
オートレイアウト機能は、Figmaを愛用する人のなかでは馴染みがある機能ですが、初めてFigmaを使う場合には戸惑ってしまうことも多い機能の1つです。しかし、Figmaのオートレイアウトは、デザインツールの制作スキルが向上するので覚えておくと便利になります。
オートレイアウトを使用することで、コンテンツやデザインのフレームを簡単に拡張、縮小し、均一なレイアウトを作成することができます。
この機能は、デザイン作業の効率化を図るためにも実装するエンジニアにとっても有用です。まずはオートレイアウトをタグなどの一部分に取り入れたりして徐々に慣れていきましょう。
そこで本記事では、
・Figmaのオートレイアウト機能とは何か
・Figmaのオートレイアウト機能の重要性
・Figmaのオートレイアウト機能の使い方
・FigmaのHug・Fill・Fixの違い、Fillのデザイン方法
について紹介していきます。Figmaオートレイアウト機能の基礎を理解して使いこなせるようになりましょう。
目次
Figmaのオートレイアウト機能とは何か

オートレイアウトは、コンテンツなどに応じて自動的に可変できるフレームを作成することができる機能です。最近のUI設計では、実装を意識したシステマチックなUIデザインの価値が高まりつつあります。オートレイアウトを使用することで、コードのロジックと合致した、再現性の高いUIを簡単に作成することできます。
オートレイアウトを使用しない場合は、余白を手動で調整しながら要素ごとの間隔を設定します。手動での調整には時間がかかるのはもちろん、少しのミスで不均一になり見栄えが良くありません。オートレイアウトは、全ての要素を選択しショートカットキー「shift+A」を押下するだけで不均一だった要素を、自動で均一な余白に設定できます。
その際、プロパティから余白の幅やレイアウトのアジャストなども簡単に切り替えることができるので、修正が入った場合にも、オートレイアウトを用いることで簡単に修正できます。そのため、覚えておくと便利なツールと言えるでしょう。
他にも、要素の間隔を均等にするのはもちろん、ボタンのテキスト変更の際に起こる幅の伸縮や繰り返すコンテンツUIなどを簡単にデザインできます。
応用の使い方として、要素がたくさんあるようなコンテンツを作成した場合、それぞれのグループごとの余白などもオートレイアウトにしておくと、一括で編集・設定が可能です。役割ごとに余白を設定しているのは基本なので、統一した余白を設定しておくと調整がしやすくなり、一部分のみの幅の変更などにも、追随して伸縮します。
なぜオートレイアウトが重要か
オートレイアウトはFigmaを扱ううえで、とても重要なツールの1つです。必要性はもちろん、デザインを制作するスピードを上げることができるので、デザイン制作における生産性を向上させることができます。
オートレイアウトを実装するにあたって、メリットは2つあります。
デザイン実装のスピード向上
1カ所だけ幅を長くしたい場合にも、他が追随して伸縮するので編集作業が楽になります。
変更がしやすい、変更に耐えうるというのはデザイン制作をするうえで重要なポイントのため、オートレイアウトを導入する1つのメリットと言えます。
実装者とのコミュニケーションに役立つ
もう1つのメリットは、コードで実装できる挙動になります。
上述の1カ所だけ幅を伸縮する場合は、コードでレイアウトを組む時に近い仕組みなので、エンジニアがコードを組む時に考えるデザインデータを作成することができます。そのためエンジニアがコードを理解しやすく、開発がしやすくなります。
デザインを組むうえで余白の均等が取りやすい、整列が楽、変更がしやすい、変更に耐えやすいため、オートレイアウトが普及しています。
オートレイアウトはいつ使うの?
Figmaを使用する際に、全てをオートレイアウトに設定する必要はありません。最初のうちは、ヘッダーやブロックなど部分的に使用してみるのがおすすめです。
オートレイアウトの機能は、簡単にレイアウトが組める点や、可変に対応できるボタンの作成ができる点、グループ編集も可変できる点などが挙げられます。
余白の幅や、中央揃えなどのレイアウトのアジャストなども簡単に設定できるので、修正したい場合も一発で直すことができます。
ボタンなども、オートレイアウトで組むことで要素の中の文字を変更し長さを変えたい場合も、文字の長さによって自動的に変更できます。
コードでレイアウトを組む場合とFigmaオートレイアウトの違い
ヘッダーのデザインなどはFigmaのオートレイアウト機能だと可変が容易に行えるため、テキストを設置し、場所などを配置するだけで簡単に作成が出来ます。コードでは、ボックスを何カ所か作成し、ボタンの配置などを意識しフロントエンドに基づいてコードを書いて設計していきます。Webサイトもアプリ設計も基本的な考えは同じです。ボックスを作成し、ボックスの中のオブジェクトや要素をどういう風にレイアウトするのか指示を出します。
Figmaのオートレイアウトは、コードでレイアウトを組む時の実装ルールに乗っ取った動きに近いため、エンジニアがコードを書きやすく理解しやすくなります。実装を意識したシステマティックな設計が可能なのも魅力です。
エンジニアとコミュニケーションが取りやすく、実装するまでのスピードが速くなるためFigmaを活用するデザイナーが多く存在します。
オートレイアウトの使い方

