
インターネットをしている時、ブラウザに「404エラー」というものが出ると驚いてしまいます。
なにかトラブルが発生したのかと思ってしまうかもしれませんが、パソコンやネットワークのトラブルではありません。
「404エラー」はアクセスしたページが存在しないことを指します。
この記事では、404エラーの発生原因・対策方法、またそこからサイト制作時にあらかじめ404エラーをチェックする方法は?また、オリジナルの404エラーページとは何があるのか?などあらゆる方面から色々と書いていきます。
404エラーの基本解説

404エラーページの「404」の意味を解説していきます。
404エラーページの意味とは
404エラーはページが存在しない時に映されます。
また、404という番号はサーバーから返ってくる数字のことです。例えば表示させたいページをサーバーにリクエストした時に、もしそのページが存在していなければ400番台の番号を返します。
そしてブラウザが400番台の番号を受信すると404エラーを表示するという仕組みになっています。
404エラーページの存在意義
404エラーページの存在意義とは、一番に「ページが存在していない」ことを閲覧者に伝えることができるということが挙げられます。
例えばページにアクセスしたのに、何も書かれていない真っ白のページが表示されたら、あなたは「あれ?ネットが繋がってないのかな?」など、別の理由を真っ先に考えるかもしれません。
そしてページが表示されるように色々と対策しては疲労困憊するかもしれません。
しかし、画面表示があれば「これはページがないというエラーだ」ということがすぐに理解することができます。
このように、閲覧者に無駄足をかけさせないためにも404エラー表示はとても大事なことです。
これはユーザシビリティ対策にもなりますね。
ソフト404と404エラーの違いとは
次に、少しややこしい例があるのでそれを説明します。
404エラーと似ている用語として、「ソフト404エラー」があります。
このソフト404エラーはイレギュラーなエラーなので、何のことか知らないという方も多いのではないでしょうか。
では具体的に404エラーとソフト404エラーの違いを書いていきます。
404エラーページの表示時、HTTPステータスコードは400番台で返ってきます。
表示としては下記画像の例が多いです。

同様にソフト404エラーもページが存在しないことを示すエラーですが、HTTPステータスコードは200番台で返ってきます。
表示としては下記画像の例が多いです。

ソフト404エラーが出る理由として「検索エンジンにインデックスされないページである」ということが挙げられます。
例えばnoindex設定をしているページです。
そして閲覧者があるページにアクセスした時にたまたまそのページがnoindexを設定しているページだった場合、ソフト404エラーが表示されるという流れが発生します。
これが404エラーとソフト404エラーの具体的な違いです。
404エラーの原因と対策方法

ここでは404エラーの発生原因と対策を同時に解説していきます。
URLが間違っている
例えばWordpressでパーマリンクURLを手動で打ち込む場合、存在しないURLを打ち込んでしまい、そのままアップされたという場合があります。
そういう時は当然リンク先にページが存在しないので404エラーが起こります。
対策としては、リンクURLを見直してみると良いでしょう。
リンク切れページが残っている
上記と似たケースですが、こちらの場合は、「以前はリンク先のページがあったが、更新時にページが不要になり消した。しかし、リンクURLの修正をしていなかったためにリンクがそのまま残った」というケースが該当します。
この場合、まずリンク先で不足しているページがないかのチェックをするなどを確認した方が良いと思われます。
ページが存在していない
例えば、最初からページがアップされていないのに、ページがアップされているものと思ってURLを打ち込んで公開してしまった場合などもあります。
対策としては、必要なページだった場合は改めてページを作ってアップするといいでしょう。
新しいURLへのリダイレクト設定がない
上記リンク切れや存在しないページへの対策を練った上で、それでも404エラーが出る場合は新しいページへのURLリダイレクト設定がない、ということが考えられます。
ここで「リダイレクト」というのは、作ったリンク先のページが存在していなくても、自動的にそこから正しいリンクにつないで新しいページに誘導してくれるというものです。
このリダイレクト設定の具体的なやり方は下記に書いてあるのでそちらを見てください。
404エラーの探し方・対策方法

