コーポレートサイトとは会社の公式HPです。
Web上にて会社の基本情報や商品、サービスを紹介するだけでなく、会社の文化や理念、社長からのメッセージなどを伝えることが可能です。
このようにコーポレートサイトは単なる情報を伝える手段としてだけでなく、会社の顔やパンフレットとしての側面も持っています。
企業のイメージやブランディングを戦略的に設計したコーポレートサイトを制作することで、ブランディングや問い合わせ増加も狙えますよ。
本記事ではコーポレートサイトの事例を50個紹介していきます。
目次
飲食・食品・飲料業種のコーポレートサイト
まずは食品メーカーのおしゃれなコーポレートサイトを6個紹介していきます。
食品メーカーのコーポレートサイトは、主力商品やブランドイメージと一致したデザインにしているケースが多いです。
オハヨー乳業株式会社
オハヨー乳業株式会社ではコーポレートサイトのトップページに主力商品の画像を大きく表示しています。
画像の面積が大きいので主力商品のアピールや会社の世界観を引き立たせるのに一役買っています。
更に商品の画像のテイストは1枚ずつ雰囲気が異なるので、コーポレートサイトを長時間見ている方やコーポレートサイトに何度も訪問している方でも飽きにくいデザインといえるでしょう。
阿蘇さとう農園
阿蘇さとう農園のコーポレートサイトは、画像とアナログの紙のようなテクスチャのイラストが合わさったデザインです。
2つの異なるテクスチャの素材を組み合わせることによって、柔らかい雰囲気を作っています。
またイラストのおかげで背景の風景写真が引き立ち、阿蘇の自然の美しさが伝わります。
トップ画像を工夫している一方で、メニュー画面の位置や内容がわかりやすくユーザビリティに考慮されている点もポイントです。
株式会社おやつカンパニー
おやつカンパニーのイメージカラーである赤と黄色が多く使われているコーポレートサイトです。
イメージカラーをコーポレートサイトでも使用することで、会社や商品のブランディングにも役立っています。
サイト全体の雰囲気は、イメージカラーも合わさって温かい雰囲気です。
またトップページでは新商品や定番商品の画像が切り替わりながら表示されるので、公式パンフレットとしての機能も合わせもっています。
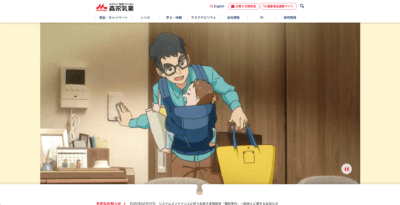
森永乳業株式会社
トップページで商品紹介をしている食品会社のコーポレートサイトが多いのに対し、森永乳業株式会社ではトップページでコーポレートムービーを掲載しています。
ストーリー性のあるコーポレートムービーを見せることによって、商品の紹介やブランディング両方を行えます。
森永乳業株式会社のコーポレートムービーでは企業のミッションである「かがやく”笑顔”のために」という思いを表現しています。
サイト訪問者の中には、コーポレートムービーをついつい眺めてしまう方もいるはずです。
それにより滞在時間が長くなり、コーポレートサイトの評価が高まるのもコーポレートムービーを流すメリットといえるでしょう。
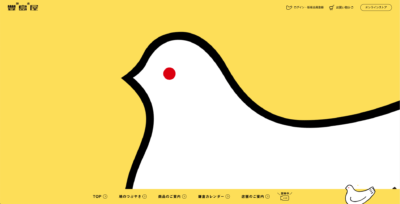
株式会社豊島屋
鳩サブレーを販売している株式会社豊島屋のコーポレートサイトはサイト訪問者の目をひきつけるデザインが特徴的です。
トップページでは会社のメイン商品である鳩サブレーの鳩を大きく掲載しています。
すでに知名度が高い鳩サブレーを使用することで何のサイトかすぐにわかるだけでなく、企業のブランディング強化にも役立っています。
株式会社虎屋
株式会社虎屋のコーポレートサイトも主力商品をアピールしつつ全体のデザインをおしゃれに見せています。
トップページでは大きく虎屋の主力商品が紹介されています。
ファーストビューでは日本古来の伝統色である薄紫色を使いつつテクスチャにもこだわっているのが特徴です。
テクスチャにこだわっているので、背景が1色でものっぺりとした印象を与えにくく商品を引き立てる役割を担っています。
トップページにはお知らせ情報を掲載し、メニューは左に固定していてすぐに必要な情報にたどりつけるのでユーザビリティにも優れていて訪問者が迷いにくいデザインになっています。
不動産・建築・施設業種のコーポレートサイト
続いて不動産や建築業界のおしゃれなコーポレートサイトを3個紹介していきます。
不動産や建築業界、施設のコーポレートサイトは企業の信頼性やブランドイメージをアピールするデザインとなっている場合が多いです。
株式会社スペース
商空間プロデュースを行っている株式会社スペースでは、トップページにイラストアニメを掲載しています。
