
海外ウェブサイトは日本のウェブサイトと比べて「おしゃれ」に感じます。
日本のサイトにも、中にはおしゃれに感じるサイトもありますが海外サイトに比較するとごちゃごちゃしている印象を受けます。
なぜこのような違いが出るのでしょうか。
本当に日本のサイトは海外に比べて「ダサい」のでしょうか。
この記事は日本と海外のデザインにおける違いについて解説しています。
「会社のサイトをおしゃれにしたい」
「魅力的なサイトを作りたい」
こうした悩みを持っているなら是非この記事を参考にしてください。
日本と海外サイトの違いを比較
大手サイトを参考に日本と海外とでデザインがどう違うのかを解説します。
同じサイトでも似ている箇所もあれば全く違ったりと個性があるものです。
まずは画像を見ながら違いを実感しましょう。
日本サイトとアメリカサイトとの比較
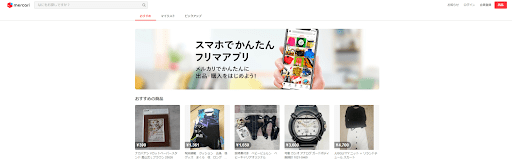
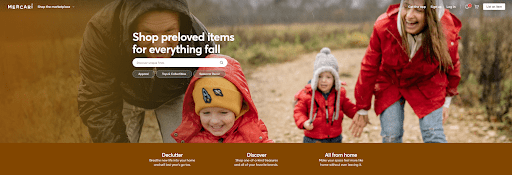
大手フリーマーケットサイトの株式会社メルカリから日本とアメリカの違いを確認します。

日本のサイトは見ただけでフリマサイトだとわかるデザインです。
ヘッダー部分に検索窓やログインなどがあり、何をすればいいか最初の1ページでわかるように作られています。

アメリカは日本と違い、ページを見ただけでは何のサイトかわかりません。
しかし、日本と違って画像のインパクトがあり「このサイトは何だろう」と興味がわくようなデザインです。
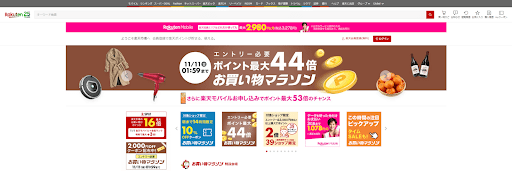
次に楽天市場(楽天グループ株式会社)の日本サイトと海外サイトを比べてみます。

このサイトもトップページに沢山の情報が詰め込まれている印象を受けます。
日本のページはお得な情報を前面に押し出しているようです。

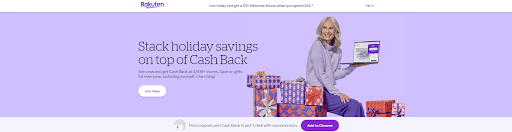
アメリカの楽天市場のサイトはメルカリとコンセプトは変わりません。
印象的な画像からネットショッピングのイメージを与えていますが、機能面はシンプルに作られています。
日本とアメリカは重視しているものが違う
日本とアメリカのサイトを比較して、まず情報の伝え方で重視している内容が違います。
日本は文字を主体に情報を伝え、アメリカは画像を通してイメージを伝えているのです。
日本のサイトは1ページで知りたいことが伝わるように沢山の
情報を凝縮してデザインされています。
アメリカのサイトは大きな画像で興味を引き、機能面は最小限に絞ってシンプルにデザインしています。
デザインにおける日本とアメリカの違い
日本は1ページ目で完結するような作りをしており、アメリカは1ページ目で見せたいものを見せています。
まとめると以下のような違いがあります。
| 日本 | アメリカ | |
| 情報を見つけやすい | UI | シンプルイズベスト |
| 1ページで凝縮して情報を載せる | 構成 | 見せたいものをまず見せる |
| 沢山載せる | 画像 | 1枚の画像でイメージさせる |
| 詳細を説明する | 文章 | 画像を用いて端的に伝える |
| 1ページで完結している | 印象 | 興味を引いて調べさせる |
日本のサイトは1ページで大体の情報が伝わり便利ですが、アメリカは第一印象を重視し機能は二の次です。
日本のサイトを見た後にアメリカのサイトを見ると、シンプルなデザインから洗練されているような印象を受けます。
国ごとのサイトの特徴