ここでは、サイト制作の過程であらかじめ404エラーが潜んでいないか調べ、対策する方法を紹介していきます。
404エラー自体はSEO的には問題ない
まず、404エラー自体はGoogleが「404エラー自体はSEOに影響を与えない」と公表しています。
その理由として、404エラーページがGoogleにインデックスされたとしても、エラーとして認識されるため検索結果には出にくくなります。
かつ、その404エラーページがnoindex設定をしたページなどであればSearchConsoleに通知があっても問題ありません。
よって、SEO的にはあまり影響がないので本来はそこまで気にする必要はありません。
しかし、例えば前はきちんとリンクが張られており検索上位にあったページでも、更新時に何らかのミスでページが消えてしまった場合、404エラーは表示されますが、徐々にインデックスされなくなりその結果検索順位が下がってしまうことがあります。
そういう時はリンク切れを直すなどの早めの対策が必要です。
SearchConsoleを使ってリンク切れを探す
それでは、リンク切れを探す方法としては何があるのか、を書いていきます。
まず1つの方法としては、SearchConsoleを使うことです。
ではどのようにして使うのか?と言いますと、以下の流れになります。
1*GoogleSearchconsoleへの登録
まず、サイトをGoogleSearchConsoleに登録します。
2*GoogleSearchConsoleでリンク切れをチェック
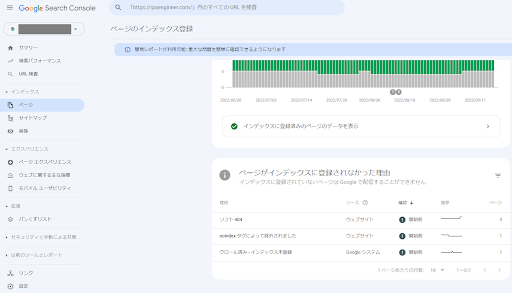
GoogleSearchConsoleの画面を開き、「インデックス」>「ページ」をクリック
3*出てきた画面の下側「詳細」で、リンク切れエラーを確認
下記画像の場合、ソフト404エラーとnoindexタグによって除外されたエラーが出ていることが分かります。

このようにして、GoogleSearchConsoleでエラーを簡単にチェックできるので、ぜひともGoogleSearchConsoleへの登録をお勧めします。
プラグインで確認する
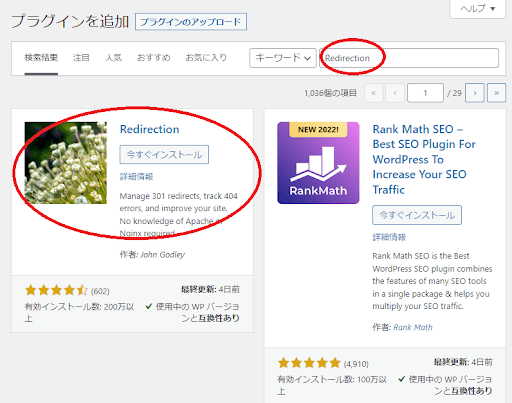
もう一つの方法として、プラグインで確認するという方法があります。
これはWordpressでサイト作成している場合に限られるのですが、Wordpressの場合はプラグインをダウンロードすれば色々な機能をつけることができます。

その中で「Redirection」というプラグインがあり、それをダウンロードして有効化するだけで404エラーを簡単に確認できます。
404エラーが発生した時のリダイレクトとは

サイトを作っている時に404エラーが起こった場合の対策方法として、「リダイレクト」というものがあります。
このリダイレクトとは何か、また、どんな方法で設定するのかを知ってサイト作成に役立てておきましょう。
リダイレクトとは
まず、リダイレクトとは何か。
リダイレクトとは、簡単に言えばWEBページでリンクをクリックしたときに本来は繋がるはずのページに繋がらなかった時、もしリンク先の変更がなされていれば自動的に変更した新しいリンク先に繋げてくれるというものです。
この時、もしサイト制作者がリンク先の修正をしていなければもちろんそれは404エラーが出ることになります。
リダイレクトには2種類ある!
そしてリダイレクトには2種類あります。
1つが一般的な方法でのリダイレクトである「301リダイレクト」です。
特徴としては、WEBページのSEO評価などを引き継いだまま転送することができる、というものです。また、永続的な転送ということも特徴の1つです。
もう一つは301よりは知られていませんが、301が永続的な転送ということに対してこちらは一時的な転送ができる「302リダイレクト」というものがあります。
こちらもWEBページのSEO的評価の引継ぎはできますが、それでも301リダイレクトに比べると弱いと言われています。
従って、301リダイレクトが良いと思っておいた方が良いでしょう。
デフォルトのままだと攻撃対象となる危険性が!
404エラーページがデフォルトのままだと、ユーザー離脱の危険性があることはご存知ですか?
一般的にはもちろん、404エラーページはデフォルトのままでも問題ありません。
しかし、例えば、あなたがTomcatというWEBアプリケーションを使って作っている場合、404エラーページがデフォルトのままだとTomcatのバージョンが表示されることもあります。
そして、そのバージョンが古いものだとすると、攻撃対象にされてしまうこともあります。
そのため、特にTomcatを使っている場合はバージョン情報を知られないようにする必要があります。
404エラーページはデフォルトのまま放置しないようにした方がいいでしょう。
リダイレクトはいつまでさせればいいのか?
リダイレクトは、大体半年から1年ほどはそのままにしておいた方が良いようです。
と言いますのは、Googleの検索エンジンがサイトを全て認識するのにおよそ半年ぐらいはかかるから、とのことです。
また、古いURLに直接アクセスしようとする閲覧者もいると想定できるため、それを考えるとすぐにリダイレクトをやめるというのはなかなか難しいと思われます。
ここで、もしすぐリダイレクトをやめてしまうと、検索エンジンがコンテンツを認識しなくなる可能性が非常に高いです。
そうするとサイトのSEO価値も下がってしまい、大きな不利益が起きてしまうでしょう。
301リダイレクト対策方法は何がある?

