「デザイン性の高いコーポレートサイトを作りたい」「自社に最適なコーポレートサイトデザインは何?」と考えている人も多いでしょう。
コーポレートサイトは顧客やクライアントなど、多くの人の目に触れる部分となるため、デザインは非常に重要です。そこで本記事では、コーポレートサイトのデザインを決めるポイントやトレンド、デザイン別の事例を紹介します。
目次
コーポレートサイトとは

コーポレートサイトとは、企業の事業内容や採用・IRなど様々な情報を伝えるためのサイトです。
サイトを閲覧したあらゆるニーズに答えることを目的としています。例えば、コーポレートサイトを公開しておくことで、採用面接を検討している人やIR情報を知りたい人に対して情報を伝えることが可能です。
また、コーポレートサイトは閲覧者に対して情報を伝えるだけではなく、商品販売やECサイトへの誘導へ繋げることもできます。このことから、コーポレートサイトは、自社事業を発展させるためにも、必要不可欠なサイトと言えるでしょう。
コーポレートサイトに必要なデザインとは
コーポレートサイトを制作する上では、デザインが非常に重要です。コーポレートサイトは顧客と企業との一番最初の接点です。掲載する情報や機能面も充実させる必要があるものの、コーポレートサイトが企業のイメージに適していないデザインだと悪いイメージを与える可能性があります。
また、コーポレートサイトのデザインが整っていない場合、閲覧者は求めている情報をうまく確認することができず、知らないうちに離れてしまうことがあります。ただコーポレートサイトを持つだけではなく、デザイン面も重視する必要があるでしょう。
コーポレートサイトデザインを決める5つのポイント
 コーポレートサイトデザインを決めるポイントは、大きく分けて以下の5つです。
コーポレートサイトデザインを決めるポイントは、大きく分けて以下の5つです。
- 企業イメージと合わせる
- 競合他社と差別化する
- ファーストビューはシンプルにする
- 全体のイメージに統一感を持たせる
- レスポンシブに対応させる
下記では、それぞれ順に内容を解説していきます。
企業イメージと合わせる
コーポレートサイトのデザインを決める際は、企業のイメージと合わせるようにしましょう。企業イメージは、展開している事業や顧客層により異なります。
例えば、アパレル業界の中でも、以下のように取り扱う商材によってイメージが変わってきます。
- 乳幼児や子供向け
- スポーツ向け
- シニア層向け
自社で子供向けの衣類を販売しているにも関わらず、スポーツ向けのデザインでコーポレートサイトを制作してしまうと、訴求とデザインにずれが生じます。デザインと訴求内容・ターゲット層にずれが発生すると、顧客へのアプローチがうまく響かない可能性が高いです。
そのため、コーポレートサイトのデザインは、企業イメージに合わせて制作する必要があるでしょう。
競合他社と差別化する
コーポレートサイトのデザインは、競合他社と差別化することが重要です。コーポレートサイトには、事業内容・会社概要・採用情報など、掲載が必要な情報がある程度決まっています。掲載内容だけではなく、競合他社とデザイン面も合わせてしまうと、顧客は違いを把握することができません。
デザイン面で競合他社と差別化したコーポレートサイトを制作するためには、下記部分に注目しましょう。
- 色味
- レイアウト
- 使用画像・動画
- イラストの有無
- 動き(java scriptによるスライドなど)