次は日本だけでなく他の海外サイトとも比べてみましょう。
同じサイトで比較すると、大枠は似ていても国ごとに重視している内容が異なることがわかります。
大手サイトの国ごとの違いと、代表的な国を例に挙げてデザインの傾向について解説します。
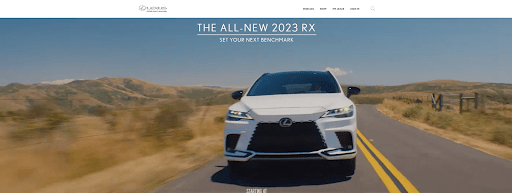
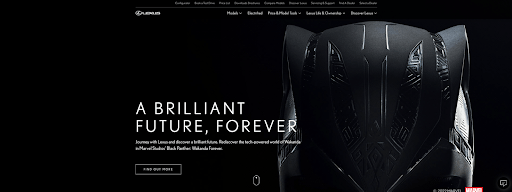
最初はトヨタ自動車株式会社レクサスの解説です。

こちらは日本のサイトです。
大きな動画がまず再生され、インパクトを与えつつヘッダー部分で必要な情報を提示しています。

アメリカのサイトは日本と大きな違いはありませんが、ヘッダー部分の情報よりも画像を優先して見せているようです。

こちらは中国のサイトです、コンセプトは日本やアメリカと近いようです。
日本と同じように画像よりも文字情報を主体的に伝えている印象を受けます。

トヨタ自動車株式会社 レクサス(アラブ首長国連邦)ホームページ
こちらはアラブ首長国連邦のサイトになります。
こちらは画像と文字情報がバランスよくデザインされています。

インド共和国のサイトは現在実施しているタイアップなどのキャンペーンを強調しています。
下にスクロールするとレクサス共通の画像と情報が掲載されています。
国ごとにやや違いはありますが、大まかなデザインは共通しているようです。
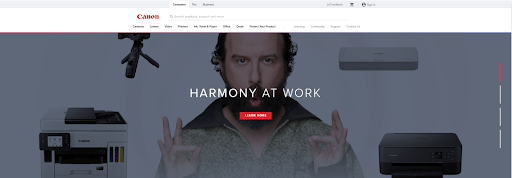
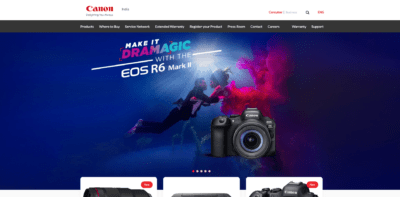
次は、キヤノン株式会社のサイトです。

日本のデザインはとてもシンプルです。
商品よりも企業についての情報をわかりやすく載せています。

こちらはアメリカのサイトです、構成は大体同じ作りですがやはり画像から企業のイメージを訴えるようなデザインです。

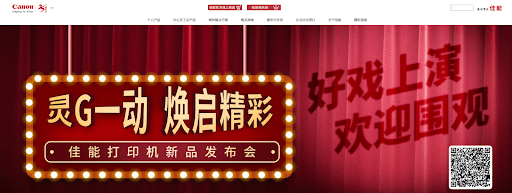
中国のサイトは大きな画像で様々な情報を伝えています。
アメリカよりも日本のデザインと似通っており、情報量が多いのが特徴的です。

アラブ首長国連邦のサイトは画像と文字情報がバランスよく掲載されています。
「キヤノンといったらカメラ」というイメージが伝わりやすいデザインです。

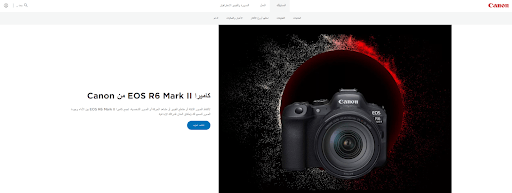
インドのサイトは人物の象徴的なシーンの画像をまず掲載し、その下に商品情報を載せています。
人をフューチャーしている点は少し日本と似ていますが、使っている写真の意図が異なっています。
文字による情報よりも、ロマンチックなシーンによって感性に訴えかけています。
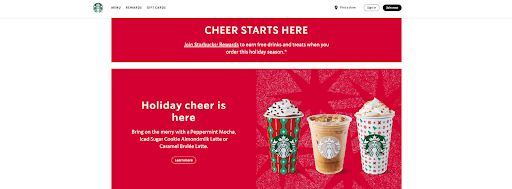
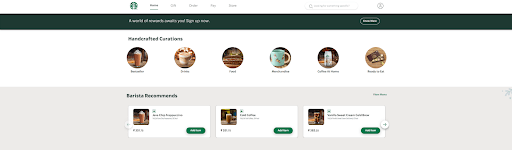
次はスターバックスコーポ―レーションのサイトです。

