目次
Webデザインとは何か?

Webデザインとは、サイト全体の流れを構成するサイト設計からコーディングまでサイトをデザインする作業のことをいいます。
大まかな流れは、画像を加工したりクライアントと話し合いサイトの問題点を洗い出し完成までに改善していきます。Webサイトをコーディングする場合、HTML/CSS、JavaScriptなどの言語が代表的です。
ただサイトをおしゃれにするだけでなく、ユーザーがアクセスしやすいサイトが設計できているか、スマホなどで読みやすいレスポンス対応ができているか、ユーザーが求めているサイトを作る役割とも言えます。
企業や商品のブランディングを伝えるために配色や画像、テキストなどユーザーが読みやすいデザインを考える目的も大切です。
日本と海外のサイトデザインの特徴
 Webサイトは、レイアウトの配置が重要です。Webサイトの海外向けにサイトの発信を検討している場合、日本と同じデザインでは海外ユーザーがサイトを読まず離れてしまうというリスクがあります。
Webサイトは、レイアウトの配置が重要です。Webサイトの海外向けにサイトの発信を検討している場合、日本と同じデザインでは海外ユーザーがサイトを読まず離れてしまうというリスクがあります。
海外のWebサイトでは、余白や画像を工夫をし、色は雰囲気に合った色合いを選んでいるサイトが多いので全体がスッキリしたサイトで読むことができるのでユーザーがクリックしやすいのが特徴です。
日本と海外では、情報の埋め込みや余白の数などそれぞれのレイアウトに違いが見られます。
日本と海外のデザインの違いの理由
 Webサイトで日本の場合、文化的で個性を表している部分が関連しているデザインが大きく関係しているものが多いです。例えば、文字の情報量が多く書かれており、細かさが目立つサイトが多い印象があります。なぜそのような印象が強いかというと、日本人によくある細かく発言する性格や堅実な気持ちが多いからです。
Webサイトで日本の場合、文化的で個性を表している部分が関連しているデザインが大きく関係しているものが多いです。例えば、文字の情報量が多く書かれており、細かさが目立つサイトが多い印象があります。なぜそのような印象が強いかというと、日本人によくある細かく発言する性格や堅実な気持ちが多いからです。
逆に海外のWebサイトは、サイト全体で「何を伝えたいか」をシンプルに構成されているサイトが多く、アイキャッチの写真が大きく文章の方は短く伝えているのが特徴です。国によって文化やデザインが大きく異なっています。
日本のWebサイトの特徴

日本のサイトデザインは、メニューバーや各サイトに誘導するリンクが多い印象があります。日本のWebサイトのイメージは、なるべく情報を多く構成する印象があります。商品に関する情報をトップページからメニューにリンクに移動し、ユーザーがシンプルに読みやすいサイトに設計されているのが特徴です。
海外と違う点は、日本のWebサイトだと情報が多く何を伝えたいのか分からなくなるサイトになりがちな点です。Webサイトで伝えたい情報を多く重視しすぎて読みづらくなることが出てくることが多いです。
海外のWebサイトの特徴

海外のWebサイトの特徴は、サイト全体に画像が多く文章が少なめなイメージがあります。
海外のWebサイトに多いのが、背景にアニメーションが動いていてユニークなデザインが多いのが印象的です。
日本のイメージは、「清楚」「情報を詰め込む」というイメージがあり、日本人らしい特性が現れているデザインが多いですが海外の方はダイナミックさ、写真を大きく文字を少なめに構成されているデザインが多く日本と異なり文化の違いが大きく現れています。
Webサイトのデザインが見やすくなるポイント

