ファーストビューが動画のホームページはつい見ちゃう!作り方やメリットなどを解説

ホームページの印象、特にコーポレートサイトに関しては今や企業の顔にもなっており、他社より興味を持ってもらうためにもホームページのデザインの重要性はますばかりです。
ファーストビューで思わず見入ってしまうような背景が動画のホームページも多くなりましたが、こうしたサイトを作成するにはいくつかのコツがあります。
さらに動画の読み込みに時間がかかるとユーザーに心理的負担をかけてしまいますので、動画サイズを小さく収めるため例もまとめました。
「動画が背景になっているホームページはどうやって作るんだろう」
「魅力的な背景動画サイトの制作を依頼するには、どういう業者を探せばよいか」
と思っている人やただただ興味がある人にも、ユーザーに好まれる背景動画サイト制作のコツ、どのように制作していけば魅力的なサイトになるか、などの解説をご覧ください。
目次
ファーストビューに動画のあるウェブサイトとは

コンテンツや文章の後ろ側で動画が流れているウェブサイトをご覧になったことがある方も多いのではないでしょうか。有名企業などで多く見られますね。
ファーストビューに動画のあるサイトとは、このように、ウェブサイトトップの背景に静止画ではなく動画を使っているウェブサイトを指しています。
またファーストビューにこだわらなければ、ウェブサイト内のどこにでも動画を背景に使う事が可能です。
背景動画ウェブサイトでは、自社開発サイトに制作した動画ファイルをコーディングで埋め込み再生するほか、無料素材・有料素材の動画を同じように埋め込むこと、もしくは制作会社に依頼して動画制作からウェブサイト制作まで行うことも可能です。
コーディングという面からは、静止画を埋め込むこととそれほど難易度的には変わりませんが、細かな設定が必要なこと、動画制作に様々なコツが必要になるのは確かです。
とはいえ、無料・有料素材を使った「この動画、他のサイトでも見たな」というものを企業の顔となるウェブサイトに使用するよりも、オリジナルコンテンツで独自の世界観とあわせてメッセージ性のあるものを使用することで大きなメリットも得られることはいうまでもありません。
動画を背景にしたウェブサイト制作時の流れ

動画を背景にしたウェブサイトを制作する際の流れをご紹介します。
①動画を準備する
②設置するサイトにコーディングし動画を埋め込む
①の動画を準備する、という工程では「自分で動画を撮影・プロに撮影を依頼する・無料もしくは有料素材を使う」の3つのパターンがあります。
コーポレートサイトなどに使われる動画は、仕上がりも重要ということもあってほとんどがプロによる撮影で準備されています。
事務所から探すのではなく、クラウドソーシングを活用してプロに依頼することもできます。
無料素材や有料素材を使い企業のウェブサイトに使用する場合には、商用利用が可能な素材かも確認することが必須です。
②に関して、自力で実装する場合には、HTML5の【video】タグを使用してコーディングできます。
この際、ユーザーが利用するブラウザによっては、video srcに【muted】【playsinline】属性を含めないと再生されないケースもあるので入れておきましょう。
ページを開いたときに自動再生させるには、同じくvideo srcに【autoplay】属性を、ループ再生なら【loop】を入れておきます。
これと同時にcssでも表示させる際の設定を追加しておくのも忘れないでください。
ファイルサイズを小さくした結果、再生された動画が粗すぎる場合には、動画の上のレイヤーにストライプやドット画像を入れて見た目を変えるという裏技もあります。
自社開発でなく制作会社に依頼することもできる
動画を背景に表示したウェブサイトの制作、という観点に絞れば上でお伝えした2ステップで完了します。これをトップページの最初に持ってくれば、ファーストビューに動画のあるウェブサイトが簡単に作れます。
ですがウェブサイト自体を新規に立ち上げたい、一新したい、動画もあわせてサイトと一緒にプロに仕上げて欲しい、ということで制作会社に依頼することはもちろん可能です。
ただしこの際、動画制作や、依頼側がデザイン面にこだわったウェブサイトを作りたいという要望があるなどでは、相応の業者を選定しなくては期待通りの仕上がりは期待できません。
業者選定のコツは後の「背景動画サイトの制作を依頼する業者選定時のポイント」で解説していますので、あわせてご覧ください。
魅力的な背景動画サイトを制作するための4つのコツ

