
ホームページを制作する際、どのようにフォントを選んでいますか?
フォント選びは、ホームページの印象を決定づけ、テキストの読みやすさや見やすさを左右する重要な要素です。一言でフォントと言ってもさまざまな種類があり、フォントを変更するだけでホームページの印象はガラッと変わります。そのため、フォントを意識しないままホームページ制作を行ってしまうと、素人っぽさが払拭されず、野暮ったいイメージになってしまう恐れがあります。文字の力を最大限に活用するためにも、企業やブランドイメージ、コンセプトなどを意識して、フォントを選ぶようにしましょう。
今回は、フォントの種類やホームページ制作におすすめのフォントについて紹介します。ホームページ制作でうまくフォントを活用するために、まずはどんなフォントがあるのかを知っておきましょう。
※トモガラでは、ホームページを作る前のデザイン段階でよく使われるFigmaでのフォント活用方法も解説しています。ぜひこちらもご覧ください。
目次
ホームページ制作でよく使用されるフォントの種類

フォントとは、パソコンやタブレット、スマートフォンなどのデバイスで表示される「文字の書体データ」を指します。
ホームページ制作でよく使用されるフォントは、システムフォント・Webフォントの2種類です。それぞれにメリットやデメリットがあるため、特徴を理解してフォントを選ぶことが大切です。
システムフォント
システムフォントとは、パソコンやスマートフォンにもともと入っているテキストデータを表現できるフォントです。例えば、Windowsの和文フォントならメイリオや游ゴシック、macではOsakaやヒラキノ角ゴなどが有名です。
デバイスにもともと内蔵されているフォントを使用するため、ライセンスを気にする必要がなく、データを個別にアップロードする手間がかかりません。また、Webフォントと比較し、サーバーにあるフォントデータを読み込まずに文字を表示できるため、表示速度が速くなります。
メリットの多いシステムフォントですが、フォントの選択肢が少なく、ユーザーの閲覧環境によっては表示されるフォントを統一させることができないため、デバイス間の印象がばらばらになってしまう恐れがあります。
Webフォント
Webフォントとは、Webサーバーから取得したフォントデータを、Webブラウザー上でテキストデータとして表示できるフォントを指します。Google FontsやFONTPLUSなどのWebサービスを使用して表示させる方法と、自作フォントをサーバーにアップデートして表示させる方法があります。
Webフォントは、有償でフォントを購入したり、インストールすることで利用できます。提供されるフォントは何でも使用していいというわけではなく、ビジネスとして利用する場合には商標利用可能なものを選択する必要があります。現在は、さまざまなWebフォントのサービスがあり、なかでも英語のフォントは無数に種類があります。
Webフォントを提供しているサービスは、下記が有名です。
- Adobe Fonts(アドビフォント)
- Google Fonts(グーグルフォント)
- Fontworks(フォントワークス)
- FONTPLUS(フォントプラス)
- 字游工房(じゆうこうぼう)
- モリサワ
ユーザーの閲覧環境に左右されずに、統一されたフォントを表示させることができる反面、サーバーからフォントデータを読み込むため、表示速度が遅いといったデメリットが挙げられます。設定がシステムフォントに比べると複雑ですが「異なるデバイス間でも統一感のあるフォント」でホームページを表示できるため、デザインがブレずにアピールできます。
ホームページ制作でおすすめのフォント

ホームページ制作では、ユーザーがテキストを読み進めるにあたって、文字の可読性や視認性の高さを意識する必要があります。可読性や視認性が低いと、ユーザーは読みづらさを覚え、ページを離脱されてしまう恐れがあります。そのため、ホームページ制作では可読性や視認性の高さはもちろん、伝えたい内容や印象によってフォントを選んでいきましょう。
国内でよく使用されているフォントは、和文フォントと欧文フォントの2種類です。そのなかでも和文フォントでは、明朝体とゴシック体の2種類。欧文フォントでは、セリフ体とサンセリフ体、スクリプト体の3種類に分けられます。
ここでは、明朝体・ゴシック体・欧文フォントを中心に、ホームページ制作に適したフォントを紹介します。
明朝体
明朝体は飾り気があり、高級感・上品さ・誠実さなど大人っぽい印象を与えることができるフォントです。書道を連想させる、トメ・ハネ・ハライの飾りの部分が残されているため、可読性が高くなります。そのため、小説や説明文など長文を読ませる部分でよく使用されています。
- 人間の情緒が伝わりやすい
- 高級感・伝統感・上品な印象
- 文字の太さが不均等で視認性は低い
- 書道を連想させ、可読性が高い
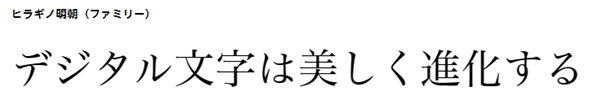
ヒラギノ明朝