➀言語・フォントに大きく印象が変わる
日本と海外では、言語の違いがありアルファベットではインパクト感のある印象で表記されるものが多いです。Webサイトを制作していく上でフォントを意識するデザイナーが多数で、フォントによってユーザーが受ける印象が大きく変わります。Webデザイナーがよく使っているフォントはGoogle fontsが代表的です。
Google fontsは、PCやスマホなどのデバイスで表記することができるフォントで、文字のデザインが崩れないというのが特徴です。明朝体やSansif体、装飾文字などの様々な種類のフォントを選ぶことができます。
➁デザインにメリハリをつける
Webサイトをデザインするとき、余白を工夫すると全体的に見やすいデザインになります。余白を使うようになるとページのデザインが整いやすく文字や画像が崩れることが少なくなります。スマートフォンでWebサイトを閲覧するときに余白がないままだと文字や画像が崩れてしまい読みづらいページになってしまいます。その際にスマートフォンに合わせたレスポンシブ対応にするのが大切です。
あとテキストに行間を設定すると余裕のある間隔ができ、読みやすい文章になります。文章に行間がないページでは、視線が疲れ読みづらくなります。テキストに行間を付けると見た目が良くなりすっきりとしたレイアウトになります。
③配色のルールを決める
Webサイトを見やすくする方法は配色の数を絞る手法です。配色はデザインにおいて重要な要素でメインビジュアルの部分を目立たせたい、重要な部分に色を付けたいといった場合によく使われます。
Webサイトで配色を決める際、3つに絞るのがポイントです。例えば色を緑、青、紫と決めたとすると全体的に自然をイメージしたサイトになります。ひたすら色を組み合わせると配色が合わなかったり読みづらいサイトになってしまいます。配色をあらかじめ決めておくとバランスの合った色で全体的にコンパクトなサイトを作ることができます。
日本と海外のサイトでは、色の捉え方が異なっておりそれぞれの国の文化やイメージが影響されているといえます。例えばアメリカの国では、青、赤、緑とインパクトのある色が使われている物が多く、インパクトのある色を好む傾向があります。
日本と海外における3つのECサイトのデザイン

ECサイトで有名なサイトでいえばマクドナルド、楽天、メルカリが3つ挙げられます。3つの中のサイトのデザインにはそれぞれ違いがあります。
マクドナルドの公式サイト

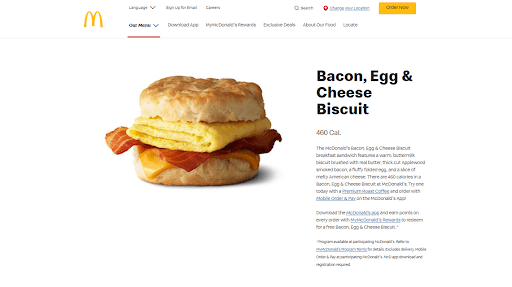
マクドナルドは、昔から人気のあるファーストフード店でメインビジュアルに各人気のハンバーガーのメニューを選びやすく全体的にシンプルなデザインとなっております。マクドナルドは、子どもから大人まで人気のお店で公式サイトにも親しみやすいイメージがあります。
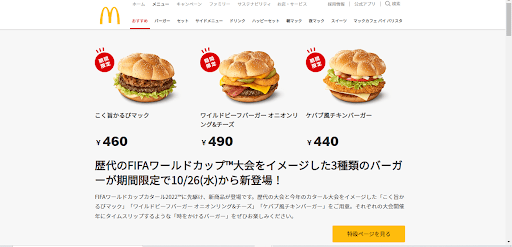
日本のマクドナルドのサイトは、期間限定のハンバーガーのアイキャッチが大きく表示されていて余白に余裕のあるサイトで、ユーザーの視覚にやさしい雰囲気な印象があります。サイトでは写真がメインで、清潔感のあるデザインとなっていてユーザーがアクセスしやすいようにシンプルな設計となっているのがポイントです。

