「今のホームページはデザインが気に入らないから、オシャレにしたい」「ホームページをリニューアルして、流行のデザインにすれば集客できるはず」など、デザインの改善に力を入れたいといったお問い合わせをいただくことは多いです。
しかし目的が集客の場合、デザインを一新しただけでは課題の解決にはなりません。使いにくいサイト、つまり使い勝手が良くなければユーザーにとって不便なWebサイトと評価されてしまうからです。
今回の記事ではホームページ制作でお悩みの方に向けて、集客を目的とする際のWebデザインでは何を意識したら良いのかを解説していきます。
ホームページを制作したのに集客などコンバージョンに繋がっていない…という方はぜひ参考にしてみてください。
見た目を重視したデザインではダメな理由
表層的なデザインばかりを意識して使い勝手の悪いWebサイトをしばしば見かけることがあります。
例えばページ内で画像を多用し情報量が少なく、ユーザーの求める情報を得られない…などは良くない例です。
もちろん見た目がおしゃれといったデザイン性を意識することは大切ですが、いくらデザインが素敵に仕上がっていてもユーザーや検索エンジンからの評価を得られないWebサイトでは、マーケティング面で問題があります。
ダメなデザインの例)
- デザインに凝りすぎてユーザーの求める情報を見つけづらい
- 画像1枚1枚が重く、ページ全体の表示速度が遅い
- 文字サイズが小さすぎる
- スマートフォンだとデザインが崩れる
- リンクが見つけづらい
- サイト構造が分からない
Webサイト制作における「良いデザイン」とは見た目のおしゃれなデザインではなく、集客や問い合わせ増加などの目的に寄与するデザインです。
反響を増やすためには購入や問い合わせといった「ゴールへの誘導強化」が不可欠で、戦略を立ててサイト設計を行うことが重要です。ユーザー側からすると、使いにくいサイトには誘導されません。
集客のために意識すべきWebデザインとは
目的に寄与するWebサイトを制作するには、戦略的に機能するデザインを意識する必要があります。
その中でも重要な要素についてご説明します。
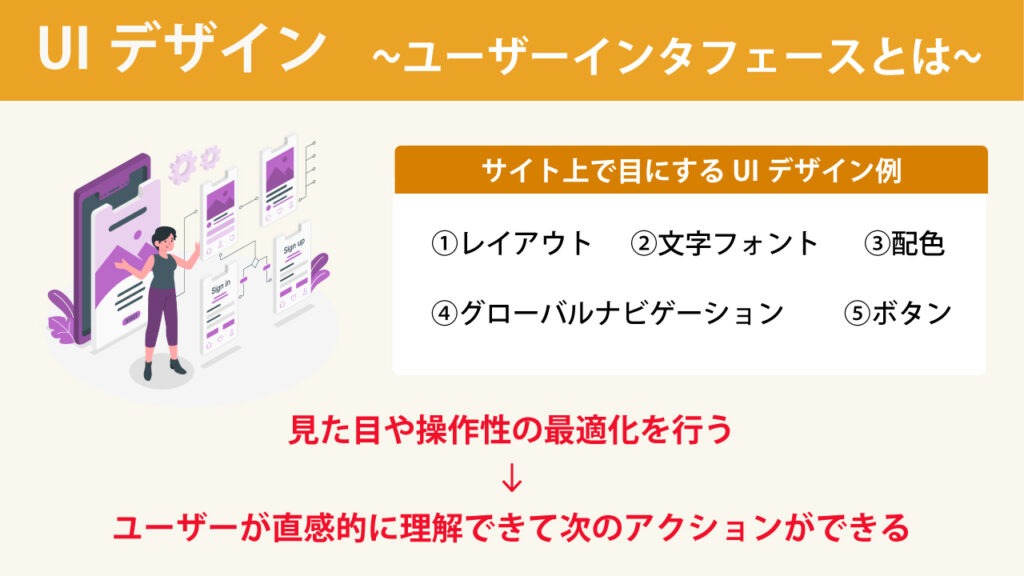
UIデザイン

UIはUser Interface(ユーザーインタフェース)の略です。
スマホ・PC・タブレットで表示され、サイト上で目にするレイアウトすべてがUIです。
UIの例)
- 文字フォント
- 配色
- グローバルナビゲーション
- ボタン
- 画像
「ユーザーの求める情報をどのような配置で表示するか」といった情報設計を行い、見た目や操作性の最適化を行うことが「UIデザイン」です。
私たちはWebサイトを制作する際、以下の3つのUIデザインを重要視しています。
- ユーザーが目的のコンテンツに到達しやすい
- ユーザーのニーズを網羅している情報量
- サイト内の使い勝手が良いこと
サイトに訪れたユーザーが直感的に理解し次のアクションに移ることができるホームページであることが大切です。
自社のWebサイトが上記を満たせているか確認してみましょう。
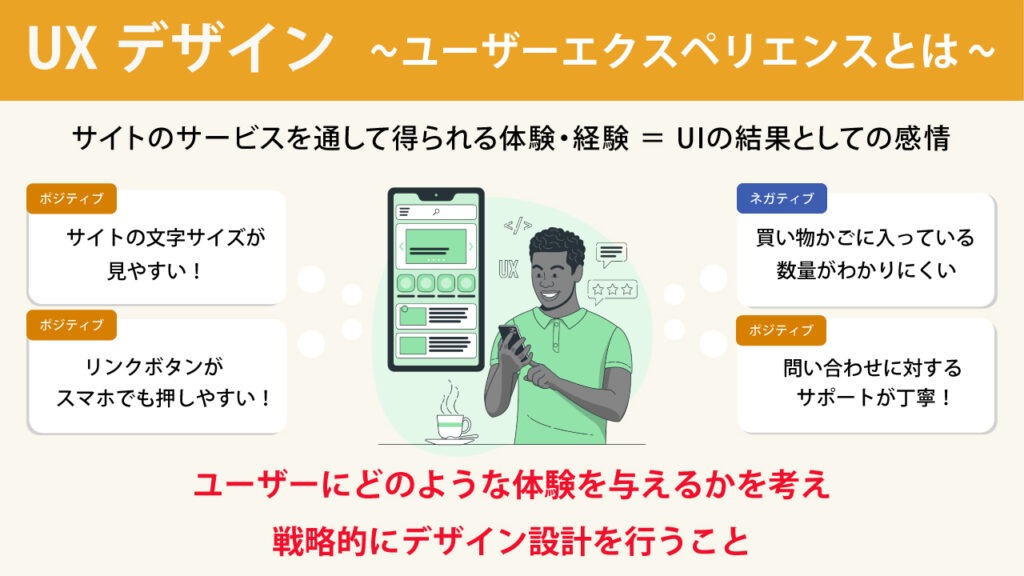
UXデザイン

