
Figmaは、ブラウザ上でデザイン制作が行えるデザインツールです。
デザイン制作やプロトタイプ制作、デザインのURL共有など、Webデザインに特化した制作が可能です。アカウントを作成するだけで、誰でも簡単に使用を開始することができます。
本記事はFigmaの説明書として、できることの基礎と便利な機能について紹介します。
この記事を読むことで、初心者でもすぐにFigmaが使用できるようになるので、ぜひ参考にしてください。
チームでもFigmaを使う

Figmaのファイル構成
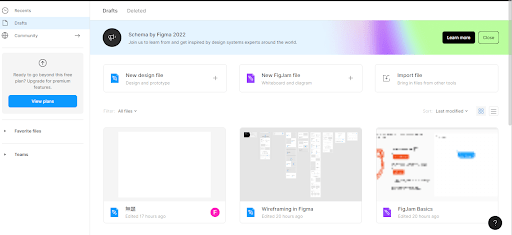
Figmaのファイル構成には、個人利用とチーム利用で異なる使い方があります。
個人利用、チーム利用ともに画像の右側から選択が可能です。

個人で利用する場合
Figmaをとりあえず使用してみたい場合や、個人で利用する場合にはDrafts(ドラフト)と呼ばれるスペースを利用します。新規にデザインファイルを作成した場合は、基本的にこのドラフト内に保存されます。ドラフト内にあるデザインファイルは、自分しか編集することができないため、複数人で作業をする場合には別のスペースを使用する必要があります。
チームで利用する場合
複数人で利用する場合にはProject(プロジェクト)と呼ばれるスペースを利用します。構成としては、チーム、プロジェクト、デザインファイルという形になっていて、1つのチームの中に複数のプロジェクト、プロジェクトのなかに複数のファイルを配置できます。
チームにメンバーを招待した場合には、チーム配下の全てのプロジェクトが共有可能となり、プロジェクトにメンバーを招待した場合には、プロジェクト配下の全てのプロジェクトが共有可能です。
無料プランでも共同編集が可能なので、チームやプロジェクトに何人でもメンバーを招待することができます。ただし、プロジェクト数やファイル数の制限があり、あくまで小規模なチームでの利用に限定されます。
その際、プロジェクトの作成は1つまで、ファイルの作成は3つまで、1ファイルにつきページの作成は3つまで共同編集が可能です。
もちろん個人でも、プロジェクトを利用することが可能です。
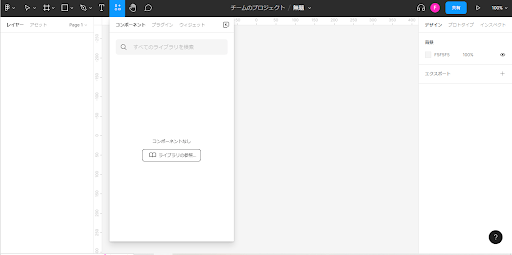
コンポーネント共有

プロジェクトを使用するメリットとしては、共同編集のほかにコンポーネントの共有機能が使えると言った点があります。これはファイルを横断して、共通のパーツを使う機能となっており、頻繁に使用するようなアイコンなどのパーツを使い回せる機能です。
よく使うパーツを1つのファイルにまとめることで、そのファイルからいつでも簡単に引き出して使用することができます。
ただし、無料プランの場合は1つのチーム内にプロジェクト数、ファイル数、ページ数に制限があるため、個人で利用する場合はドラフト内で作業したほうが使い勝手が良くなる場合があります。
Figmaの基本説明書

フレーム・グループ
Figmaでデザイン制作をするうえで欠かすことができない要素が、フレームとグループです。どちらもオブジェクトをまとめる役割として似た性質ではありますが、使用する用途や挙動が異なるので、それぞれの特徴を理解する必要があります。
フレーム

