例えば、WEBブラウザで画像を表示する時。
ネットが遅いなどの理由で画像が表示されなかった時に何かテキストが表示されたということはありませんか?
そのテキストが「alt属性」、読み方は「オルト」です。
ここでは、そんなalt属性を設定する理由、また、皆さんが気になるであろうSEOとの関係、そしてSEO効果は何があるのか?などを書いていきます。
そしてそこからalt属性の正しい書き方のコツ、alt属性の確認方法、更にそこからalt属性が表示されない場合の対策方法まで書いていきます。
alt属性を設定する理由とそのSEO効果

ではalt属性を設定する理由は何があるのでしょうか。
また、alt属性を設定することでそれがどうしてSEO効果に繋がるのでしょうか。
その理由を今から解説します。
まず、alt属性を設定する理由は大きく分けて3つあります。
理由1:ネット環境が悪い時にどんな画像があるかを読者に伝えるため
例えばゾウの画像をアップしたのに表示されなかった場合。
もしalt属性を設定していなかった場合本来表示されるはずの所は真っ白で表示されてしまいます。
しかしalt属性を設定していた場合、それが例えば「アフリカに生息しているゾウの写真」ならそういう文が表示され、読者にはゾウの写真があることが伝わります。
そうすることによって、読者に画像の意味を伝えるという工夫にも繋がります。
理由2:画像の内容を検索エンジンのクローラーに伝え画像検索で上位表示に繋げるため
サイトに画像が表示されないということは画像検索に引っかからないということです。
また、検索エンジンのクローラーにも引っかからないので結果的にサイトを上位表示に繋げることができなくなります。
しかし、alt属性を設定していた場合、万が一ネットトラブルで画像が表示されずとも画像検索で上位表示に繋げることができ、かつ、検索エンジンのクローラーにもひっかかります。その結果、上位表示に繋げるということが可能になってきます。
理由3:視覚障害者のユーザシビリティに貢献するため
視覚障害者はネットでサイトを見る時、スクリーンリーダーや音声ブラウザによる読み上げを利用しています。
そういう時にalt属性が設定されている画像だと、画像の内容を読み上げてもらえるので視覚障害者にもサイトの内容を正しく伝えることができます。
その結果、視覚障害者のユーザシビリティに貢献できるサイトになると言えます。
alt属性を設定することはSEOにも効果的!
このように、alt属性を設定すると以上3点の効果が見込まれます。
そしてそれによって・読者にやさしいサイト・画像検索で上位表示に繋げられるサイト・視覚障害者のユーザシビリティ向上に貢献するサイトができます。
この3点の効果により、Googleの検索エンジンのクローラーが良質なサイトだと判断し、結果的にSEO対策に繋がります。
そのため、alt属性を設定するということは非常に重要だと言えます。
これがalt属性を設定する理由です。
alt属性を設定しなくてもいいパターンとは

しかし、中には画像であってもalt属性をわざわざ設定しなくてもいいパターンもあります。
alt属性をGoogle検索エンジンのクローラーに引っ掛けるようにするためには画像の説明が必要というのは先ほども述べましたが、例えば以下のケースではalt属性を設定する必要はありません。
かつ、検索エンジンに引っかからない!といったことも起こりません。
パターン1*プレースホルダー用の画像を表示するときはalt属性は必要ない
プレースホルダーというのは、「仮(あらかじめ入力された値)」のことです。
例えば、会員登録のための入力フォームで、名前の欄に薄い文字で「名前」と書いてあるなど、そこに何を書けばいいのかを示す文字が入っているというケースは皆さんもどこかで見たことがあると思います。
このように、「ここに何を書けばいいのかを示す、仮の例」をプレースホルダーと言います。
そして、このプレースホルダー用の画像を表示する場合、そこにalt属性は必要ありません。
パターン2*背景に使う画像もalt属性は必要ない
同じように、背景に使う画像もalt属性を設定する必要はありません。
その理由として、alt属性は元々「ネット遅延のために画像が読み込まれない状態」によって、視覚障害者などの読者がそこにどんな画像があるのか分からず困ることが起こらないように、画像の情報を伝えるためにあるからです。
そして背景画像はあくまでもサイトデザインなので、そこにalt属性は必要なくなる、ということです。
ただし、ここで気を付ける点があります。
それは、alt属性は必要ないとはいっても、完全に省略するのではなく、「alt = “”」というコードを指定する必要があります。
モバイルサイトでもalt属性は設定する必要がある!
このように、場合によってはalt属性を設定しなくてもいいケースがあると説明してきました。
また、一般的にモバイルサイトではデータ転送を減らすため、画像を省略しているサイトが多いです。
ということは結果的にalt属性が省略されたサイトが多いということにもなると言われていますが、実はモバイルサイトでもalt属性はきちんと設定する必要があります。
その理由として、今のGoogle検索エンジンは「モバイルファーストインデックス」といい、PCサイトよりもモバイルサイト(スマホサイト)を優先して評価を行うようになっているからです。
これは2021年から始まりました。
従って、モバイルサイトだから大丈夫、と思っているとGoolge検索で不利になってしまうことが出てくるため、モバイルサイトであってもきちんとalt属性は設定するようにしましょう。
alt属性の書き方とコツ