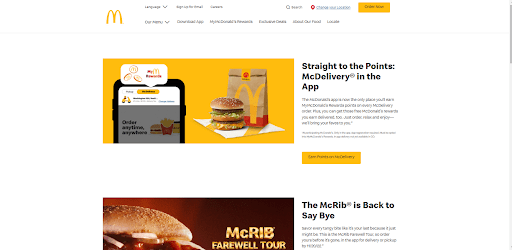
海外のマクドナルドのサイトは、日本と異なりアメリカのサイトだと左に大きくバナー画像があり、右に文章が少なめに書かれています。新作のハンバーガーをメインに配置しユーザーがすぐに目につくように作られているのが伝わります。色は白・黄色が使われており、マクドナルドの個性を全面的に再現されていて全体的にコンパクトにまとめられているのがポイントです。

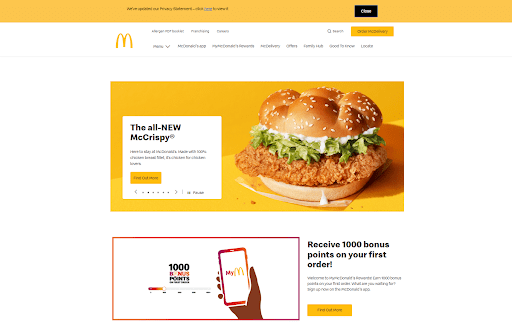
イギリスのマクドナルドのサイトは、全体的にシンプルでインパクトのあるデザインな印象です。文章を詰め込まず必要な情報を簡潔に書かれているものが多いです。余白がこまめに空いていてユーザーが文章を読みやすいフォントで書かれているのがポイントです。
楽天の公式サイト

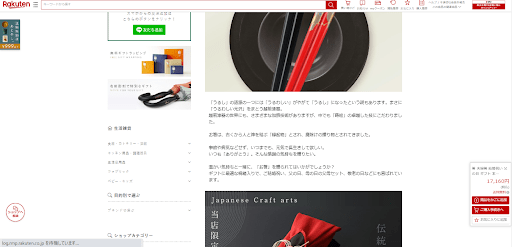
楽天はネットショップの中でも有名なテナント型ショッピングモールです。楽天市場のホームページでは、バナーでリンクを誘導するページが多く画像でユーザーに伝えていると見て取れます。特にヘッダーには、お買い物マラソンのキャンペーンのバナーが掲載されており全体的に明るい雰囲気を出しているのが特徴です。
サイドバーには商品のカテゴリを選ぶリンクがあり、自分の欲しいジャンルの商品を見つけたいとき検索の手間を省くことができるのでユーザーがアクセスしやすいシステムとなっています。
ユーザービリティが整っている楽天では、サイト全体の色がシンプルなデザインでユーザーが商品にアクセスしやすい作りになっているのがポイントです。楽天市場では、検索機能が充実しており、自分の気になった商品を探したい場合、色や特徴を選択ができる機能や価格の安さなどで条件を絞って検索することができます。
株式会社メルカリ