細かく書き込まれたイラストアニメに思わず見入ってしまう方も多いのではないでしょうか。
- レストラン
- 商業施設
- アパレル店
- レジャー施設
上記のように様々な空間や施設のイラストを掲載することで、株式会社スペースの事業内容やブランドイメージを表現しています。
コーポレートサイト全体はおしゃれな雰囲気なもののメニューは日本語、英語、中国語表記に切り替え可能であり、ユーザビリティも考慮されているのが魅力です。
見た目のおしゃれさとサイト訪問者が迷わず必要な情報にアクセスできる点の両方を兼ね備えたサイトといえるでしょう。
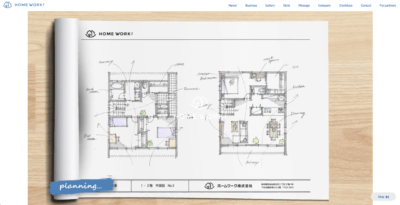
ホームワーク株式会社
ホームワーク株式会社のコーポレートサイトのトップでは、柔らかいタッチのアニメーションが表示されています。
- 住宅の図面
- 住宅の建築風景
上記を水彩タッチのイラストアニメで表現することによって、ブランドイメージやホームワーク株式会社が提供する住宅の温かい雰囲気を演出しています。
あえて実際の写真や動画を使用せず、サイト訪問者が自然と「自分だったらこんな家を建ててみたい」と想像力をかきたてられる仕組みです。
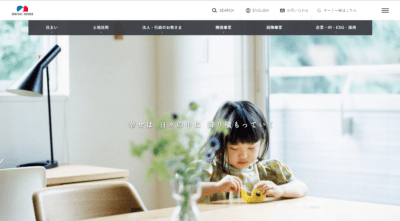
積水ハウス株式会社
積水ハウス株式会社のコーポレートサイトでは住宅や庭の画像を切り替えながら、企業理念を表示しています。
画像は会社が持つ技術力やブランド力をアピールするよりも、理念や文化、住宅を建てる際に意識していることを伝えるデザインです。
- サイト訪問者がそれぞれ望んでいる住宅を想像しやすくなる
- 住宅を建てた後の暮らしを想像しやすくする
上記のようにコーポレートサイトを通じて、サイト訪問者が住宅にかける思いや希望を掻き立てるデザインといえるでしょう。
文房具メーカー業種のコーポレートサイト
文房具メーカーのコーポレートサイトは、商品の魅力や質感を伝えているものが多いです。
文房具メーカーのおしゃれなコーポレートサイトの事例を4つ紹介していきます。
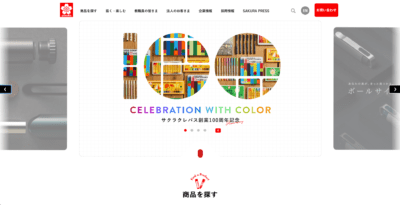
株式会社サクラクレパス
株式会社サクラクレパスのコーポレートサイトは、スクロールするたびに「商品を探す」などのサブタイトルの部分にアニメーションが表示される動的なデザインとなっています。
スクロールのたびに動きがあるので、読者の視線を誘導しやすいのが魅力です。
トップページには主力製品の商品画像が切り替わるように表示されます。
トップページから商品を探せるので利便性も高く、商品もカタログ情報や用途など様々な探し方が可能です。
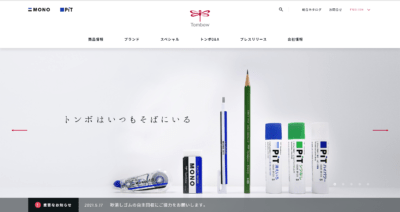
株式会社トンボ鉛筆
株式会社トンボ鉛筆のコーポレートサイトは、展開している商品同様にシンプルなデザインが魅力です。
トップページを開くと主力商品の画像が掲載されています。
シンプルなデザインの中にも奥行きがあるのは、商品画像の下の影を落としているからです。
商品画像や最新情報にマウスポインタを当てると動きがあるなど、細かい部分まで丁寧に作られているサイトです。
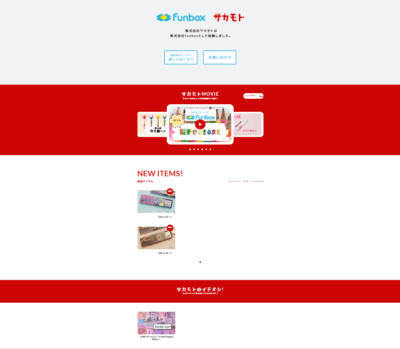
株式会社サカモト

「つらぬけ、アソビゴコロ。」をブランドメッセージに据えている株式会社サカモトはファンシー文具を製造、販売している会社です。
取り扱っている商品のイメージに合うコーポレートサイトは見ているだけで楽しいデザインといえるでしょう。
コーポレートサイトのメインビジュアルには、株式会社サカモトの主力商品が並べられています。
メインビジュアルは単に画像を表示させているだけではなく、各商品それぞれにリンクが張られていて気になった商品の詳細にアクセス可能です。
マウスポインタの動きによって商品画像や図形が動くようになっていて、サイト訪問者を飽きさせない作りになっています。
掲載されている商品がカラフルかつ数が多いので、サイトがごちゃつきそうなデザインですがメニュー部分は白背景で作られていてスッキリとしていて情報を探しやすいです。
PAPETERIE 紙の仕立て屋さん
ペーパーアイテムの製造、販売をしている「PAPETERIE 紙の仕立て屋さん」のコーポレートサイトでは、事業内容やブランドイメージをわかりやすく伝えています。
サイトのトップページでヤギを模したイメージキャラクターと「紙の仕立て屋さん」というキャッチコピーを掲載し、何をしている会社なのかすぐわかるようにしています。
