現在、Webサイトを制作するときにはスマートフォン対応は必須です。
Webサイトをスマートフォン対応するときに、スマホサイトとして切り分けるのか、レスポンシブデザインで制作するのか迷われている方も多いのではないでしょうか。
もともとWebサイトはパソコン向けに制作されていました。パソコン向けに制作されているWebサイトは、スマートフォンからは文字が小さく閲覧しにくくなっています。そのため、スマートフォンの普及や市場の動向などを踏まえスマートフォンに対応したり、スマートフォン専用のサイトを制作することが主流になっています。
今回は、スマホサイトについてパソコンサイトとの比較から制作方法について紹介します。
スマホサイトとは

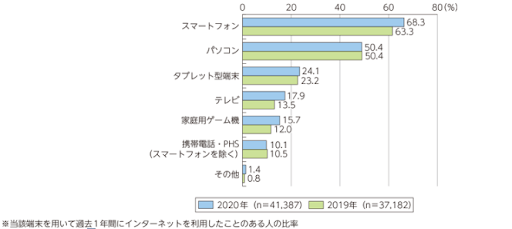
近年、インターネットを閲覧する方の大多数が、スマートフォンを利用しています。特に、スマートフォンからホームページにアクセスしている方が増加しており、スマートフォンユーザーからのアクセスが全体の8割を超えている企業も存在します。
そのため、ECサイトやWebサイトを使って集客をしようと考えている企業は、スマホサイトは必須です。

引用:総務省「令和3年インターネットの利用状況」
スマホサイトの特徴
スマホサイトは、スマートフォンの画面やタッチ・スワイプなどの画面操作に最適化されており、容量が軽く、表示速度が速いのが特徴です。
基本的にパソコンサイトは横長のディスプレイになっており、ディスプレイのモニターのサイズに合わせてWebサイトもデザインされています。しかし、スマートフォンは縦長のディスプレイです。
パソコン向けのWebサイトを、スマートフォンに移行してしまうと画面からはみ出してしまったり、文字などが小さくなりすぎて見にくくなってしまいます。見づらく扱いづらくなってしまうことで、スマートフォンからWebサイトを見ているユーザーが早期に離脱し、集客がしにくくなるというデメリットが挙げられます。
そのため、スマートフォンに最適化したスマホサイトを制作する必要があります。
スマートフォンの画面サイズとピクセル密度
ピクセルとは、映像や画像を構成する最小単位の名称です。日本では画素と呼ばれ、文字通り「画像の素」です。映像では、1920×1080がフルHDとなり、一画面の画素数は約200万画素です。
スマートフォンの画面サイズは、機種によって異なります。最新のiPhone14では6.1インチですが、同じiPhone14でもPlusやPro、ProMaxでも画面サイズは異なります。また、画面サイズだけでなく、画面解像度も機種によって違います。
このように、さまざまな画面サイズや画面解像度でもWebサイトなどが自由に閲覧できるのは、ピクセル密度が関係しています。
ピクセル密度が高いほど、画面の解像度が高まります。スマートフォンでは、解像度が高まるにつれ、1ピクセルが細かく表示されるようになっています。
各デバイスのサイズシェア率

パソコンとスマートフォンと大きく括っても、機種によって画面サイズは異なります。1つのデバイスで確認して完璧だと思ったレイアウトでも、違うデバイスで確認するとレイアウトが崩れてしまっている場合があります。
ここでは、日本における各デバイスのサイズシェア率(スマホの解像度別シェア)を紹介します。
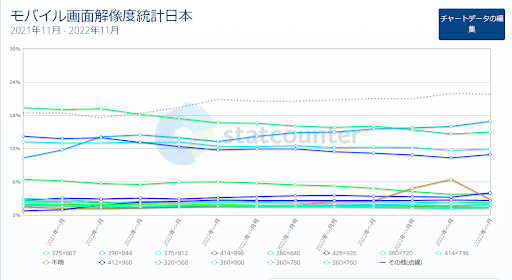
スマートフォンの解像度シェア率
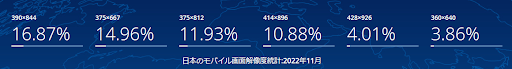
2022年11月現在、モバイル端末における画面解像度(サイズ)のシェア率が高いのは、390×844pxのサイズです。

