
ワイヤーフレームでWebサイトのデザインを考えたり、ホームページを制作する上でフォントやレイアウト決めは大切です。ホームページのレイアウトを整えるためにオンラインで様々なツールが多く利用されており、その中で人気なツールがFigmaです。今回は、Figmaでフォントの上手な活用法とローカルフォントの利用方法を詳しく説明していきます。
※ホームページ制作時に大事なフォントについての記事も、ぜひ是非ご覧ください。
目次
Figmaとは?

Figmaとは、オンライン上でワイヤーフレームを作成ができるツールです。Figmaは本来、フォントや画像を編集する機能が備わっていてブラウザ上でワイヤーフレームを作成することができます。ブラウザ上で共同編集をすることができ、チームの人たちとWebデータを共有ができるのが特徴です。
Figmaは、データ管理がシンプルでクラウド上でデータを自動保存することができ、作業途中に落ちてしまった場合でも保存のし忘れを防ぐことができるのが便利です。Figmaの特徴は、自分がデザインをしたいフォントをインストールできます。
Figmaのフォント設定方法

Figmaは、フォントを設定することができる機能が備わっていて様々な種類のフォントを選ぶことができます。ここからは、フォントの設定方法を説明します。
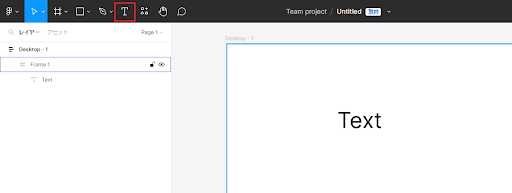
➀編集画面の上のバーに9個のアイコンがあり、右から4番目のTのアイコンをクリックします。

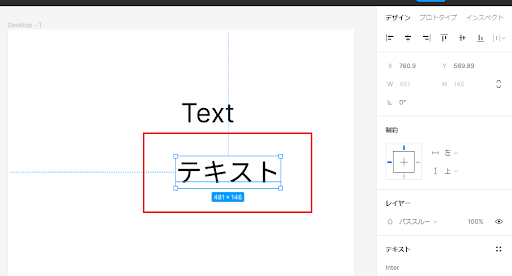
➁ Tをタップするとテキストを入力ができるようになります。

このようにFigmaでは、自分が特定の部分に入力したい位置にテキストを配置することができます。テキストをコピーしたい場合、コピー&ペーストで自分が入力したい箇所にペーストができます。ショートカットキーに対応しており、作業の効率スピードが上がります。
テキストツールが整っており、ペンツールや手のひらツール、テキストに色を付ける機能など様々なツールがあります。テキストをおしゃれしたいときにカラースタイルやローカルフォントで編集ができるのも便利です。

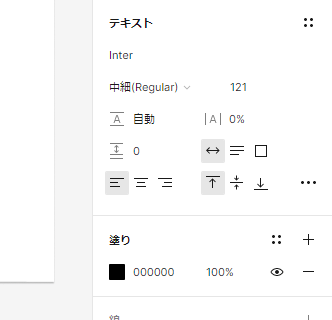
右側の項目には、テキスト項目があり、フォントの種類を選ぶことができ、テキストをインデントで位置を揃えることができます。
Figmaでローカルフォントを設定する方法

Figmaは、ローカルからフォントを使うことができます。ローカルフォントは、公式サイトからインストールができます。

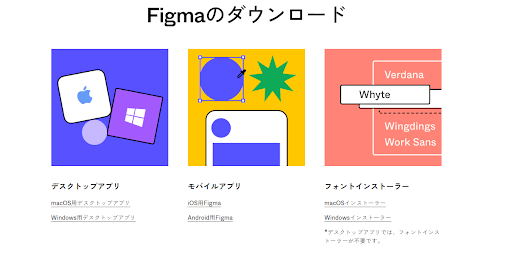
➀Figmaのデスクトップ版をインストールします。 (Windows, macOS)

ブラウザ経由でフォントを使いたい場合は、フォントインストーラーをクリックします

エクスプローラーを開き、「InstallFigmaAgent」をクリックします。そしたら「インストール」をクリックするとインストールができて使用できるようになります。

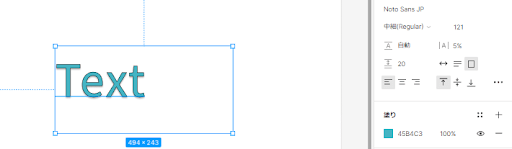
➁ Noto Sans JPが使えるようになり、このフォントを使用することができます。