画像引用:モリサワ
ヒラギノ明朝は、遠くからでも読みやすく、瞬間的に分かる視認性の高さが特徴です。どんな場面でも使用しやすく、シャープな印象を与えることができます。
ヒラギノ角ゴとの相性も良く、組み合わせて使用することができるため、汎用性が高いフォントと言えるでしょう。
また、Apple社のパソコンやスマートフォンのmacOSやiOSにも標準装備されており、Appleユーザーにはなじみの深いフォントです。しかし、WindowsOSにはインストールされていないため、使用するにはヒラギノ明朝を購入する必要があります。
游明朝

游明朝は、可読性が高くホームページ制作だけでなく、小説などでも使用されることの多い汎用性の高いフォントです。システムフォントとして指定しているサイトも多く、本文だけでなく見出しにも使用しやすくなっています。
シャープな印象で、現代的な印象と伝統的な印象を兼ね備えた明朝体です。
macOSとWindowsOSに標準装備されており、双方の環境で同じフォントの見せ方を実現できます。
リュウミン

画像引用:モリサワ
リュウミンは、ウロコに柔らかさがあり、親しみやすく安定感のある印象を与えてくれます。macOSとWindowsOSに対応しており、双方の環境で同じフォントの見せ方を実現できます。
人気のフォントであるリュウミンですが、有料フォントとなるため、使用するには購入か定額サービスの導入が必要です。
筑紫明朝

画像引用:Fontworks
筑紫明朝は、Fontworksの書体デザイナーがデザインしたフォントです。一般的な明朝体と比較し、文字の中の空間が狭くなっており、品よくなめらかな印象を与えることができます。くせが少ないため、可読性が高くホームページ制作におすすめのフォントと言えるでしょう。
筑紫明朝は有料フォントとなるため、使用するには購入か定額サービスの導入が必要です。
ゴシック体
ゴシック体は明朝体と比較し、均等な太さで安定感があり、親近感・カジュアル・安定感などシンプルで力強い印象を与えることができます。線の太さの強弱が小さく、くせが少ないため視認性が高くなります。小さい文字や本当に読んでほしいタイトルなどに使用するのに適しています。
- 文字の太さが均一で見やすい
- フォントが小さくても読みやすい
- 遠くから見ても分かりやすい
- 視認性が高い
メイリオ

メイリオは、日本語の「明瞭」に基づいており、視認性の高さが特徴です。太字にも対応しており、強調したい文字などに使用することで、フォントを変えずに自然に表現できます。WindowsOSに標準装備されており、幅広い世代で読みやすいオーソドックスなフォントと言えるでしょう。
游ゴシック

画像引用:モリサワ
游ゴシックは、ビジネス用途に適しており、硬い雰囲気を演出できるフォントです。
macOSとWindowsOSに標準装備されており、双方の環境で同じフォントの見せ方を実現できます。しかし、スマートフォンのAndroidOSやiOSには標準装備されていないため、スマートフォン対応のホームページを制作する際は注意しましょう。
ヒラギノ角ゴ

画像引用:モリサワ
ヒラギノ角ゴは、ヒラギノ明朝との組み合わせを意識してデザインされたフォントです。Apple社のパソコンやスマートフォンのmacOSやiOSにも標準装備されており、Appleユーザーにはなじみの深いフォントです。しかし、WindowsOSにはインストールされていないため、使用するにはヒラギノ明朝を購入する必要があります。
視認性と存在感を両立でき、ホームページ制作だけでなく、書籍やテレビCMなどでも幅広く使用されているフォントです。汎用性が高く、見出しや本文など多用途で活用できます。
筑紫ゴシック

画像引用:Fontworks
筑紫ゴシックは、一般的なゴシック体よりも柔らかな印象になり、温かみを感じられる上品なフォントです。
筑紫ゴシックは有料フォントとなるため、使用するには購入か定額サービスの導入が必要です。
コーポレートロゴ