日本のサイトは複数の画像で強いインパクトを与えています。
日本よりも本社であるアメリカのコンセプトを引き継いでいる印象を受けます。

アメリカのサイトは日本と同じ画像がメインですが、とてもスッキリしています。
商品を押し出している日本のサイトと違い、コーヒーショップというイメージを大切にしている印象を受けます。

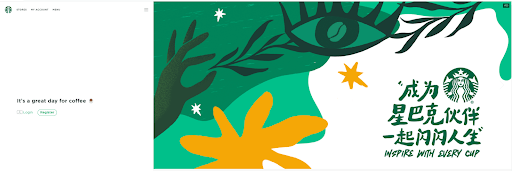
中国も情報量がアメリカよりも多めにデザインされています。
文字情報も多く、たくさんの情報を載せています。

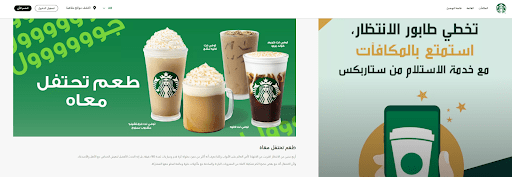
スターバックスコーポレーション(アラブ首長国連邦)ホームページ
アラブ首長国連邦のサイトは日本や中国に近いデザインです。
画像と文字で沢山の情報を載せています。

インド共和国のサイトは他の国と印象がかなり変わります。
大きな画像を使用したインパクトのあるデザインではなく、日本のようにカテゴリー別にわかりやすく情報を載せています。
大手の企業はイメージやコンセプトが統一されているのか似たようなページが多いのです。
しかし、インド共和国のように情報の載せ方を工夫している点が各国に見られます。
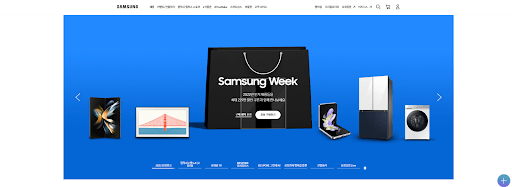
最後はサムスン電子株式会社です。

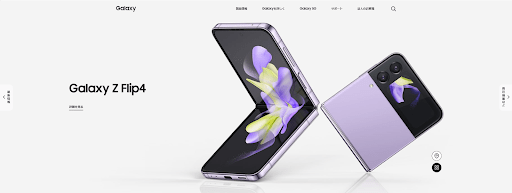
日本のサムスンのサイトは商品画像が最初に目に入り、すぐにスマホのメーカーだとわかります。

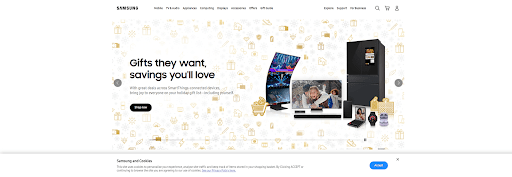
アメリカのサイトは商品ではなくメッセージ性の高いデザインになっています。
画像からブランドイメージを想起させるページだと感じます。

中国のサイトは情報量が多く複数の画像と商品情報が掲載されています。
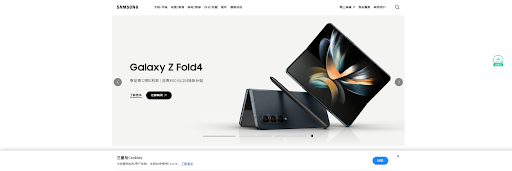
韓国のデザインは日本や中国と似ています。
アジア系はアメリカのように画像からイメージを伝えるよりも文字で具体的な情報を伝えた方が受け入れられやすいのかもしれません。
このように大手のサイトから、デザインは似ていても国ごとに特徴が出ていることがわかります。
日本サイトの特徴
日本サイトの特徴はひと言で表すと「利便性」です。
サイトの多くはトップページで全てが完結させるほどの情報量が特徴的です。
細かい特徴は5つあります
- 写真よりも文章を前面に出している
- 情報を1ページに詰め込む傾向がある
- メニューが豊富に並んでいる
- ボタン・バナーのバリエーションが多い
- 背景は白色でシンプル
サイトに訪問したユーザーが最初の1ページで全ての問題を解決できるように誘導する設計が多く見られます。
アメリカサイトの特徴
アメリカは日本と正反対といっていいでしょう。
共通してみられるのは大きな画像を使用した「ブランドイメージ」を伝える構成です。
商品や企業の説明よりも「何か良さそうだな」と一目で魅力を伝えるデザインが主流となっています。
具体的な特徴は5つです。
- 大きな画像を使う
- 文字は少なくビジュアルで伝えている
- シンプルな構成で設計されている
- 検索窓など機能は最小限である
- 色彩はシンプルで統一されている
トップページで一番伝えたいことを画像で伝えて、情報は別で調べられるデザインが多い傾向にあります。
なぜデザインが国ごとに異なるのか