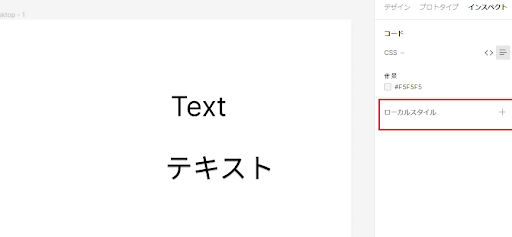
③ 右の項目のインスペクトからローカルスタイルをクリックします。

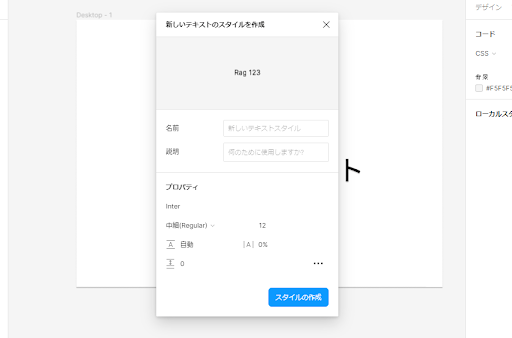
④「新しいテキストのスタイルを作成」という画面が出て様々な種類のフォントが選べます。

⑤ 名前の項目に入力して右から一番下のスタイルの作成をクリックします。

⑥ スタイルを完了したら右側のサイドバーのテキストスタイルの欄に階層化された状態で表示されます。Webフォントを使いこなせるようになるとWebサイトのキャッチコピーやテキストの見栄えが良くなり、ユーザーが見る側の印象が変わります。
Figmaで使われている代表的なフォントスタイル

Web制作をする上で読みやすいサイトを作るのにフォント選びは大切です。Webフォントは種類が多く、デザインによって雰囲気がかなり変わります。ワイヤーフレームでデザイン決めの際にフォント選びは大切な要素の一つです。
ここからは、Webフォントをどれを選べばいいのかわからないといった方に代表的なフォントスタイルをご紹介します。
Noto Sansゴシック
Noto Sansゴシックは、Webフォントの中では代表的なフォントデザインです。Noto Sansとは、GoogleとAdobeから共同開発されたフォントでテキストにダイナミックさがなく、ナチュラルなデザインで使うことができます。
Noto Sansの特徴は、サイトの様々な雰囲気に対応しやすく、字の形が優しめなのがポイントです。さらにNoto Sansには、Noto Sans JPや源の角ゴシックなどのフォントの種類が幅広く、太さや見やすさを重視したフォントスタイルがあります。
Noto Sans JP
Noto Sans JPは、Webサイトをデザインする時やレスポンシブ対応にしたい時などに幅広く使われるフォントです。線がきれいでしなやかなデザインなのが特徴で、極細から極太まで太さを選べます。ファイル容量は軽量で、1.5MB程で他のWebフォントより負荷が少なく使うことができます。
視認性はとてもよく、サイトのロゴやキャッチコピーに多く使われることが多く無償で使用できるのがポイントです。
游明朝体
游明朝体は、書籍や小説などに使われている明朝体です。文字の間隔が均等で書籍の見出しなどに使われている場面が多いのが特徴です。游明朝体の字形は、筆書きをモチーフにしたデザインで、文字全体がスッキリとした雰囲気があります。
多くのデザイナーから人気があり、サイトの本文に強弱が付けやすくなったり文字幅が揃えやすくインデントに時間がかからなくなるのがポイントです。
游ゴシック体
游ゴシック体は、文章の文字幅を均等にし、スッキリとした雰囲気を出したフォントです。スペースに余裕があり、サイトの長文を読むときに見やすいデザインで文字の一つ一つ識別しやすいのが特徴です。游ゴシックでは、字型を選択することができ、Light(極細)からBold(極太)まで太さを4種類まで選べます。
Webサイトの文章の見た目を整えたい、キレイなデザインにしたいといった時におすすめです。
ヒラギノ明朝
ヒラギノ明朝は、文字全体がコンパクトでコンパクトさを意識したWebフォントです。書体は、細めで縦の線と均等で全体的に上品な雰囲気が出ているのが特徴です。法律関係や企業のホームページに使用されている場面が多く幅広く活用することができます。
明朝体は、文字の並びがきれいで文章が読みやすく、可読性に優れているのがポイントです。明朝体は、漢字や平仮名のとめ、はね、はらいがしっかり書かれている字形をしていてお年寄りのユーザーにも読みやすい作りになっています。
フォント周りを上手に使いこなす方法

Figmaでテキストのフォントをデザインする際にフォント周りを使いこなせるようになるととても便利になります。Figmaのフォント周りにはオプションがあり、いくつかの意味を知るとテキストの編集の幅が広がることができるようになります。

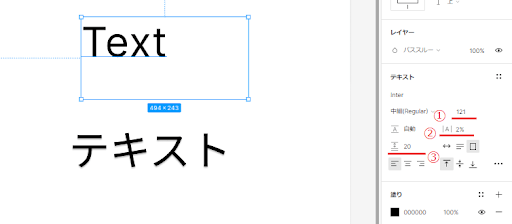
➀ 特定のテキストをデザインしたい際は、右側の欄のテキストを選択します。フォントの大きさを調整したい時は、Font Sizeの数値を変更するとテキストの大きさを変更することができます。
➁ テキストの間隔を調整したいと思ったら、Letter Spacingという文字間隔を調整することができます。Webサイトの特定のテキストをきれいに揃えたい時はこのLetter Spacingを利用すると見栄えがよくなります。
③ FigmaでWebサイトを制作する際にテキストを読みやすくしたいと思ったらLine-heightを使うことができます。Line heightを活用するとテキストの上と下にスペースができ、要素の周りの見栄えが良くなります。