画像引用:LOGOTYPE.JP
コーポレートロゴはフリーフォントとなっており、macOSとWindowsOSの主なバージョンに対応しています。コーポレートサイトやホームページのロゴ制作などに向いており、視認性が高く、シンプルで安定感のある印象を与えてくれます。
欧文フォント
欧文フォントは、大きく分けて3種類あります。
| 種 類 | 説 明 |
| セリフ体 | ・文字の線端に、ウロコのような飾りがついている ・可読性が高い ・和文書体でいうところの明朝体サンセリフ体 |
| サンセリフ体 | ・飾りがついていない ・カチッとした印象 ・直線・曲線が美しい ・和文書体でいうところのゴシック体 |
| スクリプト体 | ・筆記体のようなフォント ・デザイン性が高い ・可読性は低い |
そのなかでも、有名なHeleveticaとArialを紹介します。
Helevetica(ヘルベチカ)

画像引用:Wikipedia
CHANELのロゴや、世界中の空港や駅などの公共施設などのパブリックデザインが必要な場面でよく使用されているHelevetica。世界で最も広く使用されている人気の定番フォントです。
Heleveticaは特徴的な形やラインがなく、くせがないため非常に読みやすく、どんなホームページにも合わせやすい非常に汎用性の高いフォントです。欧文フォント選びに悩んだら、まずはHeleveticaを抑えておくようにしましょう。
また、HeleveticaはApple社のパソコンやスマートフォンのmacOSやiOSにも標準装備されています。WindowsOSの場合は、別途インストールが必要になります。
Arial

macOSとWindowsOSに標準装備されており、双方の環境で同じフォントの見せ方を実現できます。Windowsでは標準装備されていない上述のHeleveticaの代替えとして、類似性の高いArialを利用してもいいかもしれません。Arial自体もデザインにくせが少なく、汎用性が高いフォントと言えるでしょう。
ホームページ制作でフォントを選ぶ際の注意点

ホームページ制作でフォントを選ぶ際には、下記の2点に注意する必要があります。
- 商用利用可能なフォントを選ぶ
- 見やすさや表示速度を意識する
商用利用可能なフォントを選ぶ
フリーフォントは無償で利用できるフォントです。簡単に使用することのできるフリーフォントですが、フォントごとに利用範囲が定められています。ビジネスで利用する際には、必ず商用利用可能か、ライセンスや利用規約を確認してください。
また商用利用可能でも、媒体によっては使用範囲に制限がある場合があります。よく確認したうえで、利用するようにしましょう。
見やすさや表示速度を意識する
使用するフォントをデータのまま扱ってしまうと、OS環境によっては見え方や表示されるフォントが異なってしまう場合があります。例えばヒラギノ角ゴは、macOSにはインストールされていますがWindowsOSにはインストールされていません。そのため、インストールされているフォントによっては、デザインが異なってしまいます。任意でWindowsOSにインストールされている代替フォントを選ぶなどの対策が必要です。
また、フォントデータが重いとページが表示される速度が遅くなってしまう可能性もあるため、Webフォントを使用する際には注意が必要です。Webフォントを使用する際は、サブセット化をして表示速度を高速化するなどの対策を行いましょう。
表示速度やSEOを意識するのであればシステムフォントを使用し、デザインを意識するのであればWebフォントの使用を検討してみるのもいいかもしれません。
ホームページ制作ではフォントを意識して、世界観を演出しよう

フォントは、たくさんの種類があり、それぞれ歴史や背景、生まれた場所も異なります。ホームページ制作においてフォントは、文章の見た目を大きく左右するため、とても重要な役割を占めています。どういったデザインでどんな印象を与えたいかによって、フォントを選んでいくことが大切です。
自社に合った雰囲気や目的に応じて、フォントを使い分けましょう。
トモガラは、システム開発からサイト制作などWeb活用に特化したスペシャリスト集団です。ホームページに訪れたユーザーが視覚から得られる情報を通して「企業の思い」「ブランドを重視」したフォント選定から、魅力を最大限に伝えられるデザインを提供します。フォント選びに悩んでいる方やフォントの選択肢を増やしたい方は、ぜひ一度トモガラまでご相談ください。
Web活用以外にもパンフレット制作や動画撮影など幅広く対応しており、クライアントが求める成果物に柔軟に対応します。さまざまなニーズを持つお客様のお役に立てるよう「期待を超えるクオリティ」でご提案いたします。