同じサイトでも国ごとにデザインの特徴が出ることがわかりました。
しかし、同じ企業のサイトでなぜこうした違いが出るのでしょうか。
それはデザインセンスだけでなく、国ごとの文化によって感覚が違うからです。
国ごとに価値観が違う
国ごとにサイトに対して求めるもの・ニーズが異なります。
日本は1ページで全てが完結するような「利便性」を重視します。
アメリカは「ビジュアル」で感覚的に訴えます。
中国は文字も画像も沢山配置する「物量」の多さが好まれます。
同じ企業・商品のサイトではブランドイメージのため共通しているデザインも多くありますが、ユーザーが求めるものは国ごとに違うのです。
このように各国のユーザーの価値観に合わせて同じサイトでもデザインに違いが出ます。
言語(フォント)が違う
フォントが与えるイメージも日本と海外では異なります。
日本においてフォントとは見やすさ以外はあまり重視されません。
しかし、アメリカではフォントを変えるだけで全く違う印象を与えることがあります。
たとえば、アメリカでは全て大文字にすると「大声で叫んでいる」というイメージを与えます。
サービス・商品を勧めたい時にこうした「叫んで訴える」表現はあまり適切ではありません。
こうした日本には無い文化からデザインに違いが生じます。
大事なのはローカライゼーション

サイトのデザインに違いが出るのは、ユーザーごとに求められているもの、文化的背景の違いから生じます。
デザインは「おしゃれ」にすることではなく「ユーザーに合わせる」ことです。
このような観点で「ローカライゼーション」という概念が良いサイトを作るうえで有効となります。
ローカライゼーションとは
ローカライゼーション(ローカライズ)とは「L10n」と呼ばれ、サービスやコンテンツを特定の国・地域・言語などに対して適切に対応することを指します。
ただの翻訳ではなく、視覚的に訴えるデザインや色彩、言語のみに関わらず各国の文化・習慣などにも配慮しています。
グローバルに事業を展開したい場合、ターゲットとなる国の状況や背景に対して最適化することがローカライゼーションのポイントです。
なぜローカライゼーションが必要なのか
ローカライゼーションがサイトのデザインに必要な理由は「正しく伝えるため」です。
言語だけ翻訳しても、違う文化圏にいるユーザーの感性に刺さらない可能性があります。
リスクとして、日本では問題なくても海外では不快に感じる表現があった場合は注意が必要です。
トラブルを避け、企業がユーザーに伝えたいことをユーザーに寄り添って伝えるために重要な役目を持ちます。
まとめ:おしゃれよりユーザー目線でサイトを作ろう
 メルカリや楽天市場のように日本のサイトを見た後に海外のサイトを見ると洗練されていて「おしゃれ」に感じます。
メルカリや楽天市場のように日本のサイトを見た後に海外のサイトを見ると洗練されていて「おしゃれ」に感じます。
しかし、これは日本のサイトがダサくて海外サイトがおしゃれなのではなく、ローカライゼーションによって最適化された結果によるものです。
いざアメリカのサイトを日本人が使おうとすると、デザインは良くても機能面で不便に感じることが多いでしょう。
重要なことは「ユーザーに合わせて最適化する」ことです。
こうした国ごとの変化に対応したサイト作りは専門家に頼ると効率的です。
株式会社トモガラはWEBサイト制作からシステム開発、パンフレット作成、撮影、ライティングなど様々な分野の専門家がチームを組んでいます。
納期を守るのはもちろん、高いクオリティと万全のサポート体制が整っています。
サイト作りにお悩みなら株式会社トモガラに相談しましょう。