ここまでで、alt属性とは何かということ、また、なぜalt属性を設定する必要があるのか、SEO効果との関係などをまとめてきました。
ここからは実際にalt属性を書く時の書き方とコツをまとめていきます。
コツ1:写真・イラストといった画像の場合
例えばあなたが花の説明のサイトを作るとします。
そしてサイトには様々な種類の花の写真を載せてそれぞれの花の具体的な説明を書くとします。また、花の写真やイラストももちろん掲載するものとします。
このように具体的な説明の補助として掲載した写真・イラストの場合、例えば花の写真であっても単純に「花の写真」だけでは検索エンジンは良いサイトだと判断してくれません。
それでは、どのように書けばいいのでしょうか。
以下、正しい書き方を紹介していきます。
・正しい書き方
<img src=”画像のURL” alt=”画像の説明”>
・NG例
<img src=”画像のURL” alt=”花の画像”>
・OK例
<img src=”画像のURL” alt=”植物園で咲いているヒヤシンスの画像”>
このように、その画像の詳細を読者に伝えることによって先ほど述べた「ネット環境が悪い時にどんなサイトなのかを読者に伝えることができる」「画像検索上位への貢献」「視覚障害者のユーザシビリティ向上への貢献」に繋げることができ、同時にSEO効果にも繋がります。
コツ2:Googleが示している具体的な例とアドバイス
ここからはGoogleが公式にまとめた具体的な例とアドバイスを解説します。
これはGoogle画像検索で上位に繋げるためのアドバイスなのですが、いくつか有益な情報が入っているので是非ご確認ください。
キーワードの盛り過ぎには注意しよう
ここまでで、alt属性を設定することで検索上位に繋がることが色々と分かったかと思います。
しかし、注意してほしいことがあります。
それは「キーワードを盛り過ぎないようにする」ということです。
SEO効果を狙いすぎるあまり、キーワードを色々と入れすぎるのは逆効果にもなってしまいます。
キーワードの入れすぎは逆に利用者が混乱する原因となり、また、検索エンジンにスパムと認識され省かれてしまう恐れがあります。
そのため、キーワードは関連性のある言葉を2-3個ほど取り上げておくのが良いでしょう。
上記の例で言うと「植物園」「咲いている」「ヒヤシンス」で3つです。
そして、WEBサイトを来訪した方々が理解しやすい内容を心掛けると良いでしょう。
単語の羅列は意味がない!
また、単語の羅列も良くありません。
例えば上記の例ですと、「植物園で咲いているヒヤシンスの画像」とalt属性を設定していますが、これを「植物園 花 ヒヤシンス 種類」など、ただ単語を羅列しているだけの人も多く見かけます。
これはおそらく、SEO効果を狙うためにできるだけ多くの単語を並べておいて検索エンジンに引っかかる可能性を高めようという作戦だと思いますが、これは実は検索エンジンがNGとしている「キーワードの乱用」とみなされてしまいます。
また、これもスパムサイトと誤解されてはじかれてしまう可能性があります。
そのため、単語の羅列もやめましょう。
alt属性の確認方法

それでは次に、alt属性の確認方法を3つほど、例を挙げて書いていきます。
方法1:Googleでの検証機能を使う
GoogleChromeブラウザでGoogle検証機能を使うと、alt属性を確認するための特別なソフトやプラグインなどがなくても検証することが可能です。
それではどのようにして検証していくのでしょうか。
1*alt属性を確認したい画像にマウスを置き、右クリックして「検証」を選択
2*画面の右側にコードが表示されるので、その中に「alt=””」がないか探す
以上の方法で検証できます。
ただし、検証できるだけでalt属性の記入・編集はできません。
方法2:Chromeブラウザ内の拡張機能を使う
もう一つ、Chromeブラウザ内の拡張機能でalt属性の確認ができるものがあります。
それが「Alt&Meta viewer」です。
方法としては以下の通りです。
1*Chromeブラウザを開く
2*https://chrome.google.com/webstore/detail/alt-meta-viewer/jjcjblcbnjhgjlnclhficglfjedhpjhl?hl=ja このリンクにアクセスする