タブのデザインUIの作成手順
例えば「おすすめ」というタブをオートレイアウトで作成するとします。
「おすすめ」をグループのテキストボックスで作成し、オートレイアウトを設定します。そうすることで左右にある余白を均一に設定することができ、変化に耐えやすいタブが作成できます。一定の余白を常に持ちつつ、フレーム内のコンテンツ幅で可変することができるので、整ったデザインの作成ができます。
1.コンテンツを作成する
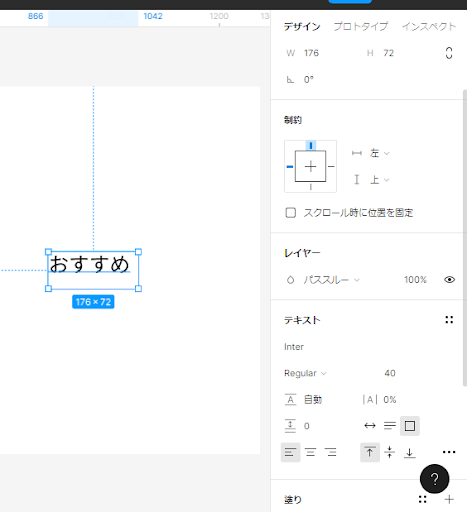
2.テキストツールで「おすすめ」を作成する

3.オートレイアウトを使用する
要素を選択したうえで、ショートカットキー「shift+A」を押下します。これで、選択された要素がオートレイアウトに適応された状態になります。
「shift+A」を使用しないでオートレイアウト機能を適応する場合は、オートレイアウトがフレームとコンポーネントに追加できるプロパティなので、右クリックでフレームセレクションを開いてフレームを作成します。フレームを選択していると、右パネルにオートレイアウトが表示されるので、+ボタンをクリックすることで、オートレイアウト状態に変更できます。
4.フレームに余白を設定する