UXとはUser Experience(ユーザーエクスペリエンス)の略で、ユーザーがそのサイトのサービスを通して得られる体験・経験のことを指します。
商品やサービスを利用した際に生じる「使いやすい」「心地よい」「使いにくい」「不快感」といった、ポジティブな感情やネガティブな感情すべてがUXです。
そして、ユーザーにどのような体験を与えるかを考え戦略的にデザイン設計を行うのが「UXデザイン」です。
UIの結果としてのユーザーの感情であるため「良いUX」を提供するためにはUIデザインの見直し、UIの緻密な設計が必要です。
UXデザインの例)
- サイトの文字サイズがちょうどよい大きさで見やすかった
- お問い合わせのバナーがわかりやすく、スマホでも押しやすい
- 買い物かごに入っている数量や物がひと目で見られる
- 商品を注文してから自宅に届くまでが早かった
- 問い合わせに対するサポートが丁寧
- スマートフォンで表示した場合に、電話番号をタップすると電話をかけることができる(Click-to-Call)
ユーザーの目線に立ち機能性を重視したUI/UXデザインを意識することでWebデザインの質が上がります。そして現在のウェブサイトで上記を改善すると、使いにくいサイトから抜け出すことができます。
ただかっこいいサイトだけではなく使いやすさや感動を与えられると、より集客といった効果を得られるホームページに繋がります。
レスポンシブデザイン

レスポンシブデザインとは、ユーザーが使用するデバイスの画面サイズに応じて表示を最適化するデザインのことです。
PCだけでなくスマートフォンやタブレットからアクセスするユーザーが増えており、あらゆる端末に自動的に対応するレスポンシブデザインは今や対応必須となっています。
また、Googleもレスポンシブデザインを強く推奨しているため集客に有利となります。
トレンドとUI/UXを踏まえたデザイン例
フラットデザイン

フラットデザインとは立体的に見える要素の使用を最小限に抑えて簡略化したデザインのことです。
無駄を排したデザインとしてAppleやGoogle、Microsoftといった大手メーカーも積極的にフラットデザインを採用しています。
フラットデザインはシンプルで可読性が良く、サイトの表示スピードも速くなります。
またマルチデバイスに対してより効率よくWebサイトを最適化できるため、ユーザーは快適にサイトを閲覧することができます。
要素に少しシャドウを加えて分かりやすくしたり、グラデーションの背景や太いライン、平面的なイラストの起用など魅力的に見せる手法も増えており、トレンドも少しずつ変わっています。
ゴーストボタン
塗りがなく枠線と文字だけで作られたシンプルなボタンです。
高画質な写真や動画の上に乗せてもデザインを邪魔することなく、洗練された印象になります。
フラットデザインとの相性が良く、正しく使えばわかりやすく使いやすいCTAとなります。
シンプルな導線を重視する
訪れたユーザーが「商品を購入したい」と思い、次に「気になる事があるが、Q&Aのページが見当たらない」といった不便を感じてしまうとどうでしょうか?
そこから探すのを諦めてしまい、商品購入に繋がらないといったことが考えらます。
「ゴールへの誘導強化」のためにも導線をわかりやすくしましょう。
・検索導線を強化して商品をすぐに選べるようにする
・問い合わせフォームへの導線を強化する
など、ユーザーがストレスなくWebサイトを閲覧でき、滞在時間を長くするための導線設計を行います。
まとめ
Webサイトでは見た目のオシャレさや人を惹きつけるデザイン性も大切ですが、それ以上に戦略的に機能するデザインを意識することが大切です。
制作する上で表層的なデザインだけでは結果に繋がりません。使いにくいサイトやダメなデザインから抜け出すためには、誘導強化のための導線作りやUI/UXの観点を取り入れ、よりよいデザインにしていくことでサイトに訪れたユーザーに選ばれるWebサイトになります。ユーザーが快適にページを閲覧することができ、サービスを通してよい体験を与えることができれば競合他社との差別化に繋がります。
UI/UXをデザインする上ではユーザーの行動特性を知ること、そしてコンバージョンに繋がるための仕掛けを考えることが必要です。
トモガラでは、Webサイトのデザインにおいてユーザーが目的を達成するまでのプロセスの設計を得意としていますので、お気軽にご相談ください。