ユーザーを惹き込める背景動画サイトを制作する、4つのコツをご紹介します。
・動画は30秒程度におさまるものを使う
・動画がメインではなくウェブサイトのデザインの一部として考える
・音声はOFFでも伝わる動画を埋め込む
・動画サイズはユーザーに負担のかからない500KB~3MB以内にしておく
それぞれ詳しくチェックしていきましょう。
動画は30秒程度におさまるものを使う
動画を1回再生するのに3分も5分もかかるようでは、ユーザーからすれば「見たいとも言っていないのに見せられている」感覚になるでしょう。
できればユーザーを飽きさせることがない長さの、30秒以内の短い動画を埋め込むことをおすすめします。
基本的には一度流れて終り、ではなくループ再生設定で埋め込みされるウェブサイトが多くあります。
どうしても動画が長くなってしまう、というときにはトップページで設置する内容ではなく、メインコンテンツとするべき内容ではないかということも含めて検討してみると解決することもあります。
あくまでユーザーの第一印象になる動画ですから、『あくまでこのウェブサイトの世界観・もっとも伝えたいメッセージを伝える動画良いのだ』ということを念頭に動画を制作すると良いでしょう。
またどうしても長めの動画を使いたい場合には、ファイルサイズを考慮することは重要ですが、ファーストビューで自動再生される動画の範囲を一部に限定することもコーディングで可能です。
動画がメインではなくウェブサイトのデザインの一部として考える
背景に動画を埋め込むウェブサイトを制作しよう、とされる方が誤解しやすいポイントですが、「動画再生コンテンツを制作しているのではない」ということがポイントです。
あくまで魅力的なファーストビューとなるよう、トップページの背景に動画を埋め込むのですから、あくまで動画はデザインの一部であるということを忘れないでください。
音声はOFFでも伝わる動画を埋め込む
近年ではいつでもどこでも、スマートフォンを使いウェブサイトを閲覧するのが当たり前になりました。
そのため、例えば移動中の電車内や図書館のような、静かにしていなければと思う場所でもスマートフォンを利用する方も多いでしょう。
このようなときに、せっかく興味をもってウェブサイトを訪れてくれたユーザーが、「思いがけず音が出た」ことで焦り急いでページを閉じ離脱してしまうのでは意味がありません。
このようなことが無いよう、最近は様々な動画コンテンツはデフォルトが無音の設定となるよう配慮されています。
『せっかく動画を埋め込むのだから、音声でしっかりメッセージを伝えなければ!』と考える方もいらっしゃるかも知れませんが、これはまったくの逆効果となってしまうということを認識しておきたいところ。
あくまで音が無くて伝わる、印象に残る動画を使用して、音声にも興味を持ってくれるユーザーがON/OFFを気軽にできるようボタンを設置するようにしましょう。
動画サイズはユーザーに負担のかからない500KB~3MB以内にしておく
動画サイズが大きいと、ページを開いてもなかなか動画が再生されません。
開いたページがなかなか表示されないことで、いらっとしてしまった経験をお持ちの方もいらっしゃるのではないでしょうか。
こうならないためにも、動画サイズはぱっと表示できる500KBから大きくても3MBにおさまるようにしておくのがベターです。
動画サイズをコンパクトにするためのコツ
動画サイズをコンパクトにするためにはいくつかのコツがあります。
・動画の再生時間を短く収める
・解像度を高くしすぎない
・埋め込む動画ファイルの圧縮率をあげる
・ファイルフォーマットを適切なものにする
このようなポイントが挙げられますが、初心者の方にとっては複数あるファイルフォーマットからどれが最適か、検討するのは難しいでしょう。
そのようなときには、もっとも一般的に使われているMP4、もしくは圧縮率が高く汎用性の高いAVI、としておくとユーザーが使用する端末によって再生できないなどのデメリットもなく使い勝手もよいでしょう。
背景動画サイト制作のメリット・デメリット

動画を背景に埋め込んだウェブサイトを制作すると、どのようなメリット・デメリットがあるのかまとめました。
動画を背景に流すメリット
動画を背景に埋め込んだウェブサイトを制作すると、このようなメリットが発生します。
・短い時間でメッセージを伝え、動画の世界観でユーザーを一気に惹き込める
・文章よりも動画のほうが世界観をもって短時間にメッセージを伝えられる
・静止画よりも動画コンテンツのほうが興味を持たれやすい
・魅力的な動画を設背景に流すことでファーストインプレッションが強く残る
人間は「動いているものを目で追ってしまう」習性があります。ページを訪れたユーザーが最初に目に付くところに動画を設置することで、一気にユーザーの興味を引く効果が期待できます。
またテキスト・静止画だけで構成されたファーストビューとは違い、動画では伝えたい世界観を短時間でユーザーに伝えることもでき、離脱してしまう可能性も引き下げる効果も期待できるのです。
テキストでは長文になってしまうような内容も、動画にすることで短い時間で伝えることができます。時間のないユーザーに対しても効果的なアピールができるのは大きなメリットでしょう。
また人間には「目から入ってくる情報に頼って生活する」という特長もありますから、動画で伝える事には多くのメリットが生まれるのです。
魅力的なデザインのホームページに興味を惹かれ、ついつい魅入ってしまった経験をお持ちの方もいらっしゃるかも知れません。魅力的なウェブサイトとしてのデザイン性向上にも、背景に動画を埋め込むことは大きなメリットがあります。
動画を背景に流すデメリット
動画を背景に流すことで特段のデメリットと言えるものはありません。
ですが、制作内容・使い方次第ではデメリットとなってしまうリスクはあります。
『ブランディングの路線と、制作した背景動画サイトの世界観にずれがあり、ユーザーが持つイメージが期待と違ってしまった』ということにもなりかねない、ということ。
このようなことにならないよう、背景動画ウェブサイトを制作する際には、<strong>あくまでもデザインの一環としてブランディングにそったプランニングが必須</strong>です。
また一点注意が必要なのが、動画ですから音声もあわせて配信することは可能です。
ですが、今やWEBページの閲覧は移動中の電車内などにスマートフォンでも閲覧するのが当たり前の時代ですから、音声には注意が必要です。
音声は基本的にOFFにしておくこと、音声のON/OFFボタンは見えやすい場所に設置しておくこと、このような配慮も重要なポイント。
『静かにしておくべきタイミングで閲覧していたのに、思いがけず音がでてしまった』という経験をされた方もいらっしゃるのではないでしょうか。
このような時、とっさにページを閉じる判断をされる方も多いでしょう。
そのあともう一度閲覧しようと考えるか、と言われれば、「面倒だしいいや」となってしまう方が大半なのではないでしょうか。
これではいくら魅力的な背景動画ウェブサイトを制作しても意味がありませんので、ユーザーへの配慮を欠かさないデザインとすることが重要なのです。
背景動画サイトの制作を依頼する業者選定時のポイント