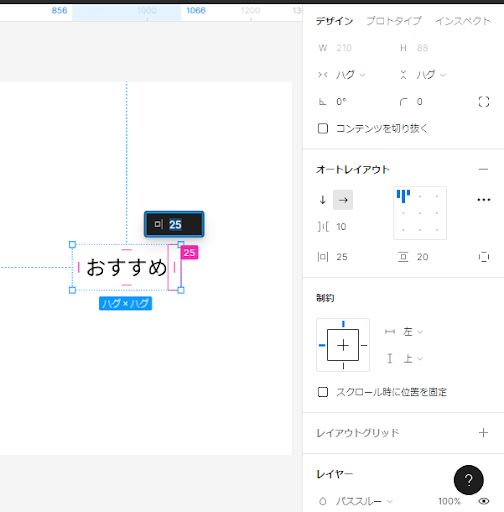
オートレイアウト機能に適応した「おすすめ」タブの周りには、青いフレームが組まれています。このフレーム内の余白を設定します。
![]()
余白の部分は、オートレイアウト内の一番下に表示されている、25や20の部分で余白の幅の設定ができます。上記の画像を参考にすると、25は左右の余白、20は上下の余白を設定できる場所です。ここを設定することで、オートレイアウトのフレーム内に任意の余白を設定することができます。
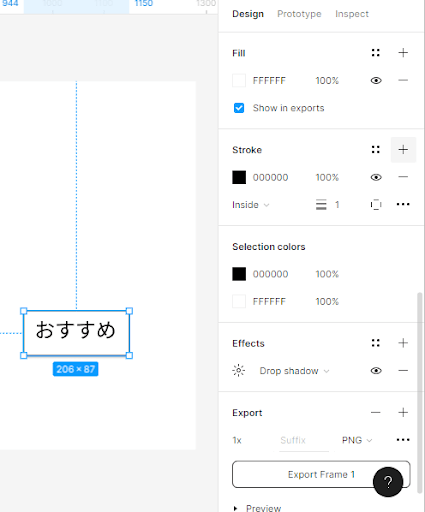
5.アンダーラインを引く

オートレイアウトのフレーム内にアンダーラインを引きます。
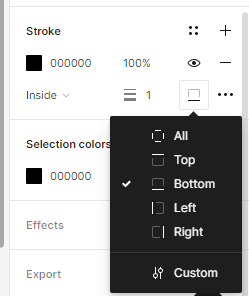
アンダーラインは、右パネルのストロークから設定ができます。ストロークの中央下にある数字の横側、線が四角で囲まれたマークをクリックすることで、ラインを引く位置が設定できます。

選べる位置は、オール・トップ・ボトム・レフト・ライトの5種類です。その際、ボトムを指定することで、アンダーラインにしか線を引かないように設定が出来ます。

これで、テキストの文字を変更してもラインが追随して、伸長します。
オートレイアウト機能を使用せずに作成する場合は、要素である「おすすめ」を入力してから、右パネル上のテキスト項目「…」をクリックすることで、ラインの作成が出来ます。しかし、通常の作成ではアンダーラインが要素の変更に応じて伸長しません。中の要素の変更に応じて、フレーム内も可変できるのはオートレイアウト機能だけがもつ特性です。デザインの変更に耐えうるため、Webデザインの作成・修正が簡単に行えるので覚えておくと便利です。
6.完成
グループもオートレイアウトで作成
要素を、2つ選択したうえでオートレイアウトを設定します。
見た目は変わりませんが、2つをグルーピングした状態でオートレイアウト機能の適応になります。自分で余白を調整すると仕様が変わって、タグを減らしたいなどの変更があった場合に、余白のサイズを図り均等にする必要が出てきてしまいます。
オートレイアウト機能では、中の要素を変更しても、均一に余白をデザインできます。繰り返すようなデザインはオートレイアウトに設定することで、中の要素を整列でき統一感のあるUIを作成することができます。
グループ全体にアンダーラインを引く場合
アンダーラインをボックス内の全ての要素に引きたい時は、ラインツールであるLをクリックしラインを横幅まで伸長します。先にオートレイアウトを設定している場合は、オートレイアウトに引っ張られ、上手にラインを引くことができない可能性があります。その場合は、スペースを押しながらアンダーラインを移動してください。
しかし、ボックス内に可変できるアンダーラインを引くには、右パネルのストロークからボトムを設定した方がより可変に対応ができます。変更に耐えやすいUIの作成のためにも、ストロークからの設定を試してみてください。その後ブロックを伸長することで、アンダーラインの長さも自動的に変更されます。その方が中の要素と追随しているので、一貫したグループの設定におすすめです。
このようにオートレイアウトを設定することで、長さや順番などを入れ替えるのが楽になります。自動でレイアウトが調整でき、タブが出来上がるのでぜひ活用してください。
オートレイアウト各種プロパティの使い方