トップページに商品の画像を複数掲載することで、どんなオーダーに対応してもらえるのかもわかりやすいです。
製品・工業業種のコーポレートサイト
メーカーのコーポレートサイトは、製造している製品を画像やアニメーションで紹介しているものが多いです。
主力製品の他にも工場や制作現場の風景などを掲載し、ものづくりへのこだわりを伝えている会社もあります。
メーカーのコーポレートサイトで特におしゃれな事例を7つ紹介していきます。
有限会社 箱山商店
有限会社 箱山商店は、イラストやフォント、背景画像などそれぞれの要素が調和しているコーポレートサイトです。
- 職人さんや接客担当の似顔絵イラスト
- メニューで使われている手書き風フォント
- イラスト+文章を用いた箱山ふとん店の紹介画像
これらの要素が自社の歴史や一昔前の温かい昭和の雰囲気を感じさせてくれます。
サイトの調和がとれているだけでなく、メニューや問い合わせ先の電話番号などがわかりやすく掲載されているので、どんな方がサイトに訪れても情報を見つけやすくなっています。
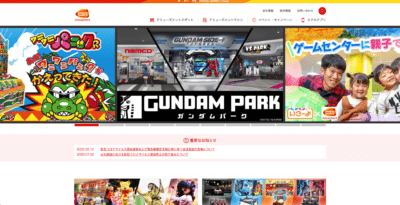
株式会社バンダイナムコホールディングス
家庭用ゲームソフトやアミューズメントマシンなどを制作、販売している株式会社バンダイナムコホールディングスのコーポレートサイトは、商品の紹介に注力しています。
コーポレートサイトのトップページを開くと、
- 販売予定・中のゲームソフトの画像
- ゲームセンターなどアミューズメントスポットの紹介
などの画像が切り替わるように表示されます。
サイトデザイン自体は、よく見られる形かもしれませんが紹介している商品やサービスの種類が多岐にわたるので訪問者を飽きさせません。
「楽しそうだな」「やってみたいな」といったポジティブな感情を引き出すコーポレートサイトといえるでしょう。
株式会社河合電器製作所
株式会社河合電器製作所はヒーターや関連部品を製造しているメーカーです。
サイトを開くと温かみのあるイラストアニメーションが展開されるのが特徴です。
イラストアニメーションはシンプルなので、「熱」を考え、「熱」を創造するというメッセージを引き立てる効果もあります。
サイトのトップページだけでブランドメッセージや株式会社河合電器製作所が日々の生活に根差していることがわかる作りになっています。
株式会社 吉松工機
株式会社 吉松工機のコーポレートサイトは、重量感のあるサイトデザインです。
黒い背景を使用した大胆なアニメーションの後に、職人さんの画像と「モノづくりを支える。」というメッセージが表示されます。
縦に流れるサイトデザインになっていて、事業内容や設備情報や理念、問い合わせ先などの情報がまとめられています。
トップページのみで公式パンフレットとしての機能を果たすわかりやすいサイト構造も魅力的です。
任天堂株式会社

任天堂株式会社のコーポレートサイトでは、ブランドカラーともいえる赤色(#fe0016)がポイントとして使用されています。
トップページには発売中・発売予定のゲーム画像を紹介していてカラフルになるので、サイト自体の色味は抑えているのも特徴です。
サイトの色味を抑えていることによって、ゲームの紹介がひきたちサイト訪問者に楽しい印象を与えます。
株式会社ニトムズ
コロコロや文房具などの製造、販売をしている株式会社ニトムズのコーポレートサイトは、自社製品をわかりやすく紹介しています。
コーポレートサイトのファーストビューは、主力商品が整然と並べられているアニメーションです。
- 形
- 色
上記をバランスよく配置することで、ニトムズが取り扱う商品の種類や数の多さをわかりやすく表現しています。
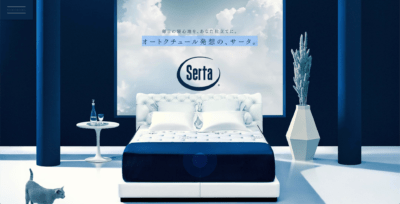
株式会社オートクチュール
マットレスやベッドの製造、販売をしている株式会社オートクチュールのコーポレートサイトは、奥行きのあるデザインがおしゃれです。
コーポレートサイトのトップページを開くとベッドがある部屋のアニメーションが表示されます。
アニメーションは動きが少なめで窓から見える雲がわずかに動くだけです。
アニメーションの動きを少なくし、雲のみを動かすことによって奥行きを産み平面のサイトでありながら立体感のあるデザインを表現しています。
ファッション・美容業種のコーポレートサイト
ファッション業界のコーポレートサイトは、ブランドイメージやブランドの客層をイメージしたデザインになっている場合が多いです。
ペルソナ設定を意識したサイトデザインを考えるときに参考になりますよ。
また商品画像を掲載しているコーポレートサイトは、商品が持つ魅力や質感をサイト訪問者にわかりやすく伝えようとしています。
