
サイト制作について調べていると「サイトマップ」というキーワードが登場します。普段サイトを利用していても、サイトを構成する要素についてまで考えたことがなかったという方もいるのではないでしょうか。
そこでこの記事では、
- サイトマップとは何か
- なぜ作成する必要があるのか
- サイトマップの種類とその役割
- 具体的な作成方法
について解説していきます。
この記事を読むことで、サイトマップの重要性が分かり、使いやすいサイトに仕上げることができます。これからサイト制作に携わっていく方は、ぜひ参考にしてみてください。
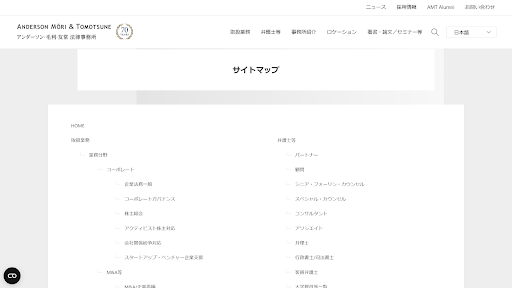
サイトマップとは?

サイトマップとは、サイトの構造を示したページです。サイト上の「地図」としての役割を持ち、利用者や検索エンジンに対してどんなコンテンツが掲載されているのかを伝えています。
皆さんはWEBサイトを利用していて、「あのコンテンツはどこにあるのかな?」などと疑問を感じたことはないでしょうか?このような場合に活用すると便利な機能です。

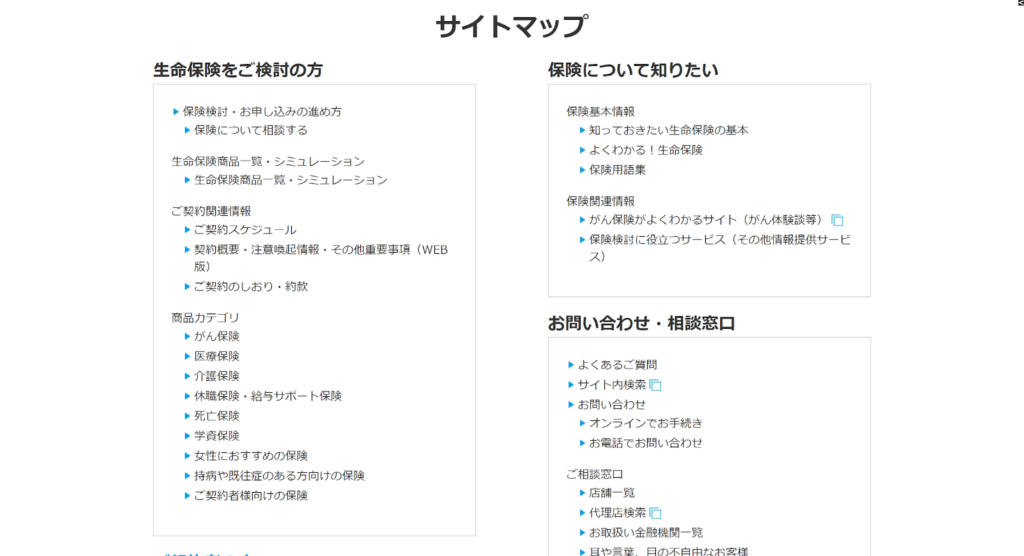
出典:アフラック
例えば保険会社アフラックのサービスサイトには、上記のように掲載されています。各コンテンツを「生命保険をご検討の方」「保険について知りたい」「お問い合わせ・相談窓口」などとカテゴリごとに整理することで、簡単に知りたい情報にたどり着けるようになっているのです。
このように、サイトマップを掲載することでより快適にサイトを利用できるようになります。
サイトマップのタイプ
サイトマップにはいくつかのタイプに分類できます。そこで今回は、作成の参考になるタイプを3つご紹介します。

出典:三井住友銀行
1つ目は、シンプルなタイプです。上記のように、カテゴリとサブカテゴリが一覧化されていて、テキストのみで構成されています。また、どのカテゴリがどのユーザーに向けたものなのかも記載されているので、非常に見やすいです。
このようにシンプルなタイプは、大規模なサイトで、サブカテゴリにも分類できる場合におすすめです。

出典:ひらかたパーク
2つ目は、カテゴリを色分けするタイプです。色別にどんなカテゴリが表示されているのか一目で分かるので、サイトを回遊しやすくなります。またカラフルな印象になるため、にぎやかな雰囲気を演出したい場合にもおすすめです。
ただし、使用するが多くなるとかえって使いにくくなってしまいます。使用する色は5色
程度に限定し、それ以上多くなるようでしたら別のタイプを検討するようにしましょう。

そして3つ目は、階層構造を見やすくしたタイプです。こちらのタイプではテキストのみを表示しているのですが、カテゴリの大きさごとに構造化されています。このように記載することで、感覚的にサイトの構造を理解できるようになります。
このタイプはカテゴリが少ないサイトや、コンテンツがそこまで多くない場合におすすめです。
サイトマップが必要な理由は?