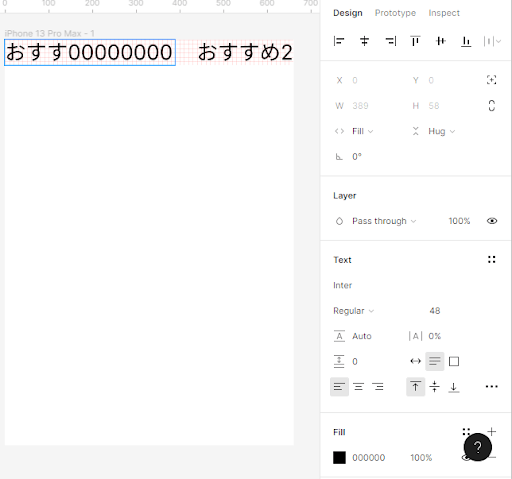
オートレイアウト内の左上部分は、複数オブジェクトに関わるときのプロパティがあります。
・矢印部分
右矢印と下矢印は、要素を右に並んで設定するか下に並んで設定するかを決定することができます。
・余白の設定
![]()
25や20と言った数字は、余白を均等に設定することができるプロパティです。左右、上下と好きな幅に、希望の数字を入れ替えるだけで余白を変更できます。
・レイアウトのパネル
画面上では、左上に設定されていますが、左右や上下などアイテムの重心をどこに持っていくのか設定出来ます。Figmaでは、下記のレイアウト設定が可能です。
| 左上揃い | 中央上揃い | 右上揃い |
| 左中央揃い | 中央揃い | 右中央揃い |
| 左下揃い | 中央下揃い | 右下揃い |
例えば左上に設定をした場合、フレームを画面限界まで伸長しても、アイテムは左上に固定されます。それ以外の項目も左下や、中央などクリックするだけで簡単に設定が変更可能です。レイアウトパネルの設定を変更すると、それに伴って中の要素も自動的に整列します。
より詳しい内容にチャレンジ(オートレイアウト内、要素の設定)
オートレイアウトには、中の要素に対して長さの特性を設定できるものがあります。
例えば、UIタブを複製し、2つから3つに変更します。すると、幅が2分の1から3分の1に自動的に変更されます。
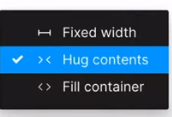
これにはFixed width・Hug contents・Fill containerの3つの種類があります。

それぞれの特性を見て理解しましょう。
・Fixed width:自分が設定した値以外には可変しない
・Hug contents:コンテンツサイズで要素を可変
・Fill container:入っているボックスのサイズに合わせる
Fillに設定してレイアウトを組んでみよう
オートレイアウトに適応した状態の単体要素は、デフォルトではHugで設定されています。
Hugは、コンテンツサイズで余白を可変し、コンテンツを変更するとそれに合わせて自動的にサイズが縮小・拡大します。
このコンテンツの両方をFillに設定することで、外枠の横幅を満たすサイズに変更ができ、コンテンツが2つの場合は2つで外枠を満たすので、横幅いっぱいを2つのコンテンツで満たす2分の1の状態になります。
その状態で片方だけHugに設定するとどうなるでしょうか。
「おすすめ」と書かれた要素は、Hugで設定しているので「おすすめ」と書かれたコンテンツ幅で長さが変わります。全体の横幅を満たすため、もう1つの「おすすめ2」のUIデザインの横幅が長くなります。
逆に「おすすめ」が長くなると、それに応じて「おすすめ2」のUIデザインの横幅が短くなります。

このようにFillを設定することで、横幅いっぱいまでボックスで満たすことができます。
まとめ

本記事では、Figmaオートレイアウトについて紹介しました。
オートレイアウトを活用することで、実装を意識したデザイン制作が簡単に作成できます。現場で活躍したい場合やUIデザインをやりたい人には必須のスキルです。
初めてオートレイアウトを活用する場合は、タブなどの一部分でも取り入れることで仕組みが理解しやすくなります。自分でオートレイアウトに触れながら、慣れていくことで確実に成長できるでしょう。
本記事を読んでいただいたことで、オートレイアウトの基礎が理解できたのではないでしょうか。ぜひFigmaオートレイアウト機能にチャレンジしてみてください。