福助株式会社
福助株式会社のコーポレートサイトは、非常に洗練されたおしゃれな作りです。
ファーストビューは福助の商品画像が全面に表示されています。
そしてファーストビュー中央の位置には、企業ロゴとキャッチコピーが掲載されています。
商品画像は複数枚を切り替えているので飽きがきません。
また画像を切り替えるだけでなく、動きも付けているのでつい見入ってしまう方も多いのではないでしょうか。
商品画像を全面に出したシンプルな作りですが、商品の画像をアップで表示することで品質の高さやこだわりをサイト訪問者に伝えています。
株式会社ミキモト

真珠によるアクセサリーを取り扱う株式会社ミキモトのコーポレートサイトは、掲載画像によってあえて想定読者や客層を広げる試みに取り組んでいます。
女性客が圧倒的に多い株式会社ミキモトでは、数年前から男性客の確保に力を入れているようです。
商品開発だけでなくコーポレートサイトのデザインも同様で、2022年2月時点では俳優の菅田将暉さんが真珠のアクセサリーを着用した画像を掲載しています。
- 従来のMIKIMOTOが持つイメージカラー「白」
- 男性客に向けたイメージカラー「黒」
2つのコントラストが際立つサイトです。
印刷・配送業種のコーポレートサイト
印刷・配送業は顧客が広がりつつあり、個人も法人もターゲットにする会社が増えてきています。
それによりサイト訪問者によって必要な情報が異なり、コーポレートサイトに求められる情報量が増えてしまいます。
多くの情報を整理し、ユーザーが求める情報にたどり着く導線設計が考えられているWebサイトが魅力です。
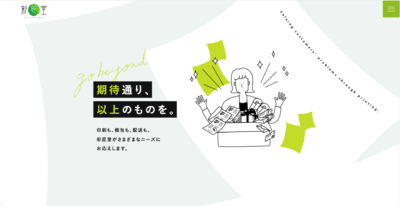
株式会社彩匠堂
印刷や梱包、配送業を営む株式会社彩匠堂のコーポレートサイトはアニメーションを使用した動きのあるデザインです。
アニメーションが多くてもシンプルかつおしゃれなイメージを保っているのは、イラストがシンプルで見やすく調整されているからです。
色数も抑えられているので、ブランドメッセージが強調されサイト訪問者の印象に残りやすくなっています。
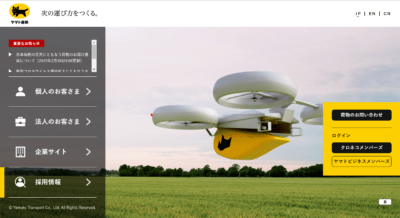
ヤマトホールディングス株式会社
クロネコヤマトでおなじみのヤマトホールディングス株式会社は、コーポレートカラーの黄色と黒を使用したコーポレートサイトを用意しています。
ファーストビューの構成は以下の通りです。
- 左側:日本語でわかりやすいメニューを表示
- 右側:クロネコのイラスト・配達時のイメージ画像のアニメーション
右側で動きを出す一方で左側のメニュー部分はわかりやすく、ユーザビリティに優れています。
- 会社が持つイメージを端的に伝える
- 利用者が必要な情報に迷わずたどりつける
両者を兼ね備えたおしゃれなコーポレートサイトといえるでしょう。
広告・人材採用業種のコーポレートサイト
広告や人材採用を営む会社のコーポレートサイトは、サイト訪問者の目を引くおしゃれなデザインが多いです。
「この会社に広告を作ってもらいたい」とコーポレートサイトだけを見て思わせてくれるおしゃれな事例を紹介していきます。
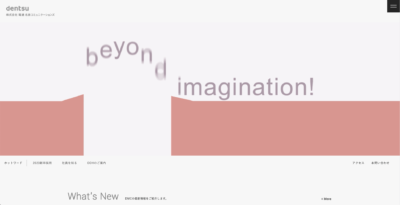
株式会社電通 名鉄コミュニケーションズ
コーポレートサイトのトップページでは横への動きをふんだんに使用したアニメーションが用意されています。
イラスト等は使用していないにも関わらず、横への流れる動きが自然と鉄道を連想させています。
アニメーションでは様々な色が使用されていますが、落ち着いた色を使っているのでごちゃついた印象を与えません。
トップページをスクロールすると、最新情報や社員紹介が掲載されています。
トップページを開いてスクロールしないと、最新情報の詳細画像やテキストは表示されず、情報量を上手く調整しているデザインです。
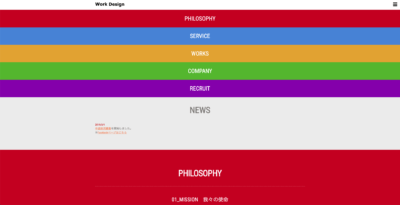
株式会社ワークデザイン
アニメーションや画像などを使ったコーポレートサイトが多い中、株式会社ワークデザインは色の持つ魅力のみを上手く使っています。
色数は多くハッキリとした色を使用しているのですが、シンプルな作りなのでおしゃれな印象を与えています。
動的サイトや画像を多用しているサイトと比較して、動きが軽いので訪問者に余計なストレスを与えないのも魅力です。
インフラ業種のコーポレートサイト
インフラ業界は事業内容によっては新規参入が難しく顧客獲得努力の必要性も少ないので、コーポレートサイトもシンプルで情報を伝えるものが多い印象です。