競合他社と差別化したデザインを取り入れることで、自社だけのオリジナリティを顧客へ伝えることが可能です。
ファーストビューはシンプルにする
コーポレートサイトのファーストビューは、シンプルなデザインにしましょう。
ファーストビューとは、コーポレートサイトを開いてすぐ表示される画面のことを指します。ファーストビューに情報を詰め込みすぎてしまうと、閲覧者は「このサイトは何が伝えたいの?」と感じる可能性があります。
ファーストビューの情報を厳選し、シンプルなデザインにすることで、閲覧者を惹きつけて他のコンテンツもみてもらえます。表示させるデザインは、会社のキャッチコピーや競合他社と差別化できるポイントを押し出すことで、自社イメージも同時に伝えられるでしょう。
全体のイメージに統一感を持たせる
コーポレートサイトをデザインする際は、全体のイメージに統一感を持たせましょう。使用するフォントやイラストがバラバラの場合、閲覧者に正しく自社イメージを伝えられません。一方、デザインを基準に、フォントやイラスト・画像に統一感を持たせることで、閲覧者へより企業イメージを伝えられます。
また、ページスクロールや別ページに移動した際に、前ページと使用フォント・イラストが違うと、離脱率が高まります。一つのページだけではなく、コーポレートサイト全体のデザインを統一することで、閲覧者の離脱率を抑えられるでしょう。
レスポンシブに対応させる
コーポレートサイトを制作する際は、レスポンシブデザインに対応させましょう。レスポンシブデザインとは、閲覧者が使用するデバイスに合わせて、表示方法を最適化するデザインです。
例えば、レスポンシブデザインに対応していないサイトの場合、PCでは適切に表示できますが、スマートフォンやタブレッドで閲覧すると、デザインが崩れることがあります。一方、レスポンシブデザイン対応のサイトは、どのデバイスから閲覧してもデザインが崩れることはありません。
従来まではPCからWebサイトを閲覧していましたが、近年はPC以外にもスマートフォンやタブレッドなど、様々なデバイスでコンテンツを見ています. す. す。そのため、ユーザーリビティを向上させて離脱率を防ぐためにも、コーポレートサイトはレスポンシブデザインに対応しておきましょう。
コーポレートサイトのデザイントレンド
 ファッションや家電だけではなく、コーポレートサイトにもトレンドデザインが存在します。2018年〜2022年現在のデザイントレンドは、大きく分けて以下の4つです。
ファッションや家電だけではなく、コーポレートサイトにもトレンドデザインが存在します。2018年〜2022年現在のデザイントレンドは、大きく分けて以下の4つです。
- イラスト・アニメーション
- 3D
- パララックス
- ミニマル
それぞれ順に詳しく解説していきます。
イラスト・アニメーション
コーポレートサイトのデザインに、イラスト・アニメーションを採用する企業が増えています。イラスト・アニメーションは、事業内容や企業情報をわかりやすく伝えることができ、閲覧者に対して親近感を与えられる点がメリットです。
画像を使用している部分をイラスト・アニメーションに変更するだけで、専門性の高い内容でも情報をスムーズに伝えられます。閲覧者に対して抵抗感を与えることなく事業内容や自社情報を伝えられることで、スムーズに理解してもらえます。