3*ページ右上にある「Chromeに追加」ボタンをクリックする
4*拡張機能が追加されたら、ブラウザの一番上のバー右上に「Alt」というマークが出る

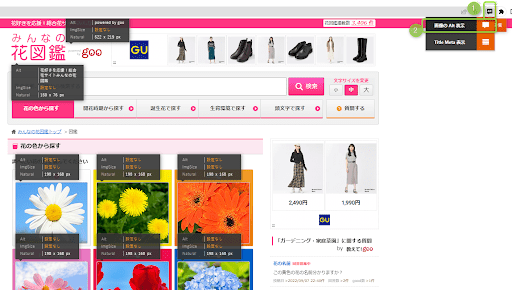
5*alt属性を確認したいサイトを表示し、拡張機能をクリックすると属性を確認できる
①ブラウザの右上にある「alt」マークをクリックする
②「画像のAlt表示」を押す

以上の方法で検証できます。
しかし、これもまた検証できるだけで、alt属性の記入・編集はできません。
方法3:Wordpressの画像編集を使う
最後に、Wordpressでの画像編集によってalt属性を確認する方法があります。
方法としては以下の通りです。
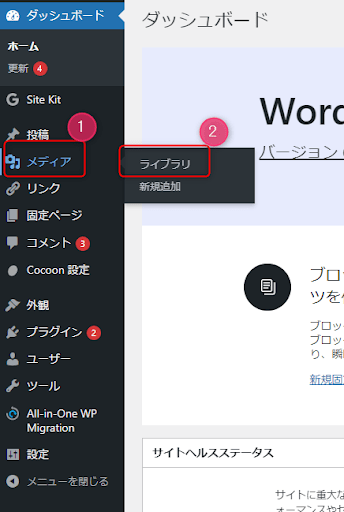
1*Wordpressメニューバー内にある「メディアライブラリ」で画像一覧を表示させる

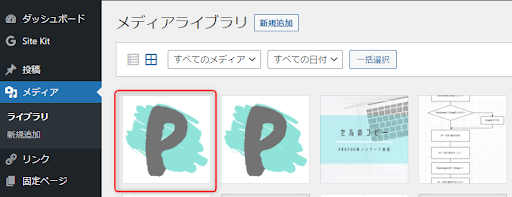
2*alt属性を確認したい画像を選択する

(この場合は赤枠で囲んである画像を選択する)
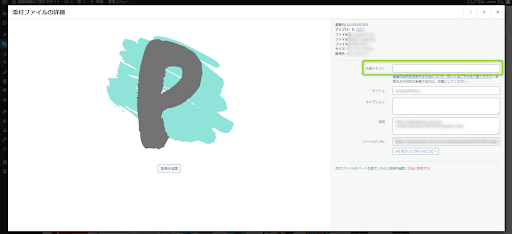
3*画像のファイル詳細を確認する画面が出るので、そこで「代替テキスト」を確認できる
 (この場合は緑の枠で囲んであるところがそうである。今回は空なので、alt属性は設定されていないと確認できる)
(この場合は緑の枠で囲んであるところがそうである。今回は空なので、alt属性は設定されていないと確認できる)
以上の方法で確認できます。
また、ここではalt属性が代替テキストの欄に記入されていなかったとしても、その場で記入・修正が可能です。
(ちなみに、記入・修正したい場合は上記画像の緑枠の中に必要内容を記入するだけです。)
そのため、alt属性がきちんと設定されているかどうかの確認だけでなく、同時に記入・修正もできるので良い方法でもあります。
alt属性とTitle属性の違いにも注意!
ここで注意したいことがあります。
alt属性と似たTitle属性についてです。
alt属性はSEOに繋がる画像の説明をしてくれますが、Title属性は画像の補足説明をするだけでSEO効果などはありません。
もっと簡単に言うと、alt属性は画像の代替テキストであり、Title属性は画像の補足説明というものです。
しかしこれは似ているため、alt属性とTitle属性を混同してしまう方はとても多いようです。
この辺りも気を付けて使い分けできるようにしていってください。
まとめ

ここまでで、本記事では
・alt属性とは何か
・alt属性を設定する理由
・alt属性のSEO効果
・alt属性を設定しなくてもいいパターン
・alt属性の書き方とコツ
・alt属性の確認方法
・・・をまとめてきました。
alt属性はあまり重要性を感じないタグのイメージがあり、普段からも見過ごされがちな部分です。
かくいう私も、今までは面倒くさくて画像のたびにいちいちalt属性の設定はしていませんでした。
しかし、もし全部きちんと設定していたら、今頃はもっと上位検索に引っかかっていたのかなと思いました。
特に、alt属性を設定しなくてもいいパターンの所でモバイルサイトのalt属性設定が見過ごされがちだということ、しかし、今後は「モバイルファーストインデックス」というGoogle検索エンジンによってモバイルサイトでも重視するべきだということが大事だということが分かったのではないでしょうか。
でも今から全てのページに対して設定していくのは大変な作業になるので、皆さんは早いうちからaltタグを忘れずに設定するようにしてくださいね。