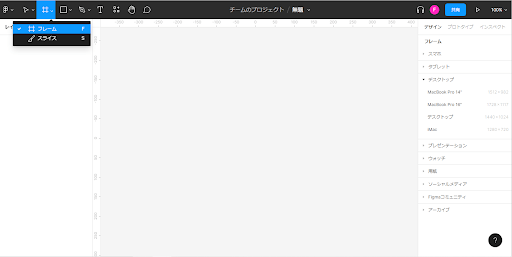
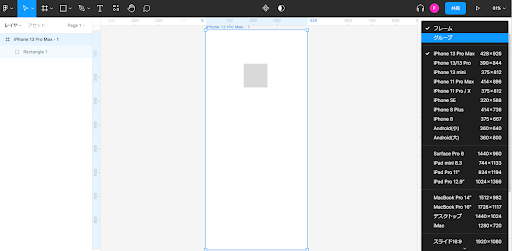
フレームとはいわゆる枠のことで、特定のエリアを作成し、そのなかにオブジェクトを配置して使用します。
ツールバーのフレームから、各種デバイスサイズのテンプレートを使用してキャンバス上に配置し、この中にテキストやシェイプを配置してデザインをしていきます。
他にも要素を整列させたり、レイアウトとしての機能があります。
例えば、フレーム内にアイコンとテキストを配置させ、オートレイアウトという機能を使うことで、さまざまなボタンを作成することができます。そのため、フレームは単にエリアを作る用途だけではなく、子要素のレイアウトを操作・制限させたりする機能も兼ね備えています。
グループ

フレームの兄弟的なものとして、グループがあります。
使い分けとしては、単に要素のまとまりを作りたい場合はグループを使用し、まとめた要素に対して、何かしらの制約を掛けたい場合はフレームを使用するという方法になります。
またグループとフレームは、プロパティパネルでいつでも切り替えることができます。そのため、最初の段階でどちらを使うか決める必要はありません。
コンストレインツ(制約)
コンストレインツは、フレームに対して何を基準に従うかを指定できる項目です。
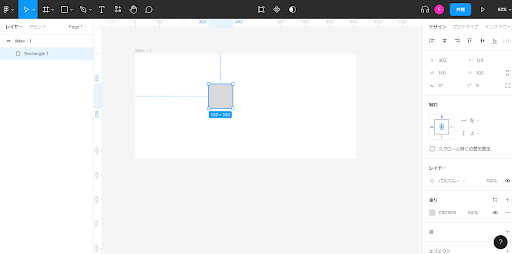
例えば、フレームの配下に四角いシェイプを配置します。この時、シェイプのコンストレインツを見てみると、左・上と指定されています。この状態でフレームサイズを変更すると、シェイプはフレームの左上を基準として配置されます。

このコンストレインツを右・下と指定した場合は、フレームサイズを変更すると、シェイプはフレームの右下を基準として配置されます。
コンストレインツのスケールを選択すると、フレームサイズに応じてシェイプのサイズも変化します。このコンストレインツは、初めのうちはうまく使うのが難しいと思うので、基本的に左・上を基準にしておくのがおすすめです。
また、ごく稀にフレームのサイズを変更する際に、要素が動いてしまったり崩れてしまったりする場合があります。その時は、コンストレインツの指定が影響している可能性があると言えるでしょう。
レイヤー

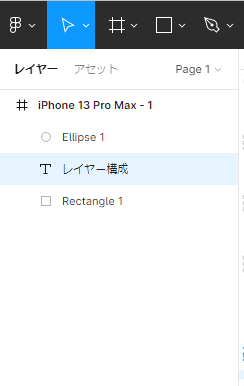
キャンバス上のオブジェクト構成については、画面左のレイヤ‐パネルで確認することができます。オブジェクトの表示がうまくいかない場合は、レイヤーパネルを確認すると解決できる場合が多いです。
例えば、デザインファイル上では見えているオブジェクトが、プロトタイプでは表示されない場合があります。これは、表示されないオブジェクトがフレーム内に配置されていない場合に起きる現象で、フレーム内にオブジェクトを配置してあげれば正しく表示されます。
Figmaでは、画面上の見た目だけでなく、オブジェクトの配置や構成が重要になってきます。普段からフレーム・テキスト・グループ・画像・シェイプ・メインコンポーネント・インスタンス・オートレイアウトなど、レイヤー構成を意識したデザイン制作が必要となります。
整列・並び替え
Figmaでは、複数の要素を簡単に整列・並び替えができます。

