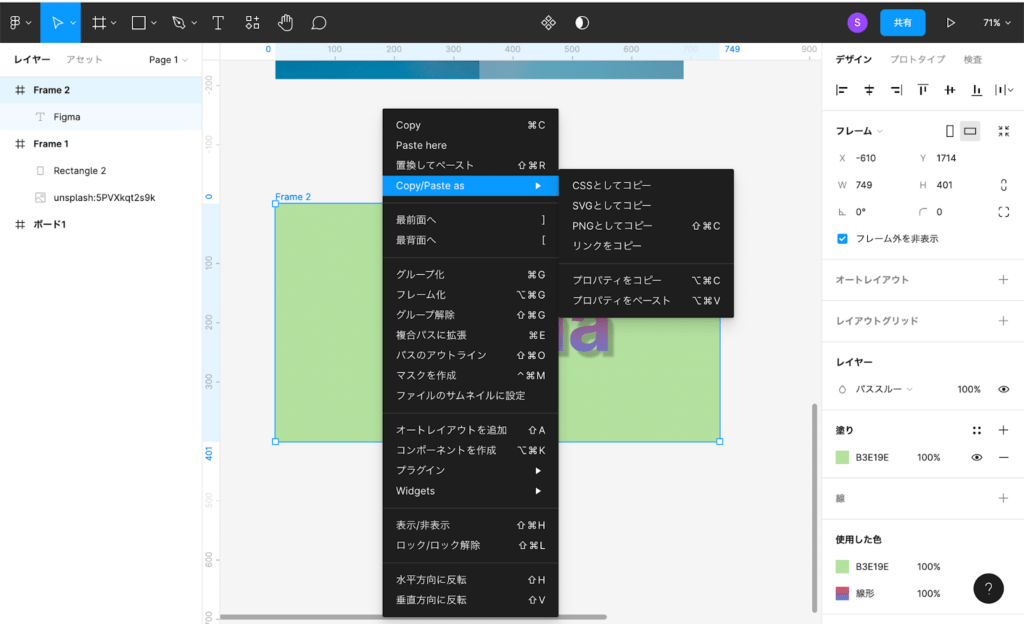
コピーしたい部分を選択し、右クリック→Copy/Paste asの上にカーソルを合わせるといくつか選択肢が出てくるため、「PNGとしてコピー」を選択します。

この操作にはショートカットキーもあります。
Windows「Shift + Ctrl + C」
Mac「Shift + Command + C」
この方法を使えば、送信相手のテキスト入力部分にペーストするだけで簡単にデザインを共有できます。
Web制作に便利なデザインツール「Figma」の使い方【初心者にも】
Figmaを使って効率的に画像編集しよう

Figmaを使った画像編集の基本から、覚えておくと便利な書き出し方法までご紹介しました。
Figmaは無料ツールでありながら多機能で利便性が高く、有料アプリに劣らないデザインツールです。アプリのインストールが不要な点から、デザイナーだけでなく他業種の人でも手軽に利用できます。
そのため、Figmaの使い方を覚えるとよりデザインの幅が広がり、プロレベルのデザインが作れるようになります。
Figmaの基本機能を使えば画像の切り抜きはとても簡単にです。丸や三角などの単純な形だけでなく、マスク機能で複雑な形に切り抜くことも可能です。
また、モックアップは制作したデザインがデバイスで表示された時のイメージを提示するときや、ポートフォリオの作成時におすすめです。Figmaには豊富なプラグインがあるため、必要に応じてインストールすることでより多くの機能を使えるようになるでしょう。
クライアントからの指示によって、書き出し方の設定も細かく調整できるFigma。特にPNG形式のコピーは、Webデザインの現場でよく使用するためショートカットキーも覚えておくと便利です。
このように、画像編集全般であればfigmaで可能ですが、モックアップ画像を使ったWebサイト制作や運用・管理となるとまた別のスキルが必要です。
トモガラのベストWEBでは、Webサイト制作はもちろん、公開後の集客フォローまでを一貫して行います。Webサイト制作の知識がない場合でも、安心して運用できるサポート体制が整っているので「自分でWebサイトを作成したけど、うまくいかない」と悩んでいる場合は、ぜひご相談ください。