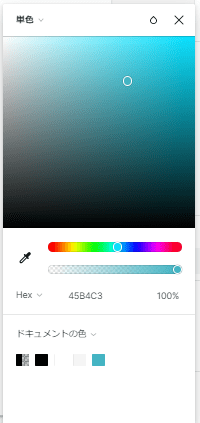
Figmaには、テキストに色を塗る機能が備わっています。右のテキストの一つ下に「塗り」の欄があり、カラーパレットをクリックすると自分の好きな色を選べます。

ポップアップが表示されてカラーのグラデーション機能が備わっており、好きな色を選べます。カラーコードを入力でき、決まっている色を塗りたい時に入力することができます。
Figmaを利用するメリット
Figmaは、Webサイトを制作するのに便利なオンラインツールであり、オンラインでワイヤーフレームを作成することができます。Webサイト制作でチームで情報共有がしやすいなどの利点が多いここからはFigmaのメリットを説明していきます。
共同作業で自動でデータの保存ができる
Figmaのツールは、サイトを制作する際に複数の人と作業すると相手が編集したときの上書き保存を防ぐことができ、作業の進捗に影響の心配がなくデータを保存することができます。
クラウド上で作業に取り組みやすく、コメントでメッセージを残す機能が搭載されているのでコミュニケーションが進みやすくなるのもポイントです。
データ容量がとても軽量である
Figmaの最大のメリットは、ツールのデータ容量が軽量だという点です。従来のPhotoShopだと、PSDデータのカンバスサイズによって容量が増えていき動作が重くなるといったことが多いでしたが、Figmaだと、拡張子が「.Fig」というデータ単位で使うことができるようになります。
Figmaでは、クラウド上で保存することができるので動作が軽く、利用することができます。
デザイン作成から完成図まで全て対応できる
Figmaは、デザイナー、エンジニアなどの人たちと共同作業をする際にデザインのワイヤーフレーム作成から完成図まで作成することができます。作業スペースで、フォントのデザインや余白、レイアウトなどブラウザ上で直接設定することができます。
今までチームで分業して作業の効率面に悩んでいたらFigmaの機能を活用するとWebサイトの動きやアイデアが浮かびやすくなります。
プラグインが多くカスタマイズができる
Figmaには、プラグインが多く備わっていてプラグインを導入するとWebサイトの制作の効率がさらに上がります。Figmaでは、プラグインを選ぶページに行くと人気順に並んでいて自分が気になるプラグインをインストールすることができます。
もしプラグインがいらなくなったら作業スペースからアンインストールができるので安心して利用することができます。
Figmaのプラグインは、フォントの確認作業を効率化できるプラグインや写真を自動で編集ができるものなど幅広い種類のプラグインを選ぶことができるのでWebサイトの制作で必要なプラグインを使ってみるのもおすすめです。
Figmaを使用する上でデメリット

Figmaはオンライン上でワイヤーフレームの作成ができ、デザインの効率が上がるツールでとても便利な機能がありますが、その逆にデメリットが存在します。ここからはFigmaを使用する上でデメリットをご紹介していきます。
英語表記で人によっては使いづらく感じる場合がある
Figmaは、海外から開発されたオンラインツールで言語が英語で表示されていて人によっては使いづらさを感じる場合があります。Figmaは、日本語のサポート対応していないため、拡張機能に日本語化ができるプラグインをインストールすることができます。
英語が少し苦手で日本語で操作をしたいという方におすすめです
画像などの切り抜きや部分的な合成が対応していない
Figmaは、画像を読み込んでPhotoShopのようにオプションでグラデーションなどの設定ができる反面、切り抜きや合成ができないという点があります。PhotoshopやIllustratorで保存されているマスクが解除されてしまうといったデメリットがあり、人によっては不便に感じるというケースがあります。
テキストの縦書き機能に対応していない
Figmaでは、画像に縦書きのテキストを入れることができないのが難点です。画像やボックスに横書きでしか対応していないのが人によっては不便に感じてしまう場合があります。Figmaは、アプリ開発やWeb制作に向けたツールで、カタログやバナーなどのグラフィックデザインの制作に向いていないのがデメリットです。
まとめ

FigmaはWeb制作をする時にフォント決めやレイアウトなどデザインを決める時にオンラインでワイヤーフレームができるツールです。
Figmaでは、一つの作業環境でフォントの種類を選ぶことができ、Line-heightで行間を変更してテキストのデザインを気軽に整えることができるのがポイントです。
Figmaでフォント選びに迷っている方や新規のフォントのインストール方法を知りたい方はぜひこの記事で参考にしてみてください。