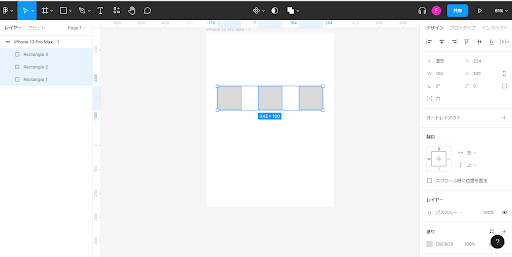
複数の要素を選択すると、右上に要素を整頓させるボタンが表示されるのでクリックするだけで、要素を等間隔できれいに整列できます。またこの状態で、要素同士の間隔を調整させることや、要素同士の場所を変更することができます。
オートレイアウト
フレームにはオートレイアウトという機能があります。フレームのプロパティパネルにある、オートレイアウトという項目をクリックして使用します。

オートレイアウト機能は、要素を整列させる機能として、直下の要素を整列させることが可能です。オートレイアウトの設定は、要素を並べる方向の設定や、配置の指定、パディングの設定なども行うことができます。また、フレーム自体のサイズを固定にするか、中の要素に合わせて可変させるのかの指定もできます。
慣れるまで使いこなすのが難しい機能ではありますが、アイコンとテキストを並べてアイコンを固定、テキストを可変にするなどの指定もできる便利な機能です。そのため、オートレイアウトを使いこなせるようになると、レスポンシブのデザインが簡単になります。
スタイルの定義(カラー・フォント・アイコン・ボタン・各種パーツ類など)

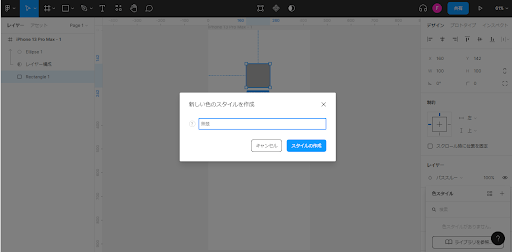
Figmaでは、カラーやフォントスタイルの指定などをあらかじめ定義しておくことが可能です。
規模が大きめのプロジェクトでは、スタイルガイドとしてデザインのルールなどのガイドラインを作成したうえで、デザイン制作を行う場合があります。スタイルガイドでは、デザインで使用するカラーやテキストの種類、ドロップシャドウの値などを定義しますが、Figma上でも同様の定義を行うことができます。
スタイル一覧の右側にある、調整アイコンをクリックすると色や名前が変更できます。ただし、この定義を使用している全ての要素に対して変更が反映されてしまうので、注意が必要です。他にもテキストスタイルとして、フォントや線、ドロップシャドウにも対応しています。使い方はカラーの定義と同様になり、特にフォントとカラーはあらかじめ定義しておくことがおすすめです。
コンポーネント・インスタンス

コンポーネント機能は、要素を部品化し、特定の要素をサイト上で使い回したい場合に使用する機能です。
Figmaで作成した要素をコンポーネント化することで、メインコンポーネントという要素として扱われます。このメインコンポーネントは、複製して使用することができます。複製した要素は、見た目や構成はメインコンポーネントと変わりませんが、インスタンスと呼ばれる要素として扱われます。
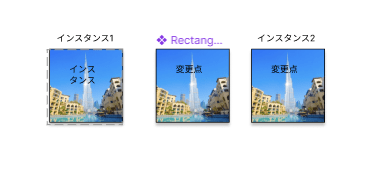
それぞれの要素に変更した場合の挙動は、以下のようになります。
・メインコンポーネントに変更を加えた場合
メインコンポーネントに色やフォント、テキストやサイズなどの変更を加えた場合は、インスタンスも自動的に同じ状態に変化します。
・インスタンスに変更を加えた場合
インスタンスに変更を加えた場合は、メインコンポーネントはもちろん、それ以外のインスタンスにも、変更は反映されません。
また、インスタンスに変更を加えた状態で、メインコンポーネントに変更を加えると、一度変更を加えた要素は、メインコンポーネントの変更が反映されず、他の要素のみ自動的に同じ状態に変化します。
例えば、インスタンスで画像を変更した場合、メインコンポーネントの画像を変更しても、影響は反映されません。ただし、変更を加えていないテキストカラーや、テキスト内容などの他の要素では反映されます。