しかし近年では電力やガスの自由化や事業の多角化などで、コーポレートサイト作りに力を入れるインフラ関連の会社も増えています。
おしゃれなコーポレートサイトを持つインフラ関連の会社を3つ紹介していきます。
ファンファーレ株式会社
ITシステムを用いた社会インフラ事業を行っているファンファーレ株式会社のコーポレートサイトは、グラデーションを多用した温かみのあるデザインが特徴です。
グラデーションを多用することによって、
- イラストと背景をなじませる
- サイト全体に統一感を生み出す
上記を可能にしています。
コーポレートサイトのトップページでブランドメッセージと事業内容を紹介しているので、「ファンファーレ株式会社が何を目標にし、どんな事業を行っているのか」が伝わりやすいです。
株式会社パスモ
電車やバスで使えるICカードを供給している株式会社パスモは、ブランドカラーをコーポレートサイトでも使用していて統一感があります。
私たちが交通機関でも目にする機会が多いPASMOのロボットを活用しているのでおしゃれなだけでなく、親しみやすいデザインです。
トップページの
- PASMOを購入する
- 使う
- チャージする
という項目も文字だけの表現でなく、キャラクターを使用して表現することで直観的に必要な情報にたどりつけるようになっています。
社会福祉法人 厚生協会
社会福祉法人 厚生協会は箕輪町の下水管維持業務や排水管清掃などの業務を行っている会社です。
インフラを支える会社でありながら、コーポレートサイトもおしゃれかつわかりやすい作りになっています。
サイトのトップページを開くとイラストアニメーションとブランドメッセージが表示されています。
スクロールすると事業内容がイラストと共に解説されているのでわかりやすいです。
サイト全体を通して使用する色数を絞っているので、清潔感があります。
IT・システム業種のコーポレートサイト
IT系の会社は、自社が持つ技術力やデザイン力を駆使したおしゃれなコーポレートサイトが多いです。
しかしコーポレートサイトの中にはおしゃれさを重視するあまり、ユーザビリティを損ねてしまうものがあるのも事実です。
本記事ではおしゃれなだけでなく、サイト訪問者が必要な情報にアクセスしやすいユーザビリティに優れたサイトを紹介していきます。
株式会社ホムンクルス
マウスポインタの動きに合わせて背景の画像に波紋が広がるのが凄くて見る価値があります。。
株式会社ホムンクルスはデジタルコンテンツ制作を行う会社です。
自社が持つ技術力やデザイン力を駆使したコーポレートサイトとなっています。
- マウスポインタの動きに合わせて背景画像に波紋が広がる
- 背景画像が変化して過去の実績紹介表示に切り替わる
上記のように非常に凝った作りです。
「おしゃれなWebサイトを制作してくれそう」と訪問者に感じさせてくれます。
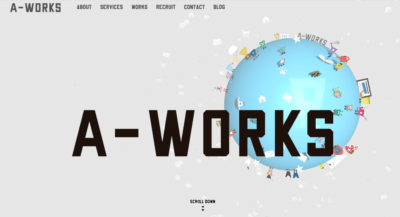
a-works(エーワークス)株式会社
Web制作やアフィリエイトを行っているa-works(エーワークス)株式会社のコーポレートサイトは、幅広い事業内容が一目でわかる作りです。
トップページを表示すると、惑星を模したアニメーションと会社のロゴが大きく表示されています。
スクロールすると事業内容がイラスト付きで紹介されていて、訪問者が依頼、相談したい内容を見つけやすくなっています。
自社で保有しているオウンドメディアなども画像リンク付きで掲載されていて、a-works(エーワークス)株式会社が持つ強みや特徴をわかりやすく伝えています。
株式会社unouplus

Web制作やイラスト・アニメーション制作を行う株式会社unouplusのコーポレートサイトにアクセスすると、企業のロゴアニメーションがまず表示されます。
その後は、様々な図形を組み合わせた塔のような形のイラストアニメーションが出てきます。
アニメーションの細かさや色合いが洗練されていて、おしゃれな印象を与えるサイトです。
サイトの右上部分には、わかりやすくメニューが用意されていますしトップページをスクロールすると過去の実績がまとめられています。
トップページを見るだけで、株式会社unouplusの持つ雰囲気や過去の制作例がわかる作りとなっています。
図形の組み合わせによるイラストのアニメーションが可愛らしいです。
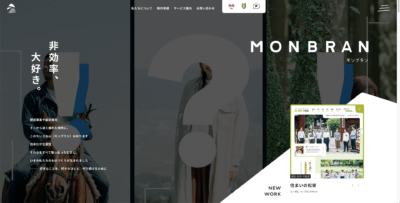
株式会社モンブラン
Webサイト制作を行っている株式会社モンブランのコーポレートサイトは、背景にアニメーションを活用した動的なサイトです。