動画を背景に埋め込んだウェブサイトの制作を業者に依頼する際には、まずどのような動画を埋め込むか、それにあったサイトとしてどのようなものにするか、を明確にしておきましょう。
企画をするうえで、企業としてのブランディング、ターゲット層に伝えたいメッセージについても明確にしておくとスムーズです。
動画とサイトのコンセプトを明確にしたうえで、依頼先の業者を選定するのも大切なポイントです。
制作してほしい動画、サイトのコンセプトやデザイン案に近い実績を掲げている業者を選ぶことも欠かせません。
業者を選定する際には、めぼしい業者をいくつかピックアップし、それぞれに企画を伝えて草案を出してもらい、選定するようにします。
その際、予算に見合っていることはもちろんですが、打合せがスムーズにできるか、要望をきちんとヒアリングしてくれているか、本当に希望にあったものを作ってもらえそうか、これらのポイントでしっかり検討することも重要です。
効果的な背景動画サイトの参考例
動画を背景に流したウェブサイトの実例として、3つのサイトをご紹介します。
ラムネ(ヘアサロン)|ユーモアと優しい世界観がアニメのようで素敵です

よくある店舗の紹介動画等ではありません。
可愛らしいイラストのキャラクターも登場し、新しいアニメをみているような気持ちにさせてくれる動画を埋め込んだサイトで、興味を持たれる方も多いのではないでしょうか。
ターゲットであろう女性たちのみならず、忙しい日常に追われる男性方も、お子さんたちも、一目見ればきっと惹き込まれてしまうでしょう。
このような動画を制作するのは簡単ではありませんが、動画を埋め込むメリットは存分にあったのではないかと推測されます。
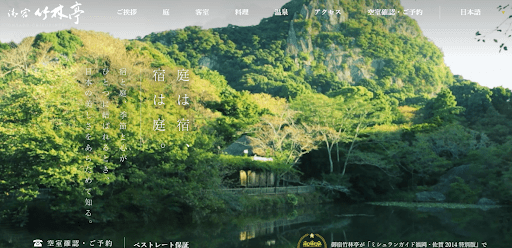
御宿 竹林亭|宿の魅力に惹き込まれる動画背景

https://www.chikurintei.jp/gochiku.html
宿の魅力だけでなく、周辺環境の魅力も余すところなく伝わってくる動画を、魅力的にまとめた動画が参考になります。
思わず「泊まりに行きたい」と感じる方も多いのではないでしょうか。
株式会社 青空木材|印象的かつメッセージ性の高い動画背景

https://www.aozoramokuzai.com/
とても雰囲気のある動画背景を取り入れた同社のコーポレートサイトは、是非背景動画を検討中の方にみていただきたいサイトの1つです。
音声なしでも十分に伝わる確かなメッセージ、独特の世界観に魅了されます。
まとめ

動画を背景にしたサイトを制作する流れやポイントについてお伝えしてきました。
制作を自社で行うこともできますが、業者に委託することもできますので、依頼する際には選定時のポイントもご活用ください。
ファーストビューに動画のあるウェブサイトを利用すると、他社とは違う自社の強みや特長をぱっと見て理解してもらえる、短い時間でもユーザーの印象に深く刻むことができるのは背景動画の最大のメリットでもあります。
せっかく制作するのですから、ユーザにも好まれるサイトとなるよう、こちらでお伝えした4つのコツもお役立てください。