また、イラストは企業イメージに合わせて制作しやすい特徴があります。ポップなイラストや現実感のあるイラストなど、企業のイメージに合わせてデザインを選択可能です。複雑な部分はイラストとアニメーションを掛け合わせることで、難しく考えることなく企業イメージを伝えられるでしょう。
3D
3Dは近年注目されているコーポレートサイトデザインの一つです。3Dデザインは従来までのコーポレートサイトにある平面的なデザインとは異なり、立体的でインパクトのある印象を与えられます。多面的に情報を伝えられることから、他にはない個性的なデザインを実現可能です。
ただし、3Dデザインは複雑な処理が必要な点と、ページを開くまでに時間がかかる部分がデメリットです。ページの表示速度は非常に重要でスピードが遅いほど離脱者は増えるため、敬遠されるデザインでした。
近年の技術進歩により、比較的簡単に3Dページの作成が可能になり、表示スピードのアップを実現しています。3Dデザインは閲覧者に対して先進的なイメージや企業の未来など、新しさを閲覧者に対して与えられるでしょう。
パララックス
パララックスもコーポレートサイトデザインのトレンドです。パララックスとは、複数の画像を活用して、ページスクロールするごとにテキストや画像を表示させられるデザインです。
スクロールするたびにページが動くため、サイト自体に閲覧者の興味を惹きつけられます。利用する画像の枚数を増やし、動きを増やすことで、閲覧者に対してスタイリッシュなイメージを与えることも可能です。
また、パララックスはサイト自体のコンテンツ数が多く、能動的にページをスクロールしてもらいたい場合に活用できます。パララックスアニメーションを複雑化することで、ページを最後まで閲覧してもらうことができるでしょう。
ミニマル(シンプル)
アニメーションやパララックスなどの動きを持たせたサイトだけではなく、シンプルなデザインもトレンドです。シンプルなデザインのことをミニマルデザインとも言います。ミニマルとは、あえて余白を作り、サイズの大きい画像の近くに小さいテキストを表示させるデザインです。
ページに表示させる情報量が少ないため、テキストや画像に目が止まりやすくなり、伝えたい情報に注目させられます。ミニマルデザインはシンプルなサイト設計となることから使いやすく、求めている情報を探しやすい点が特徴です。
ただし、シンプルすぎると伝えたい情報を強調できなくなってしまったり、コンテンツのいちがわからなくなったりします。ミニマルサイトを制作する際は、テキストや画像を注目させるための対比対象や、必要最低限の機能を搭載しておきましょう。
デザインがシンプルなコーポレートサイト5選
続いては、以下5社のデザインがシンプルなコーポレートサイトを紹介します。
- KAMIMURA
- TAKEDA YOSHIFUMI
- PORT
- ホムンクルス
- 小島国際法律事務所
それぞれどのような特徴があるのかについて解説します。
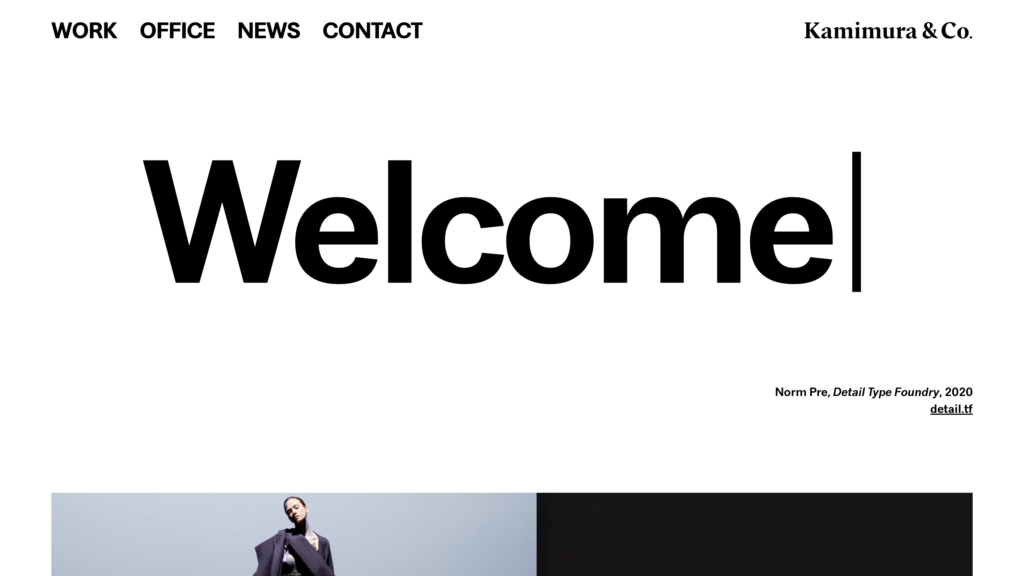
KAMIMURA
KAMIMURAは、テキストと画像・アニメーションを用いたシンプルなコーポレートサイトです。KAMIMURAはデザイン作成や芸術品を生み出している会社のため、無駄な内容を省いたシンプルなデザインで、本当に伝えたい情報だけを届けています。
トップページには、自社で制作したデザインを掲載しており、オリジナリティあふれるデザインを見ることができます。無駄を省いたシンプルなデザインでありながらも、機能性を内包している点に仕上がっているといえるでしょう。