株式会社モンブランが持つデザイン力や技術力をふんだんに使ったサイトといえるでしょう。
背景で表示されるアニメーションは動きが早く情報量が多いもののオーバーレイ加工され暗くされています。
加工により、強調したい手前の文字部分を見やすくしています。
動きが多くおしゃれな印象を与えるサイトですが、メニューは上部に固定かつ日本語表記なのでサイト訪問者が迷いにくい作りです。
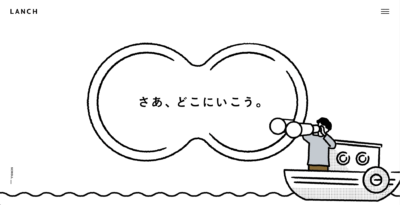
株式会社ロンチ
様々な業界や業種のWeb制作を行っている株式会社ロンチのコーポレートサイトはトップページを開くと画面いっぱいにイラストと「さあ、どこにいこう。」というメッセージが表示されます。
- 線画が太く荒いトーンのイラスト
- 色数を抑えたシンプルなイラスト・デザイン
上記によって、サイト訪問者やお問い合わせ検討中の方に親しみやすい印象を与えています。
スクロールすると過去の実績を掲載しているので、株式会社ロンチの事業内容や実績に興味がある方も情報を入手しやすいです。
過去の実績など伝えるべき情報をトップページ下部にまとめることで、トップページを開いたときの統一感を生み出しています。
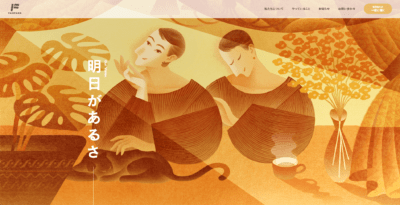
株式会社Eat,Play,Sleep
雑誌の企画、制作やWeb制作を行っている株式会社Eat,Play,Sleepのコーポレートサイトは、トップページのイラストや色味でデザイン力を表現することに成功しています。
- 画像の中の光と影
- 背景と画像のバランスや色味
これらに統一感があるので、コーポレートサイト内の実績紹介も引き立っています。
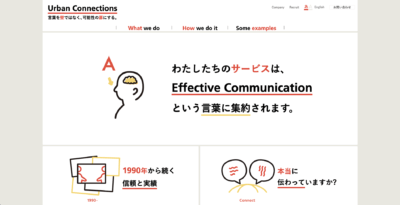
株式会社アーバン・コネクションズ
翻訳やコンテンツ制作を行っている株式会社アーバン・コネクションズは、トップページに以下の情報を盛り込んでいる情報量が多めのサイトです。
- ブランドメッセージ
- 会社の特徴
- 事業内容
- 過去の実績
情報量が多くサイト訪問者が必要な情報を取得しにくくなってしまいそうですが、シンプルなイラストアニメーションをセットで使用し、わかりやすく情報を伝えています。
イラストアニメーションは滑らかな線で作られていて色数を抑えているので、多用していてもごちゃつく印象を与えません。
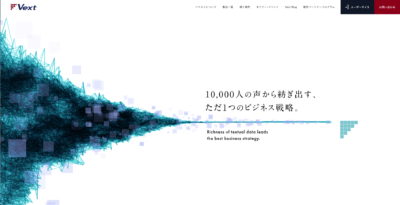
ベクスト株式会社
ベクスト株式会社のコーポレートサイトは、
- アニメーション含むファーストビュー
- キャッチコピー
をマッチさせたデザインです。
「10,000人の声から紡ぎ出す、たった1つのビジネス戦略」というキャッチコピーをそのままアニメーションで表現しています。
- ファーストビューでブランドメッセージや文化を伝える
- トップページ下部に事業内容の詳細や導入事例を紹介する
上記の作りになっていて、ベクスト株式会社に興味を持った訪問者はトップページをスクロールすれば情報を入手できるようになっています。
金融・保険・会計・法律業種のコーポレートサイト
金融業界のコーポレートサイトは、比較的かたい印象が強くおしゃれなコーポレートサイトといってもイメージしにくいかもしれません。
確かに昔ながらのかたいイメージのコーポレートサイトを持つ会社も多いですが、だからこそ差別化としてコーポレートサイト運営に力を入れている会社もあります。
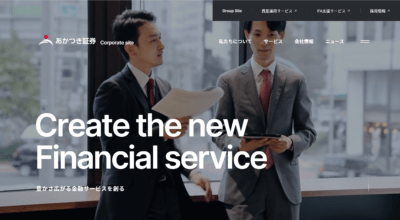
あかつき証券株式会社
あかつき証券株式会社のコーポレートサイトは、常に動きを見せる背景のアニメーションが洗練された印象を与えています。
背景画像は動きも早く情報量が多くなりそうですが、オーバーレイ加工しているのでごちゃついた印象をサイト訪問者に与えません。
- 背景アニメーションのオーバーレイ加工
- テキストは白色で表示
上記により、おしゃれでありながらも読みやすく情報を見つけやすいサイトデザインになっています。
リライル会計事務所
シンプルな作りが多い士業事務所のコーポレートサイトの中で、リライル会計事務所はアニメーションを活用した動的なサイトで印象に残りやすいです。
トップページをスクロールしていくたびに、アニメーションが動くので読者の視線を誘導しやすいです。
またスクロールとは関係なく常に動いているアニメーションもあるので、飽きにくくなっています。
- クラウド会計を活用した税務顧問
- ベンチャーに特化した会計事務所