iPhone12・13・14のサイズが390×844となっており、Apple社の機種が約58%を占めていることが分かります。
| シェア率 | サイズ(インチ) | モニターサイズ(px) | ピクセル(px) | Retina(倍) | 端末例 |
| 16.87% | 6.1 | 390×844 | 1170×2532 | 3 | iPhone12・13・14 |
| 14.96% | 4.7 | 375×667 | 750×1334 | 2 | iPhone8以前の機種・SE |
| 11.93% | 5.8 | 375×812 | 1125×2436 | 3 | iPhone13mini・11Pro |
| 10.88% | 6.1 | 414×896 | 828×1792 | 2 | iPhone11・XR |
| 10.88% | 6.5 | 414×896 | 1242×2688 | 2 | 11ProMax・XSMax |
| 4.01% | 6.7 | 428×926 | 1284×2778 | 3 | iPhone12ProMax・13ProMax・14 Plus |
| 3.86% | ー | 360×640 | 1170×2532 | ー | Android端末 |
 引用:StatCounter「日本モバイル画面解像度統計」
引用:StatCounter「日本モバイル画面解像度統計」
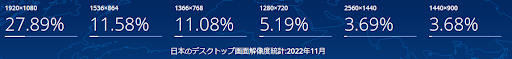
パソコンサイズのシェア率
2022年11月現在、デスクトップにおける画面解像度(サイズ)のシェア率が高いのは、1920×1080pxのサイズです。

引用:StatCounter「日本モバイル画面解像度統計」
日本におけるすべてのプラットホームのサイズシェア率
2022年11月現在、すべてのプラットホームにおける画面解像度(サイズ)のシェア率が高いのは、1920×1080pxのサイズです。

引用:StatCounter「日本すべてのプラットホーム画面解像度統計」
スマホサイトで最適な画面サイズ。横幅に注意

世の中には多くのスマートフォンが存在しており、機種によって画面サイズは異なります。
多種多様なデバイスの、すべての画面サイズに合わせてデザインをするのは限界があります。
スマホサイトの画面サイズを決めるには、横幅を意識することが大切です。一般的に横幅は自動で表示されます。そのため、横幅が広すぎてしまうとスクロールしたり、間延びし見づらくなってしまいます。コンテンツ幅を意識して、サイズ設定を行いましょう。
Retinaディスプレイ
最近のスマートフォンでは、Retinaディスプレイが主流です。Retinaとは日本語で「網膜」を意味します。画素が細かく、従来よりも倍以上の解像度となり、高画素密度のディスプレイです。
日本のスマートフォンの画面サイズシェア率の1番を誇る390×844では、Retinaディスプレイは3倍です。Retinaディスプレイで計算すると、横幅は、390×Retina3倍の1170pxとなります。結果、390×844の画面サイズの場合、ピクセルは1170×2532の設定で作成されていることが分かります。
しかし、3倍のRetinaディスプレイでは、画像などが3で割り切れないサイズにした場合、レイアウトが崩れてしまう可能性もあります。そのため、シェア率2番の375×667を基準にすることをおすすめします。
Retinaディスプレイで計算すると、横幅は、375×Retina2倍で750pxです。
そのため、750×1334pxをベースにスマートフォンの画面サイズを考えると良いかもしれません。
スマートフォンで読みやすい文字サイズ
タイトルは24pxがおすすめです。一般的なWebサイトでは、18〜28pxが良く使用されています。本文のフォントサイズも14〜18ptに設定し、大きく見やすいサイズにすることが大切です。その際、スタイリッシュなデザインは小さめのフォントサイズにし、読みやすさを重視するのであれば大きめのフォントをおすすめします。
行間に関しても、余白は10px以上開けるなど、行間に十分な余白を持たせて読みやすくしましょう。
また、メニュー項目は、多くても4〜5つ程度に収め、短くわかりやすい項目を意識します。パソコン版ではメニューがたくさんあるページもありますが、スマートフォンではすべて見る事はできません。そのため、メニュー項目を増やしすぎないことで見やすく押しやすいスマホサイトになります。ユーザーにとって特に必要な情報に絞って表示するようにしましょう。
スマホサイトでは、テキストが多すぎると読みづらくなるので、強調したい部分にアンダーラインを引くなどメリハリをつけることも大切です。
スマホサイト制作のポイント