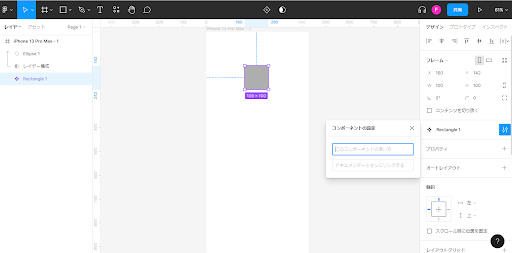
要素をコンポーネント化するには、画面上部のコンポーネントの作成のアイコンをクリックします。これで対象の要素がメインコンポーネントとして扱われます。インスタンスの作成はOpt+ドラッグで、要素の複製が可能です。
インスタンスの変更は、インスタンス右上のReset all changesをクリック、もしくはプロパティパネルのメインコンポーネントのドット表示からReset all changesで、メインコンポーネントと同じスタイルに戻すことができます。また、インスタンスはいつでも解除でき、通常のオブジェクトに変更できます。
インスタンスを作りすぎて、メインコンポーネントがどれか分からなくなった場合は、メインコンポーネントのGo to main compornentをクリックすれば、いつでもメインコンポーネントへ移動することができます。
バリアント
バリアントとは、パターンや種類のことで、1つのコンポーネントに対していくつかのパターンを設定することができます。
アイコンを例に説明します。
サイト上で同じアイコンでも、いろいろな色を使用する場合があります。このアイコンを、バリアントを使用してパターンを設定していきます。
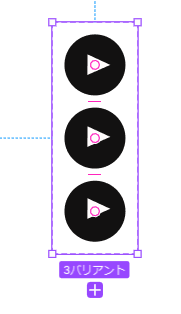
1.アイコンをコンポーネント化する
2.画面上部のAdo Variantをクリック
これでコンポーネントにバリアントが追加されます。

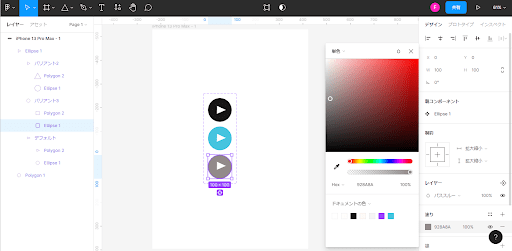
3.追加されたアイコンの色を変更

また、バリアントが分かりやすいように、プロパティ名やバリアント名を設定することができます。他にも、サイズのパターンやレイアウトのパターン、エフェクトのパターン、上記を組み合わせたパターンなどの設定が可能です。
プロトタイプ
プロトタイプ機能では、画面遷移やホバージュの表示など、実際のWebサイトに近い動きを再現することができます。
画面遷移を例に説明します。
1ページ目にあるボタンをクリックしたら次のページに遷移するといった挙動を作成したいので、ボタンに対してインタラクション(操作した際の挙動)を設定していきます。
1.プロパティパネル上部のプロトタイプをクリックし、プロトタイプモードに切り替え
2.プロトタイプモードで要素を選択
3.要素の右側に丸いぽちが表示されるので、これをドラッグして遷移したいページ上で離す
ページ遷移が出来ているか確認したい場合は、画面右上のプレゼンテーションボタンをクリックすることでプレビュー画面が表示されます。プレビュー上のページ遷移ボタンをクリックするとページ遷移が出来ていることが確認できます。動作を設定することで、実際のWebサイトと近い動きをするプロトタイプ版が作成できます。ページ遷移以外にも、ドラッグした際の動きやホバーの表示など、細かい設定も可能です。
共有
Figmaは、デザインファイルやプロトタイプを共有することができます。
デザインファイルの共有
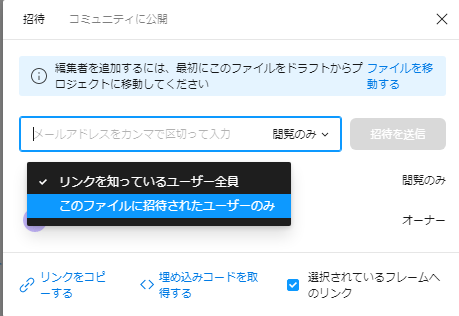
デザインファイルの共有は、画面右上のデザインファイル共有ボタンから行うことができます。共有には大きく分けて、ファイルに招待する方法とURLで共有する方法の2種類あります。