サイトマップが必要である理由は、以下のように3つ考えられます。
- 利用者にとって使いやすいサイトになるから
- クローラーが巡回しやすくなるから
- サイト運営者が管理しやすくなるから
ここからは、それぞれの理由について解説していきます。
利用者にとって使いやすいサイトになるから
サイトマップを掲載することで、利用者が使いやすいサイトになります。どこにどのコンテンツが掲載されているのか分からないと、ストレスを感じてしまうでしょう。利用者によっては、サイトを離脱してしまうかもしれません。
そこで掲載コンテンツを一覧化することで、よりスピーディーに読みたいコンテンツを見つけられるようになります。こうした工夫は、サイトの利用率を高め、リピーターを増やしていくでしょう。
クローラーが巡回しやすくなるから
サイトマップにより、クローラーが巡回しやすくなる効果も期待できます。クローラーとは検索エンジンのロボットのことで、検索順位を決定させるため、絶えずサイトを巡回しています。
クローラーは利用者がサイトを閲覧する方法とは異なり、サイトを構成するファイルを読み込んで内容を理解します。そこでサイトのコンテンツがサイトマップとして1つのファイルでまとめられていると、サイトの内容をより素早く読み込めるようになるのです。
こうしてクローラーがサイトを巡回すると、検索結果に反映されやすくなります。こうした観点からSEO効果も期待できるのです。
サイト運営者が管理しやすくなるから
サイト運営者が管理しやすくなるというメリットもあります。サイト運用を続けていると、コンテンツの増加によってカテゴリも追加されていきます。するとサイト運営者にとっても、サイトにどんなコンテンツが掲載されているのか、把握しにくくなってしまうのです。
そこでサイトマップがあれば、運営者もサイトの状況を理解しやすくなります。コンテンツやカテゴリの重複も防げるので、整理されたサイトになるでしょう。
サイトマップの種類

サイトマップは、大きく分けて2種類存在します。
| 種類 | 対象 | 役割 |
| HTMLサイトマップ | ユーザー | ・コンテンツを見つけやすくする ・運営者がサイトを管理しやすくする |
| XMLサイトマップ | クローラー | ・クローラーを巡回しやすくする ・早くページをインデックスしてもらう |
上記の表のように、種類ごとに特徴や役割が異なっています。利用者としてサイトを利用する際に意識することはありませんが、サイトを作成する場合には両者の違いについて理解することは重要です。
ここからは、それぞれについて解説していきましょう。
HTMLサイトマップ
| ファイル形式 | HTML |
| 対象 | ユーザー |
| サイト内リンク | 有 |
HTMLサイトマップとは、HTMLで作成したマップを意味します。HTMLとはファイル形式のことで、サイトに掲載するテキストやリンク、表組などを記載していきます。
ユーザーがサイトで閲覧するのもこちらのタイプです。そして上記でも触れたように、HTMLサイトマップにはユーザビリティの向上や、サイト管理を簡単にする目的があります。
技術面におけるXMLファイルとの違いは、サイト内のリンクを掲載することです。HTMLサイトマップは利用者を読みたいコンテンツへ誘導する必要があるので、リンクを記載します。
XMLサイトマップ
| ファイル形式 | XML |
| 対象 | クローラー |
| サイト内リンク | 無 |
| 必要な場合 | ・大規模なサイト ・被リンクを獲得していない ・画像や動画コンテンツが多い |
XMLサイトマップとは、XMLで作成されたマップのことです。XMLはデータを記述する際に用いられる言語で、HTMLとは異なり、サイトのレイアウトに関わっていません。また、サイト内リンクを掲載することもありません。こうした特徴から、サイトの外観に影響することはないのです。
そして、こちらのタイプではクローラーを対象とし、必要とされる場合が主に3つあります。1つ目は、大規模なサイトである場合です。特に500ページ以上あるサイトの場合だと、クローラーがサイトを巡回するのに時間がかかってしまうので、XMLサイトマップがあると効率的です。
2つ目は、被リンクを獲得していない場合です。被リンクとは外部サイトに設置される自サイトのことで、被リンクを獲得することでクローラーに巡回してもらいやすくなります。ただ、開設したばかりのサイトは被リンクが少ないので、XMLサイトマップで補うことが可能です。
そして3つ目は、画像や動画コンテンツが多い場合です。画像や動画などのコンテンツは、クローラーにとってテキストよりも情報を認識しにくいという特徴があります。そこでXMLサイトマップを用いると、情報が伝わりやすくなります。
サイトマップの作成手順

ここまでサイトマップの種類について解説していきました。それぞれ役割が異なっているので、1つのサイトに対して両方作成する必要があります。
具体的な作成手順は、種類ごとに異なっています。以下では、それぞれの作成方法について説明していきましょう。
HTMLサイトマップの場合
ユーザー向けのサイトマップを実際に作成する前に、必ず以下3つのステップを踏んで作成しましょう。
- サイトのターゲットと目的を明確にする
- 必要なコンテンツを整理する
- カテゴリに分ける
初めに、サイトのターゲットを確認しておきましょう。ターゲットが決まっていないと、利用者の目的が分かりません。ターゲットを決めたらユーザーニーズを探り、どんな目的があるのか明確にします。
そしてユーザーがサイトに対してどんなコンテンツを求めているのか、整理していきましょう。コンテンツを出し切ったらカテゴリごとに分類し、サイトマップの完成形を図にしていきます。
これらのステップを踏んだら、実際に作成していきましょう。具体的な作成手順には、大きく分けて2つの方法があります。
1つ目は、自分で作成する方法です。作成する際は、完成形をイメージしながらHTMLを組んでいきます。一般的には、ulタグやilタグを利用することが多いです。
とはいえ、サイト運用初心者の方がいきなり自分で作成するのは困難でしょう。そこで、初心者の方には2つ目の方法をおすすめします。
2つ目の方法は、WordPressのプラグインを用いて作成する方法です。WordPressとは世界的に利用されているCMSで、HTMLなどの知識がなくても簡単にサイトを作成できます。そしてプラグインという拡張機能を用いることで、サイト運用が簡単になるのです。

XMLサイトマップの場合
- サイトのURLを入力する
- オプション設定を完了させる
- 「サイトマップ作成」をクリックする
- ファイルをダウンロードする
- XML Sitemapsをインストールする
- 設定から「XML Sitemaps」をクリックする
- 基本設定を完了させる
- 「設定を更新」をクリックする