スマホサイトを制作するには、デザインやUIを切り分けて制作する方法と、レスポンシブデザインの2通りあります。
スマホサイト
パソコンやスマートフォンによって、デザインやUIを切り分けて制作します。これにより、スマートフォンユーザーの操作性や見やすさが向上します。サービスサイトなど操作性がメインのWebサイトや、UIを完璧に切り分けたい場合にはおすすめです。
以前は、スマートフォン用のページを別で用意するというWebサイトの構築の仕方もありましたが、スマホサイトやパソコンサイトと分けてしまうと、ホームページが合計2つになってしまいます。同じホームページがデザイン違いで2つできてしまうと、管理の観点から修正などに2倍の手間が必要になったり、SEOの観点からも評価が分散されてしまいます。
運用コストなども高くなってしまうので、レスポンシブ対応する構築手法が主流になっています。
レスポンシブデザイン
パソコンやスマートフォン、タブレットなど、いろいろなデバイスでの閲覧を想定して、効率的にWebサイトの表示切り替えを行う手法です。
例えば、パソコンのサイズでWebサイトを構築したとします。パソコンサイズのWebサイトを、スマートフォンで閲覧しようとするとパソコンの画面がそのまま縮小された形で表示されます。このままだと文字がとても小さくなってしまい、ユーザーにとって見づらく扱いにくいサイトになってしまいます。これらをスマートフォンで見やすく表示をするために、レイアウトなどを組み替えて表示してあげることをレスポンシブ対応と言います。
レスポンシブを最適化することで、ホームページは1つでも、ユーザーがどのデバイスで閲覧しても、自動的にホームページのデザインが変わります。そのため、操作性が上がり見やすくなると言ったメリットが挙げられます。
例えば、上述のスマートフォンの画面サイズを見ても機種によって画面サイズは異なります。そのため、スマートフォンを一括りにしてWebサイトを制作しても、レイアウトは崩れてしまう可能性もあります。
レスポンシブでは、小さい画面幅ならこのレイアウト、大きい画面幅ならこのレイアウトと画面幅ごとにレイアウトを組むことができます。
スマホサイトの制作方法

レスポンシブデザインはそれぞれのデバイスにふさわしいレイアウトになるように、CSSで調整をします。しかし1つのデバイスで確認して完璧だと思ったレイアウトでも、別のデバイスで確認するとレイアウトが崩れている場合があります。そのため、レスポンシブデザインでは、デバイスの画面サイズによって柔軟に形が変わるように設計することが基本です。
画面サイズによってレイアウトを変える方法を「メディアクエリ」と言います。
メディアクエリを使用するには、2つの記述が必要です。
1.viewportを設定
HTMLの<head>タグの中に、meta要素を記載します。
これは次に記述する条件を効かせるための指定です。
2.条件指定
具体的な条件の指定は、CSSファイルに記述します。@media○○と言うように条件指定を加えて、その条件のみで聞かせたいCSSを小括弧で覆います。その際、min-widthは最小値を表し、最大値はmax-widthで指定します。
スマホサイトを作成するときは、上述の750×1334pxを参考に条件指定をします。
レスポンシブデザインでは、さまざまな画面サイズを想定して、大きな表示崩れを防ぐことや、ユーザビリティを損なわないように注意を払うことが必要です。
スマートフォンの表示は検証ツール上で確認できますが、実際のスマートフォンで見ると、デザインが少し崩れている場合もあります。
必ずモバイル実機で確認をして、Webサイトを訪れるユーザーの目線で見直すことが大切です。
まとめ

今回は、スマホサイトについて画面サイズや特徴、各デバイスとの違いについて紹介しました。
スマホサイトにすることで、Webサイトが掲げる目的を達成しやすくなります。無料ツールを利用してスマホサイトを制作する方法もありますが、Webサイトを制作する目的を考えて制作方法を決めることが大切です。
そのため、ホームページをしっかりと運用したい場合や成果の出るスマホサイトを制作したい場合は、きちんと予算をかけて制作することをおすすめします。特にデータを知っておくことは重要で、スマホの解像度別シェアなどを把握しておくと最適化が行いやすいでしょう。
トモガラは、システム開発からサイト制作まで下請けに特化したWeb制作のスペシャリスト集団です。Web以外にもパンフレット制作や動画撮影も対応可能で、クライアントが求める成果物に柔軟に対応します。代理店様や製作会社様からの依頼や、元請けとしてクライアント様からの直接発注など、幅広く対応しております。さまざまなニーズを持つお客様のお役に立てるよう、「期待を超えるクオリティ」でご提案いたします。