有限会社渡辺建設

引用元:https://watanabe-construction.co.jp/
有限会社渡辺建設のコーポレートサイトは、業務に使用する2台のトラックとテキストを表示させた、シンプルなコーポレートサイトです。
1画面に画像がフルサイズで表示されており、サイトを見た人がすぐに建設・運送関連の会社だとわかるデザインとなります。コンテンツ部分には企業コンセプトが、白背景にサイズの大きなテキストで表示されています。シンプルでスタイリッシュなデザインにすることで、閲覧者にゆったりとした印象を与えています。
PORT

引用元:https://port.vc
PORT、トップページに自社で取り扱っている製品画像を1画面で表示させたシンプルデザインのコーポレートサイトです。
コンテンツ部分はトレンドのミニマルデザインを採用しており、企業コンセプトを注目させるサイト設計になります。シンプルでミニマルなデザインとなるため、販売している商品や実績を把握しやすい点も特徴です。
スクロールしても常にヘッダー部分は表示されているため、別コンテンツへの遷移もストレスなく実現しています。
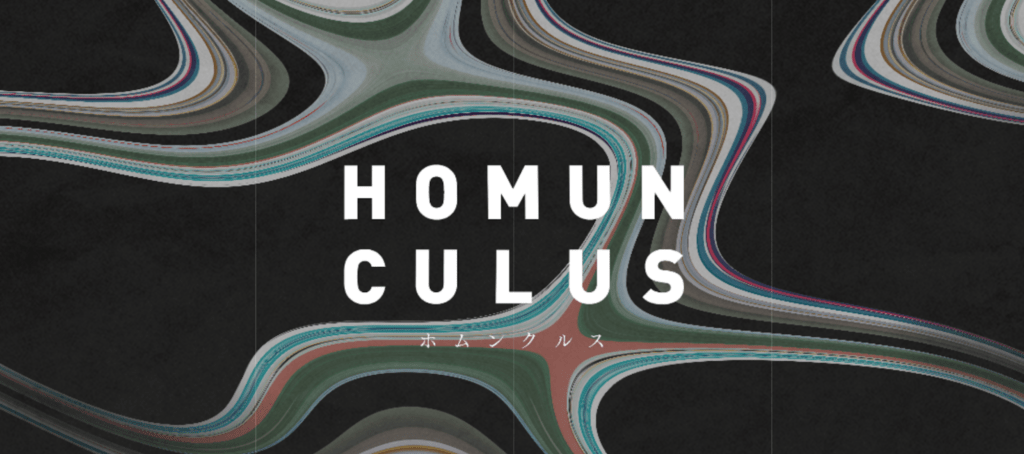
ホムンクルス

ホムンクルスは、トップページに印象的なアニメーションを用いて、自社のイメージを表現しているコーポレートサイトです。
ホムンクルス株式会社は企画立案から開発・実装まで、幅広く対応しています。サイトのコンテンツ部分はパララックスでデザインしており、個性的かつスタイリッシュなイメージを感じられるでしょう。
また、最小限のテキストと複雑なパララックスでサイト全体をデザインしていることから、高い技術力も期待できます。
小島国際法律事務所

小島国際法律事務所は、シンプルでミニマルなデザインのコーポレートサイトです。
明朝系で硬いイメージのフォントをサイトに使用することで、法律事務所ならではの信頼感を与えています。デザインに使用するカラーも白・青を基調としているため、堅実なイメージとなります. す. す。事業内容に合わせたカラー・フォントを用いることで、記載内容の説得力を高めているといえるでしょう。
コーポレートサイトデザインは自社イメージに合わせよう
 以上、コーポレートサイトのデザインを決めるポイントやトレンド、デザイン別の事例を紹介しました。
以上、コーポレートサイトのデザインを決めるポイントやトレンド、デザイン別の事例を紹介しました。
コーポレートサイトは顧客やクライアントとの最初の接点となることが多いため、デザインは自社のイメージに合わせることが重要です。さらに、トレンドデザインを取り入れることで、競合他社と差別化したコーポレートを制作できるでしょう。
しかし、「自社に適したサイトデザインがわからない」「イメージデザイン通りにサイトを作ってくれるWeb制作会社はあるの?」などの疑問が出てくるでしょう。このような場合は、ぜひ一度トモガラにご相談を。
トモガラは、システム開発からサイト制作まで下請けに特化したWeb制作のスペシャリスト集団です。下請けとしてクライアントが求める成果物への柔軟な対応、元請としての直接発注など、様々な状況に幅広く対応しています。さまざまなニーズを持つお客様のお役に立てるよう、「期待を超えるクオリティ」でご提案いたします。ぜひお気軽にお問い合わせください。
 引用元:
引用元: