Web制作で結果を出すためのライティングの重要性

Webコンテンツには写真、イラスト、動画、テキストなどのさまざまな表現方法があります。
その中でも、文章やブログ記事といったいわゆる「テキストコンテンツ」は必要不可欠で、今なおWebサイトの評価において大きな比重を占めています。
テキストの質=Webライティングは、ユーザーにとって「わかりやすく」「何を伝えるか」が重要視されます。
「商品の購入、お問い合わせ数の増加、来店予約など目的をもって運用しているのに、コンテンツの効果を実感できていない」といったお悩みを抱えている方は、ライティングの質を一度見直してみませんか。
この記事では、Webライティングを効果的にユーザーに訴求するためのポイントについてご説明します。
ユーザーに伝わるライティング
Webライティングは、文章を読んだユーザーが次の行動を起こすための役割を果たしています。
最も重要なのは「ユーザーに伝わるライティングをすること」です。
基本的なことですが、まずは3つのポイントに絞ってご説明します。
情報量を変えずに文章を減らす
Webサイトの文章は「長くて分かりづらいな」という印象をもたれると離脱率があがります。
同じ意味が伝わるのであれば長い文章よりも短い文章が好印象です。無駄な文章は削りましょう。
- 不要な言い回しを減らす
- 重複する言葉は代名詞に変える
- 一文一意を意識する
- 視覚的に理解できる画像を用意する
- 箇条書きを使用する
言いたいことは伝えながら、ユーザーにとってストレスを与えず読み進めてもらう工夫が必要です。
分かりやすい表現を意識する
誰が読んでもわかりやすい文章を書くことが大切です。
- 「一文一意」を意識する
- 専門用語はできるだけ使わない
- 「ですます調」「である調」の文体を統一する
- 数字やアルファベットは全角や半角表記のルールを決める
- 改行を調整してバランスをとる
熟読しなければ理解できない文章は頭に入りづらいです。専門用語を用いることで説明が具体的になる場合は使用しますが、そうでなければリテラシーの高いユーザーがターゲットの場合でも平易な表現が望ましいです。読み手が違和感を抱かないような表現に気を付けましょう。
文章の推敲をする
文章の内容に矛盾がなく、辻褄があっているかを今一度確認しましょう。
- 誤字脱字のチェック
- タイトルや見出しで提示した疑問が本文で解決されているか
- 回りくどい表現、似たような言い回しを使っていないか
「もっと伝わりやすい言葉を選べないだろうか」という観点で何度も推敲し、文章をより洗練させていくことが大切です。
目的をもったライティング
Webライティングは文章を読んで終わりではありません。
文章を読んだユーザーが「納得」し「共感」することで、「次のアクションを起こしてもらう」ことが目的です。
ターゲットを明確にする
「誰が読むのか」「誰に向けて書くのか」といったターゲットを明確にしましょう。
手紙やメールのように相手と1対1であれば、相手の顔が浮かぶので文章も書きやすいと思います。
しかし、不特定多数に読まれるWebライティングは何を伝えたいのかが分かりづらい文章になりやすいです。
「年齢」「性別」「職業」「家族構成」「収入」「住まい」「悩み」など具体的な人物像を想定し、「想定するターゲットが最後まで読み進められるか」を意識しながら記事を書き進めること大切です。
文章のデザイン
ターゲットを決めたら、文章のデザイン(構成)を考えます。
ここでは主に2種類の構成方法をご紹介します。
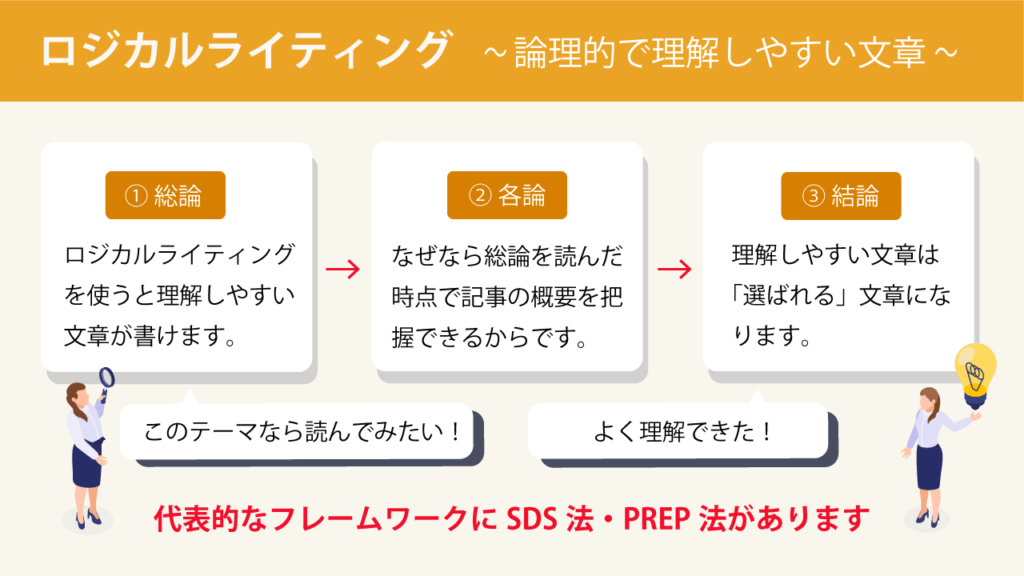
①ロジカルライティング
ロジカルライティングは、総論を読んだ時点で記事の概要を把握することができます。
概要を把握した上で具体例や説明を読むことができるので、論理的で理解しやすい文章構成です。
代表的なフレームワークにSDS法やPREP法があります。

ロジカルライティングは、ユーザーを納得させるための説明文、会議の議事録や企画書、メールなど、あらゆるビジネスシーンで役に立ちます。
冒頭でユーザーの心を掴めばその先の文章を読んでもらえる可能性が高くなり「選ばれる」文章になります。
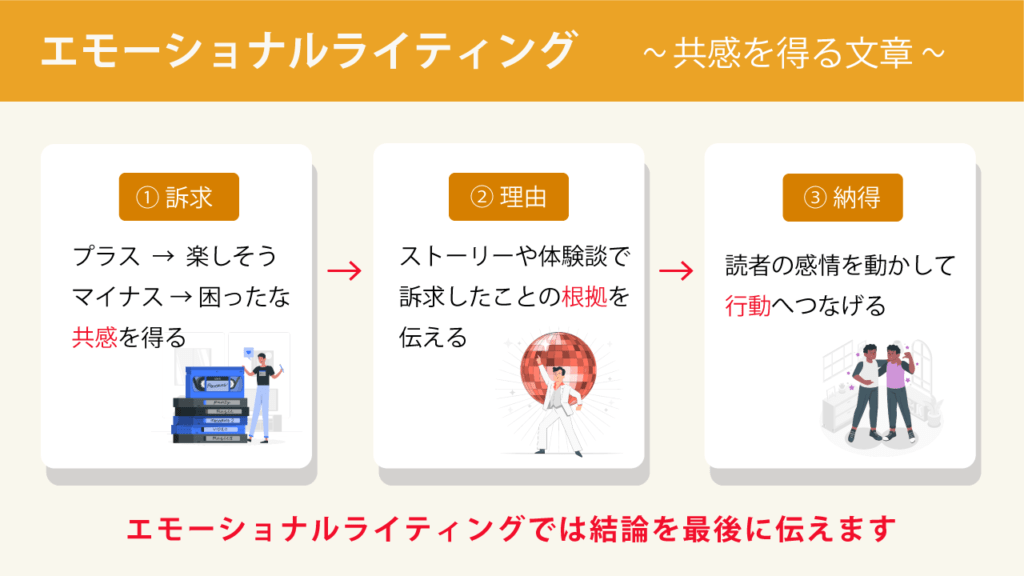
②エモーショナルライティング
エモーショナルライティングは結論を最後に伝えるライティング方法です。
理解してもらうことよりも先に「おもしろそう」「楽しそう」といったプラスの訴求や「これは困ったな」「このままじゃまずいかも…」といったマイナスの訴求で、ユーザーの感情に訴えかけ、共感を得ることができます。

コンテンツの精度
Webライティングを行う上で気を付けなければならないのは「情報の正確さ」です。
ブログの内容やジャンルによっては情報収集も大変ですが、信頼性の高い記事を書くことを第一に心がけてください。
特に、ブログの記事やLPなどのコンテンツは、購入や問い合わせといったコンバージョンを発生させるために有効なコンテンツです。正しい情報をわかりやすく伝え、さまざまなユーザーのニーズに対応することでコンテンツの精度をあげることができます。
ターゲットに合わせたSEOと内容のバランス
SEOを意識したキーワードを本文中に取り入れるとWebライティングの質がさらに上がりますが、キーワードに囚われてばかりだと質の悪いコンテンツになりかねません。
あくまでもユーザーにとって読みやすい文章を意識する「ユーザーファースト」が最も重要です。
その上で、「月間平均検索ボリューム」などを参考にして効果的なキーワードの選定を行います。
月間平均検索ボリュームの例
- 人参 22,200
- にんじん 14,800
- ニンジン 3,600
同じキーワードでも表記が違うだけで月間平均検索ボリュームが異なる場合があります。