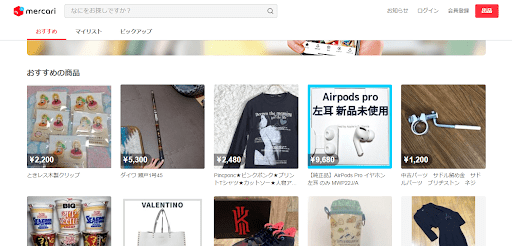
メルカリは、個人で物を売りたいものをユーザーと売買するフリーマーケットサービスです。メルカリのサイトデザインは、シンプルで直接商品ページにアクセスできる作りとなっています。サイドバーからお気に入りの商品や購入・出品履歴をすぐ見ることができるのでユーザーに負担にならないデザインとなっております。
メルカリでは、自分でショップを出すメルカリShopsというサービスがあり、洋服や化粧品、食べ物など幅広いジャンルの商品をショップに出すことが出来ます。自分の売りたい商品を簡単に出品ができるので集客が強く、多くのユーザーが利用しているためネットショップを検討している方に効果的です。
ECサイトにおけるローカライゼーションの考え
 年々、進化し続けるECサイトで日本と海外では、デザインが大きく異なっていきます。ローカライゼーションとは、多言語の地域や他の国の文化に対応できるように作ることをいいます。ローカライゼーションは略してi18nと呼ばれており、それぞれの国の言語の翻訳、コンテンツなどの情報を地域に合わせたデザインを作る必要があります。
年々、進化し続けるECサイトで日本と海外では、デザインが大きく異なっていきます。ローカライゼーションとは、多言語の地域や他の国の文化に対応できるように作ることをいいます。ローカライゼーションは略してi18nと呼ばれており、それぞれの国の言語の翻訳、コンテンツなどの情報を地域に合わせたデザインを作る必要があります。
➀シンプルなサイトでデザインであるか
ECサイトで商品を売りたいときに見込客を増やしたい目的があると、初めてサイトを利用する方でも使いやすいサイトデザインであるかが大切です。ECサイトは、ユーザーからは第一印象となり、商品説明が分かりやすさ、価格設定がしっかり設定されているかなどユーザーが満足して商品を買い物ができるページが大切です。
商品のお気に入りをタップしやすい位置、ナビゲーションバーは見やすいかどうかなどでユーザーの視認性が大きく変わります。
➁バランスが整ったデザインであるかポイント
海外ECサイトは、ヘッダーのバナーと商品情報を簡潔に書き余白を意識したサイトが多く、全体的にバランスが整ったデザインであるかがポイントです。特にAmazonやマクドナルドなどのサイトが主な例です。文字間の余白を持たせるのも大切で、文字の行間を工夫していないと商品情報が読みづらいサイトだとユーザーがなかなかこないといった結果になってしまいます。デザインの余白は、海外でよく意識されていてユーザーの視線への負担を減らす効果があります。
サイトの周りに何もない余白のことをネガティブスペースと呼びます。ネガティブスペースを活用するとサイト全体が高級感のあるデザインになります。逆に、余白が増えすぎると文字や画像などの位置がばらばらになり全体的に統一感のないデザインになってしまいます。サイトに統一感を持たせるためにはまず余白を調整するのが大切です。
③アクセスするボタンを大きめなデザインで配置する
ECサイトでは、商品を購入する際、購入ページ→カートに入れる→決済の順で買い物するのが一般的です。その中で購入画面にアクセスするボタン、カートがどこにあるかをアクセスできるボタンのデザインが重要です。自分が気になった商品を購入したいと考えている商品を確認したい場合、カートの位置がどこにあるか分からないと商品を買うのをやめてしまいます。
ヘッダーにカートを上部固定し、ユーザーがトップページに戻らなくてもいつでもアクセスできるデザインにするとよりシンプルに利用しやすくなります。
Amazonや楽天市場などのECサイトでは、検索ボックスやログインボタンの配色を統一しユーザーがアクセスしやすいようデザインのバランスが整っているのがポイントです。
まとめ

今回は、日本と海外のWebサイトの着目ポイントについて解説しました。
日本のサイトは、情報を多くしたサイトデザインが多い反面、海外のサイトは、全体的にダイナミックで文字が少なめなイメージがあります。海外の人が日本人のサイトを使うと情報量が多く読みづらく感じる場合があります。
こうした課題からローカライゼーションの考えを意識したサイトが増えていくと多言語の文化をお互い共有しやすくなる可能性があります。
以下の記事ではもっと詳しく海外サイトと日本サイトを比較していますのでぜひ御覧ください。
https://tomogara-inc.co.jp/knowledgebase/overseas-japanese-design-comparison/
株式会社トモガラは、システム開発からサイト制作、Webデザインなどの幅広い分野の職種の専門家がチームで活躍しています。クライアントのニーズを聞き、解決するというサポートが整っています。
Webサイトの導入を検討している方はぜひ株式会社トモガラにご相談ください。