それでは最後に、301リダイレクトの対策方法は何があるのか、また、その参考例について書いていきます。
これは先ほど述べた「デフォルトのままだと攻撃対象になる危険性が!」ということにも絡んできますが、まずリダイレクト対策をする理由として検索エンジン対策のため・攻撃防御のため、そして他にユーザビリティ対策のため、ということが挙げられます。
では、ここで言う「ユーザビリティ対策」とは何か。
それはもちろん、ユーザーが迷わないように、かつ、親しみを持ってもらいやすくするために、オリジナルのエラーページを作ることです。
次からはそのオリジナルのエラーページについて紹介していきます。
オリジナルのエラーページとは
オリジナルのエラーページというのは、レンタルサーバーが出力するデフォルトのページ・ブラウザ既定のデフォルトページではなく、サイト制作者が作ったページのことです。
そうすることによってそのサイトの印象が良くなり、また親しみを持ってもらえるというメリットがあります。
オリジナルのエラーページを表示させるコードとは
オリジナルのエラーページの作り方としては、まず.htaccessを用いたオリジナルのエラーページを作る必要があります。
まず、404エラーページをサイト制作者が工夫しながらデザインして作っていきます。
その後にHTML内にオリジナルのエラーページへの接続コードを組み込むという流れで行なうのですが、その時の記述方法としてはこのようなものがあります。
ErrorDocument 404 /404Error.html
(404エラーページを404Error.htmlとした場合)
これは、.htaccessを利用してオリジナルのエラーページを表示させるためのコードです。
もしここで、「ErrorDocument404/404Error.html」を[http://~/404Error.htm」と記述すると302リダイレクトされてしまいます。
従って、ここではErrorDocumentから書き始めるようにしましょう。
オリジナルのエラーページの参考例
しかし、オリジナルのエラーページといってもどんなページを作ればいいのかよく分からないといった方は多いかと思います。
ここでは、他の企業などで作っているオリジナルのエラーページを参考例としていくつかピックアップしていきます。
ドラえもんチャンネル(http://dora-world.com/)

ドラえもんが道に迷ってしまい、困ってしまっているというイメージが伝わりますね。
AIR CANADA(https://www.aircanada.com/)

これも同じく、飛行機に見立てた紙飛行機が迷いながら飛んでいるというイメージが伝わります。
コカ・コーラ(https://www.cocacola.co.jp/)

こちらは、おそらく空になった瓶をエラーページに見立てているのでしょうか。
このような感じで、企業ごとに自分のオリジナリティを高めたエラーページを作ってきていることが分かりますね。
このことからも、「サイトには手を抜かない」「オリジナリティを出して顧客を引き付ける」ということが伝わってきて、顧客側としても親しみが持てることが分かりますね。
これこそが今までずっと書いてきた、オリジナルのページを作ることのメリットと魅力にも繋がります。
まとめ

ここまでで、404エラーとは何か、また、なぜ404エラーが起こるのか、起こらないようにするにはどうしたらよいのか、など色々と書いてきました。
404エラーは主にページが存在しないというエラーで、リンク切れの時に発生することが一番多いと言われています。
従って、サイト制作時はリンクを作った後はそのリンク先がちゃんとつながっているかをきちんと確認する癖をつけたほうが良いとは思いますが、それでも人間ですので、どこかでエラーが発生するかもしれません。
それを防ぐために、サイトをアップしたらGoogleSearchConsoleやプラグインを使って404エラーの確認をすると良いでしょう。
また、それでも何らかの原因で404エラーが発生するかもしれないということを考えてオリジナルの404エラーページを作った上で.htaccessにページを置くコードを入れておくなど工夫もしておくとより良さそうですね。
このページがあなたのサイト作成の一助になっていれば幸いです。