この場合は月間平均検索ボリュームの多い「人参」で統一するのが一般的ですが、ライティングのターゲット層が小学生の場合は「にんじん」に統一するほうが良いという判断もできます。
SEOを重視するか、ターゲット層に合わせるか、どちらを重視するかを検討しながらキーワードの選定を行いましょう。
「読みやすい文章」は最後まで読まれて商品購入などの行動につながったり、他のページを見てもらえる「ページの回遊率」が引きあがります。
興味を沸かせるライティング
例えばインターネットで買い物をするとき、その商品を手にすることで「うれしい」と感じたり、誰かにプレゼントして「喜んでほしい」という気持ちで商品を探す場合は「プラスの欲求」が働いています。
一方で、生活に不便を感じたり困ったときや、自分の悩みやコンプレックスを解消してくれるような商品を探す場合は「マイナス回避の欲求」が働くと考えられます。
ライティングではこれらの欲求を満たすようなキャッチコピーを用意しておけば、効果的にユーザーの感情を刺激することができます。
プラスの欲求に対するキャッチコピー
プラスのキャッチコピーとは、ユーザーが「もっとこうなりたい」「もっとこんな風になれたら幸せだな」という気持ちを刺激するような内容です。
プラスのキャッチコピーの例
- 営業成績が3倍にアップするおすすめビジネスアプリ
- ほったらかしでもプロの仕上がり♪圧力鍋
- 履くだけでスタイルアップ!脚長効果が狙えるデニム
文章を読んだユーザーが「商品やサービスを使った自分が想像できる内容」が伝わりやすいのがプラスのキャッチコピーのメリットです。
機能説明や、特徴など企業目線で書かれたコピーはユーザーが素通りしやすい傾向にあります。
マイナス回避の欲求に対するキャッチコピー
マイナス回避のキャッチコピーでは「悩み」や「コンプレックス」「不安」を解消してくれるかもしれないといった気持ちを刺激するような内容が効果的です。
マイナス回避のキャッチコピーの例
- あなたは大丈夫?新入社員が陥りやすい間違ったビジネスマナー
- つらい腰痛、我慢していませんか?
マイナスのキャッチコピーを書く際は「あなたの悩みをわかっています」という立ち位置で、さらに「私たちに任せてくれれば、お困りごとを解決します」と訴えることによって、お客様に安心感を与えることができるでしょう。
どちらのキャッチコピーも、ユーザーにとって「自分ごと」と思われる内容を意識することが共感を得るポイントです。
まとめ
ライティングに重要な基本のポイント
- Webサイトの目的が何かを考えること
- 情報を発信するターゲットを明確にすること
- ターゲットの悩みやニーズに寄り添う内容であること
- ユーザーの満足度を考えた「ユーザーファースト」の内容であること
基本のポイントを踏まえた上で、技術的な観点(SEOライティング)も大切ですが、テクニックばかりに注目するのは本質的ではありません。
ターゲットにとって「心が動かされるコンテンツになっているか」という視点で、ライティングを作成することが大切です。