・URLで共有
デフォルトでは、URLを知っていれば誰でもアクセス出来るURLが発行されます。その際、招待者しかアクセスできないように変更することも可能です。
・ファイルに招待する
編集者として招待する際には、ファイルに招待する必要があります。
ファイルに招待するには、メールアドレスを入力して招待メールを送ります。ただし、ドラフト内では共同編集ができないため、編集者として共有する場合には、プロジェクト配下にファイルを移動する必要があります。
プロトタイプの共有
サイトイメージの共有や、デザインの確認をしてもらいたい場合などには、プロトタイプの共有がおすすめです。プロトタイプの共有は画面右上のプレビューボタンから行うことができます。プレビュー画面の右上にあるシェアプロトタイプのボタンをクリックすると、デザインファイルと同様のモーダルが開きます。このURLを共有すれば、プロトタイプが見られるようになります。
画像の書き出し
要素を画像で書き出して、コーディングなどで使用します。
1.書き出したい要素を選択
その際、複数の要素を一括で書き出すことも可能です。
2.書き出したい要素を選択した状態で、プロパティパネルのエクスポートの項目をクリック

3.画像形式や倍率を選択
4.選択したうえで、その下のエクスポートボタンをクリック
ページのデザインを画像として書き出したい場合も同じです。
ページの画像を選択した状態で、同様の操作を行い、画像として書き出します。
キー1つで使えるショートカット9選

Figmaで使用する基本ツールは、ショートカットキーを覚えておくと便利です。
①移動ツール
ショートカットキー:V
移動ツールはオブジェクトを選択したり移動したりする際に使用します。常に使用する基本ツールです。
②拡大・縮小ツール
ショートカットキー:K
オブジェクトの拡大・縮小を行うツールです。
テキストの拡大縮小にも便利に使えます。
③フレームツール
ショートカットキー:F
フレーム(骨組み)を作成するツールです。
フレームツールを選択した状態でプロパティパネルを見ると、フレームのテンプレートが表示され、各種デバイスサイズのフレームが簡単に作成できます。他にも、レイアウトの用途にも使用できる便利なツールです。
④スライスツール
ショートカットキー:S
特定の範囲を書き出したい時に使用するツールです。
画像素材にはあまりスライスツールは使用しないので、使用頻度は低くなりますが覚えておくと便利です。
⑤シェイプツール
長方形ツール/ショートカットキー:R
直線ツール/ショートカットキー:L
楕円ツール/ショートカットキー:O
シェイプツールは、長方形や直線、楕円などのシェイプを作成するときに用いるツールです。
主要なツールの1つなので、ショートカットキーを覚えておくと便利です。
⑥ペンツール
ショートカットキー:P
シェイプのパス調整に使用するツールです。シェイプを変形させる際や、アイコンの調節などに使用できます。
⑦テキストツール
ショートカットキー:T
テキストを入力するツールです。クリックでテキストを挿入した場合、テキスト量に応じて自動で横幅が調整できます。また、ドラッグしてテキストを挿入することで、固定幅で折り返すテキストエリアを作成することができます。深いレイヤー内のテキストにも直接アクセスできるので、テキスト編集にも便利なツールです。
⑧手のひらツール
ショートカットキー:H
キャンバスを移動する際に使用するツールです。
通常はスペースキーを押下で、一時的な利用が可能なのでツールバーでの使用頻度は低いです。また、ドラックパッドや左右のスクロール機能のあるマウスを使用している場合は、手のひらツールは不要になりますが、覚えておくと役立つかもしれません。
⑨コメントツール
ショートカットキー:C
キャンバス上にコメントを残すことができるツールです。チャット形式でのやり取りが可能で、チームでの利用に向いています。個人的なメモとしても利用できる便利なツールです。
まとめ

本記事では、Figmaの基本と便利な使い方について紹介しました。
Figmaは、ブラウザ上で動作するデザインツールです。複数人でリアルタイム作業が可能なため、チーム作業する場合にはぜひ取り入れたいツールです。
慣れるまでは、複雑な操作に挫折してしまうかもしれません。しかし、便利な機能が多く取り入れられており、日本語にも対応していることから実際に自分で使用して何回か試してみるのがおすすめです。
本記事を読んでいただくことで、Figmaの基本的な使い方が理解できたのではないでしょうか。
興味を持った方は、是非Figmaを活用してWebデザインを作成してみてください。