サイト全体を通じて上記のようにリライル会計事務所が持つ特徴をわかりやすく伝えています。
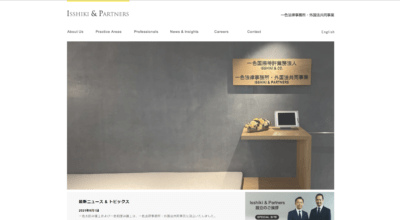
一色法律事務所
一色法律事務所のコーポレートサイトは、ファーストビューで以下の情報を紹介しているシンプルな構成が魅力です。
- 事務所のエントランス画像
- メニュー
- 最新ニュース
シンプルですがスクロールの手間なく、サイト訪問者が自分に必要なページを探しやすくなっています。
非常にシンプルな作りですが、フォントや掲載画像、リンクにマウスポインタを載せたときの変化など一つひとつの要素が丁寧に作られている印象です。
小売業業種のコーポレートサイト
消費者からの認知度が高い小売業のコーポレートサイトは、その会社が持つイメージやブランドカラーを意識した作りになっている場合が多いです。
サイト訪問者がすぐに「これは〇〇の会社のサイトだ」と気付けるデザインとなっている事例を3つ紹介していきます。
株式会社ロフト

株式会社ロフトのコーポレートサイトは、実店舗でも使用されているコーポレートカラーの黄色をふんだんに使用したデザインです。
サイトを見た人が「LOFTのサイトだな」とわかるように作られています。
サイト上部と右側にメニューを表示させることで、サイト訪問者がすぐに必要な情報にたどりつける点も機能的です。
- 店舗情報を知りたい人
- ネットショッピングを利用したい人
- LOFTの最新情報を知りたい人
機能的なサイトなので上記のように様々なニーズを持った読者それぞれに対応可能です。
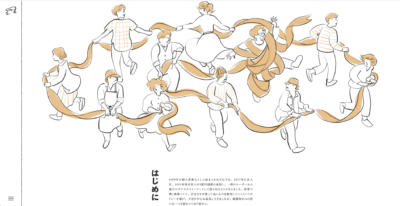
株式会社わざわざ
株式会社わざわざは、食品や日用品を中心とした小売業と食事パンの製造、販売を行っている会社です。
サイトのトップページを開くと、温かみのあるイラストが表示されスクロールすると会社の文化を伝えるメッセージが紹介されています。
メッセージの内容とイラストの風合いが合っているので、サイトを訪れた人に「わざわざはどういう会社なのか」をハッキリと伝えています。
線を基調としたイラストを使用することで、画像と背景の境目を感じにくくしているのもおしゃれです。
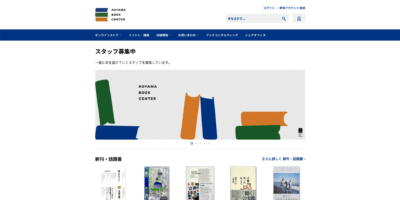
青山ブックセンター株式会社
青山ブックセンター株式会社のコーポレートサイトは、イラストを活用したおしゃれなデザインです。
イラストは本を描いているとギリギリわかるくらいの単純されたデザインで非常にシンプルです。
紙の本が持つ素朴さをイラスト画像や温かみのある色合いで表現しています。
トップページをスクロールすると新刊情報やベストセラー、イベント情報などが掲載されていてわかりやすいのも魅力です。
エンタメ業種のコーポレートサイト
作品を制作しているエンタメ関連の会社では、コーポレートでも作品が持つイメージや会社のイメージを伝える作りになっています。
ただしエンタメ系の会社は、作品のファンや法人の担当者など様々な属性の訪問者がいます。
訪問者一人ひとりが情報を入手しやすくするユーザビリティもある程度、確保しておく必要があります。
ユーザビリティに優れていて、なおかつおしゃれなコーポレートサイトの事例を見ていきましょう。
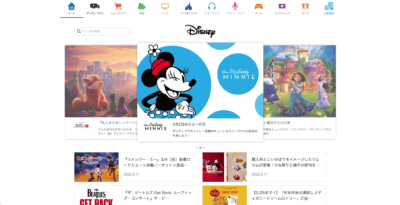
株式会社オリエンタルランド
展開事業の幅が広く情報量が多くわかりにくくなってしまいそうな株式会社オリエンタルランドのコーポレートサイトですが、色を上手に使っておしゃれに仕上げています。
- メニューはカラフルかつイラストを使用
- トップページには最新情報をジャンル・事業内容別に紹介
サイト全体のデザインの調和がとれているのはもちろんですが、サイト設計自体もしっかりと考えて作られています。
初めてサイトに訪問した人でも自分が欲しい情報に迷わずたどり着ける作りになっているので機能性にも優れています。
東映株式会社
東映株式会社のコーポレートサイトは紺色を基調としたシンプルかつおしゃれな作りです。
サイトのトップページを開くと会社名と波打つようなアニメーションが表示されます。
メインビジュアルでは、東映映画のオープニングで流れる波の映像をイメージしています。
ページの上部には日本語表記メニューが用意されていて、情報を探しやすいです。
教育業種のコーポレートサイト
少子化に伴い、教育業界も様々なかたちで顧客獲得に力を入れるようになりました。
教育関連の会社の中には、コーポレートサイトの運営に力を入れている会社もあります。
教育業界のおしゃれなコーポレートサイトは、ファーストビューで学校やスクールが持つイメージを伝え、それ以外のページやトップページ下部で必要な情報をまとめている形が多いです。
合同会社smiles
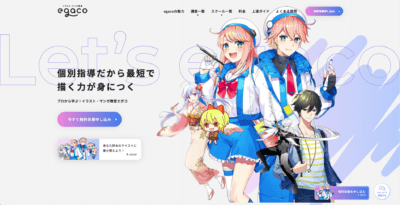
合同会社smilesが運営しているegacoは全国各地に展開しているイラスト・漫画スクールです。
イラスト・漫画スクール事業を行っているだけあって、トップページには可愛らしいイラストが掲載されています。
- イラスト以外の要素は色味を抑える
- メニューボタンとイラストの色味を合わせる
上記の工夫をすることによって、洗練された印象を与えています。
サイトのトップページの目立つ位置に無料体験申し込みボタンを用意することで、サイト訪問者の視線を誘導しやすくしています。
イラスト漫画教室なだけあって可愛らしいキャラクターが多く配置されており見ていて楽しいです。
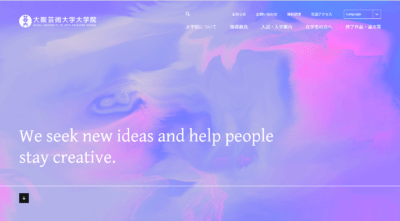
大阪芸術大学大学院
芸術大学ならではのおしゃれな色使いやアニメーションが魅力です。
トップページをスクロールすると、以下の情報がわかりやすくまとめられています。
- 最新情報
- 大学院の概要
- 入試情報
- 論文や終了作品
芸術大学の魅力を伝えるおしゃれさと情報のわかりやすさの両方を合わせもったコーポレートサイトです。
ホテル・観光業種のコーポレートサイト
ホテルなどの観光業界のコーポレートサイトは、公式パンフレットとしての側面も持ったおしゃれなデザインが多いです。
旅行や宿泊を検討中のサイト訪問者が思わず、その宿泊施設に泊まりたくなるように工夫されています。
サイト訪問者の感情を動かすコーポレートサイトの作り方を知りたいのであれば、ぜひチェックしてみてください。
カフェ&ゲストハウス 灯り屋
群馬県にあるカフェ&ゲストハウス 灯り屋のコーポレートサイトは、思わず訪れたくなるおしゃれなデザインです。
- メニューの手書きフォントで温かみを表現
- 灯り屋の様子がわかる画像を切り替え表示
- 白色で書かれた灯り屋のロゴ
全ての調和が取れていて、サイト訪問者も灯り屋の雰囲気を想像しやすくなっています。
画像には暗い色でオーバーレイ加工が施されているので、画像が細かく切り替わっても見ている人にストレスを与えません。
株式会社星野リゾート
全国各地に宿泊施設やリゾート施設を展開している株式会社星野リゾートは、コーポレートサイトにもこだわっています。
コーポレートサイトのトップページ上部には日本語表記メニュー、ファーストビューでは大きくイラストアニメーションが表示されます。
イラストアニメーションは単なる飾りでなく、リンクとして機能していてクリック可能です。
- 旅行雑誌を読んでいるようなワクワク感
- 必要な情報にすぐアクセスできる便利さ
両者を兼ね備えたデザインです。
トップページをスクロールするとキャンペーンや最新情報、各種コラムが画像付きで紹介されています。
サイト訪問者が「早く旅行に行きたい!」「星野リゾートに泊まってみたい!」と思う仕組みがたくさん用意されています。
株式会社自遊人
株式会社自遊人が運営している1日1組しか泊まれない「里山十帖 THE HOUSE」は、宿泊施設が持つ特別感をコーポレートサイトでも意識したデザインになっています。
ファーストビューでは里山十帖の画像が背景に表示されます。
画像は複数枚が切り替わるのでサイト訪問者もつい見入ってしまいそうです。
トップページをスクロールすると、里山十帖の魅力が画像とテキストで表現されています。
コーポレートサイトの右下には固定で宿泊予約ボタンが用意されているので、里山十帖のリピーターにとっても利便性が高い作りになっています。
まとめ
コーポレートサイトは、会社の公式HPとしてお問い合わせ先や必要情報を掲載しています。
しかしコーポレートサイトの目的はそれだけではなく、
- 会社やブランドイメージアップ
- 主力商品の紹介
- 会社が持つこだわりを紹介
- 会社の最新情報を紹介
などのように様々な役割を担っています。
おしゃれなコーポレートサイトなら、それだけサイト訪問者の印象に残りやすく信頼できる会社と思ってもらえる可能性も高いです。
しかしWebサイトは情報を伝えるためのものです。
おしゃれさを重視するあまり、ユーザビリティを損ねるデザインは避けた方が良いでしょう。
コーポレートサイトの制作や改修にお悩みの方は、Web制作会社に相談してみるのもおすすめです。
トモガラでは、相談者の希望を丁寧にヒアリングしおしゃれかつユーザビリティに優れたWebサイト制作を行っています。